Enjoy this https://github.com/RamiJ3mli/PercentageChartView in B4A
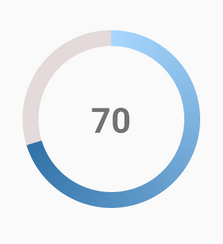
PercentageChartView
Author: SMM
Version: 0.01
sample:
PercentageChartView
Author: SMM
Version: 0.01
- PercentageChartView
- Events:
- _onprogresschanged (progress As Float)
- Functions:
- BringToFront
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As android.graphics.Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- isAdaptiveBackgroundBarEnabled As Boolean
- isAdaptiveBackgroundEnabled As Boolean
- isAdaptiveTextEnabled As Boolean
- isDrawBackgroundBarEnabled As Boolean
- isDrawBackgroundEnabled As Boolean
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- setAdaptiveBackground (ratio As Float, adaptiveMode As Int)
- setAdaptiveBackgroundBar (ratio As Float, adaptiveMode As Int)
- setAdaptiveText (ratio As Float, adaptiveMode As Int)
- SetBackgroundImage (arg0 As android.graphics.Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- setProgress (progress As Float, animate As Boolean)
Sets a new progress value. Passing true in animate will result in an animated progress update.
progress: New progress float value to set.
animate: Animation boolean value to set whether to animate progress change or not. - setTextShadow (shadowColor As Int, shadowRadius As Float, shadowDistX As Float, shadowDistY As Float)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- BringToFront
- Properties:
- AdaptiveBackgroundBarMode As Int [read only]
- AdaptiveBackgroundBarRatio As Float [read only]
- AdaptiveBackgroundMode As Int [read only]
- AdaptiveBackgroundRatio As Float [read only]
- AdaptiveBgBarEnabled As Boolean [write only]
- AdaptiveBgEnabled As Boolean [write only]
- AdaptiveTextEnabled As Boolean [write only]
- AdaptiveTextMode As Int [read only]
- AdaptiveTextRatio As Float [read only]
- AnimationDuration As Int
- AnimationInterpolator As android.animation.TimeInterpolator
- Background As android.graphics.drawable.Drawable
- BackgroundBarColor As Int
- BackgroundBarThickness As Float
- BackgroundColor As Int
- BackgroundOffset As Float
- Color As Int [write only]
- DrawBackgroundBarEnabled As Boolean [write only]
- DrawBackgroundEnabled As Boolean [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Orientation As Int
- Padding As Int()
- Parent As Object [read only]
- Progress As Float [read only]
- ProgressBarStyle As Int
- ProgressBarThickness As Float
- ProgressColor As Int
- StartAngle As Float
- Tag As Object
- TextColor As Int
- TextShadowColor As Int [read only]
- TextShadowDistX As Float [read only]
- TextShadowDistY As Float [read only]
- TextShadowRadius As Float [read only]
- TextSize As Float
- TextStyle As Int
- Top As Int
- Typeface As Typeface
- Visible As Boolean
- Width As Int
- AdaptiveBackgroundBarMode As Int [read only]
- Events:
sample:
B4X:
Sub Process_Globals
'These global variables will be declared once when the application starts.
'These variables can be accessed from all modules.
Dim timer As Timer
End Sub
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Dim pcv As PercentageChartView
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
'Activity.LoadLayout("Layout1")
timer.Initialize("timer",1000)
timer.Enabled=True
pcv.Initialize("pcv")
Activity.AddView(pcv,0,0,100%x,100%y)
pcv.BackgroundColor= Colors.Gray
pcv.TextColor= Colors.Yellow
pcv.ProgressColor= Colors.Green
End Sub
Sub timer_tick
If pcv.Progress< 360 Then
pcv.setProgress(pcv.Progress+1,True)
End If
End Sub
Sub pcv_onprogresschanged(progr As Float)
Log(progr)
End Sub