Do you dis-like the stock MsgBox(2) dialog as much as I ?
It is small, hard to read, hard to select the tiny buttons, etc...
This project attempts to create a custom msgbox class that uses XUI standards - along with Wait For to eliminate the dreaded "DoEvents" that other offerings used (prior to Wait For) to simulate the modal effect.
All text in the dialog (labels and buttons) scales to fit any device density (or at least I hope).
Try in Portrait and Landscape mode...
I have tested it on a 8 inch Samsung tablet (low density - 1) and a LG G3 phone (high density - 4).
Hopefully this will work on B4i as well... Could you test for me?
The class is well commented. Can you smart people proof it / comment on / fix it where you see fit?
When bullet proof - I shall use it in my productions and post it as a code snippet / additional class...
The current custom msgbox dialog I use is problematic - since I suspect it uses "DoEvents" (can't tell - it's a lib).
This is based on many examples I found here on the forum. You guys rock!
Note: None of the apps I create use standard Android text size (and other small things). Only our kids can read and react to this (so I feel). All is enlarged so we (us old folks - my target) can use the app effectively. More work - Yes - but a better app in the end.
Thanks all.
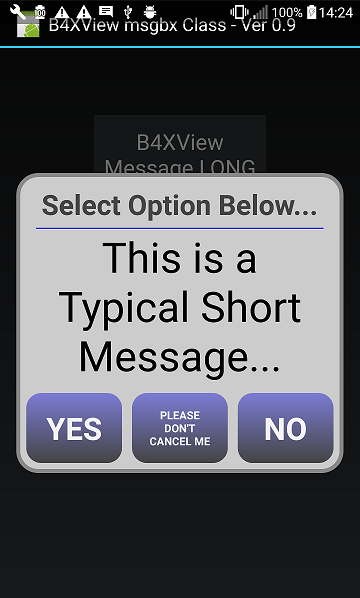
Phone view:

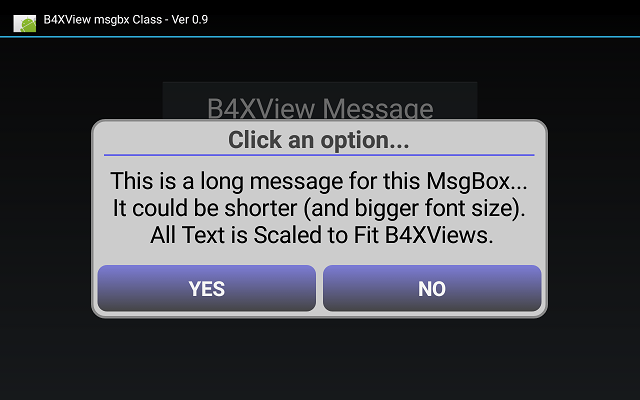
Tablet view:

It is small, hard to read, hard to select the tiny buttons, etc...
This project attempts to create a custom msgbox class that uses XUI standards - along with Wait For to eliminate the dreaded "DoEvents" that other offerings used (prior to Wait For) to simulate the modal effect.
All text in the dialog (labels and buttons) scales to fit any device density (or at least I hope).
Try in Portrait and Landscape mode...
I have tested it on a 8 inch Samsung tablet (low density - 1) and a LG G3 phone (high density - 4).
Hopefully this will work on B4i as well... Could you test for me?
The class is well commented. Can you smart people proof it / comment on / fix it where you see fit?
When bullet proof - I shall use it in my productions and post it as a code snippet / additional class...
The current custom msgbox dialog I use is problematic - since I suspect it uses "DoEvents" (can't tell - it's a lib).
This is based on many examples I found here on the forum. You guys rock!
Note: None of the apps I create use standard Android text size (and other small things). Only our kids can read and react to this (so I feel). All is enlarged so we (us old folks - my target) can use the app effectively. More work - Yes - but a better app in the end.
Thanks all.
Phone view:
Tablet view:
Attachments
Last edited:
