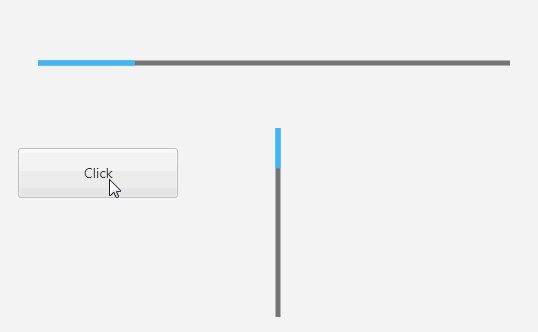
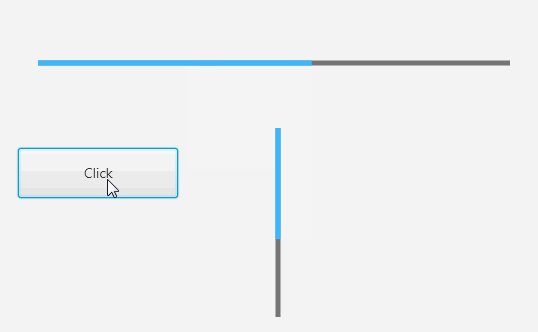
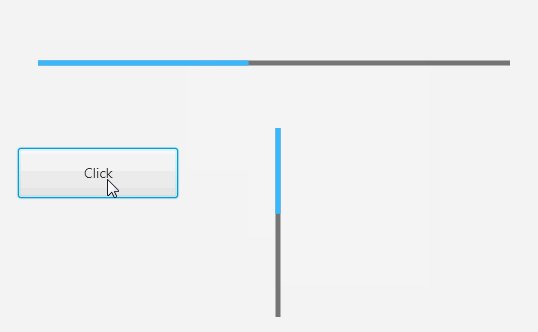
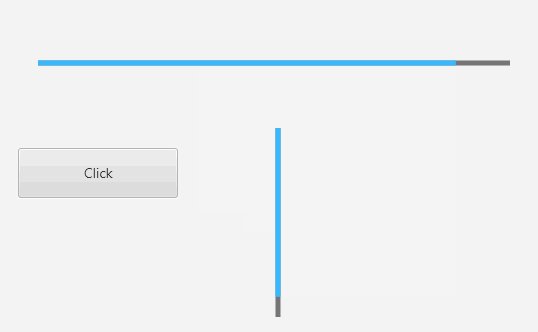
Hi to all, i'm trying to achieve this progressbar, but without success

Note that there is a panel background and another panel over it that simulates the progress. Issue in this code is that i must to know the background color of mask (white in this case), but i can't place this view over a not filled background.
I know there is the new view AnotherProgressBar made with bitmapcreator, but i don't understand how to achieve with this view a layout like mine.
This is the code, hope anyone can help me.
Thanks you
Note that there is a panel background and another panel over it that simulates the progress. Issue in this code is that i must to know the background color of mask (white in this case), but i can't place this view over a not filled background.
I know there is the new view AnotherProgressBar made with bitmapcreator, but i don't understand how to achieve with this view a layout like mine.
This is the code, hope anyone can help me.
Thanks you
B4X:
Sub Activity_Create(FirstTime As Boolean)
pnBackground.Initialize("")
pnProgress.Initialize("")
Activity.AddView(pnBackground,20dip,20dip,200dip,24dip)
pnBackground.AddView(pnProgress,0,0,pnBackground.Width/2,pnBackground.Height)
Dim cd As ColorDrawable
cd.Initialize2(Colors.Transparent,24dip,2dip,Colors.Red)
pnBackground.Background = cd
pnProgress.Color = Colors.Red
pnBackground.AddView(CreateMask(pnBackground, 35dip, Colors.White), 0, 0, pnBackground.Width, pnBackground.Height)
End Sub
Sub CreateMask (pnl As Panel, radius As Float, BackgroundColor As Int) As ImageView
Dim bmp As Bitmap
bmp.InitializeMutable(pnl.Width, pnl.Height)
Dim cvs As Canvas
cvs.Initialize2(bmp)
cvs.DrawColor(BackgroundColor)
Dim p As Path
p.Initialize(0, 0)
Dim jo As JavaObject = p
Dim left = 0, top = 0, right = pnl.Width, bottom = pnl.Height As Float
jo.RunMethod("addRoundRect", Array(left, top, right, bottom, radius, radius, "CW"))
cvs.ClipPath(p)
cvs.DrawColor(Colors.Transparent)
Dim iv As ImageView
iv.Initialize("")
iv.Bitmap = bmp
Return iv
End Sub