Is there anyone who built a simple Tree View function in a Server application B4J?
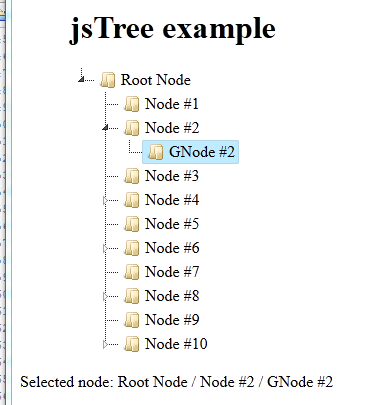
I'm trying to build on ' Json Tree Example ' in a B4J server application.
I discovered that a click on the root or child gave no event handling in the application.
What I want to accomplish is exactly as on the website - http://www.jsontree.com/
The question is whether I'm on the right track or if I need to solve my ' treeview ' needs in a completely different way, if it is the right track, what to do?
I'm trying to build on ' Json Tree Example ' in a B4J server application.
I discovered that a click on the root or child gave no event handling in the application.
What I want to accomplish is exactly as on the website - http://www.jsontree.com/
The question is whether I'm on the right track or if I need to solve my ' treeview ' needs in a completely different way, if it is the right track, what to do?