Hallo,
ich habe mir mal die Scrollview Geschichte angesehen.
Habe ein Demo, mit dem alles recht schön funktioniert.
Grundlage war das ScrollViewNLayouts von aus der Example Summery von Erel:
Bei der Aufgabe, das nachzubauen, bin ich aber gescheitert.
Mein Scrollview soll 100 Einträge haben, es werden aber immer nur die ersten paar angezeigt.
(Wie will im Scrollview "Bereich" nicht mehr Platz wäre.
Ich habe den Code aus meiner App extrahiert - also nicht wundern, wenn da etwa viel Kommentar drinnen ist, hab einfach alles, was gestört hat nicht gelöscht, sondern auf Kommentar gesetzt.
In der Anlage mal das Zip File, vielleicht findet jemand auf die Schnelle den Fehler - viel kann es nicht sein. :-(
Viele Grüße
Guenter
ich habe mir mal die Scrollview Geschichte angesehen.
Habe ein Demo, mit dem alles recht schön funktioniert.
Grundlage war das ScrollViewNLayouts von aus der Example Summery von Erel:
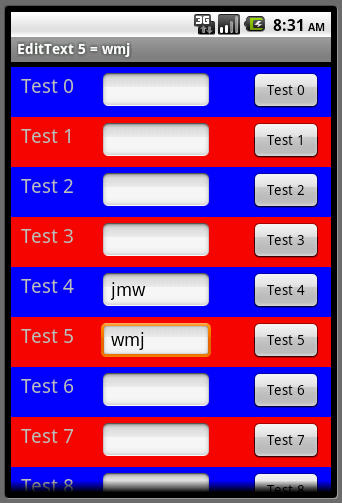
ScrollView, layouts and getting current selected
Each item is a Panel
With a label, an EditText and a Button on each itempanel

Bei der Aufgabe, das nachzubauen, bin ich aber gescheitert.
Mein Scrollview soll 100 Einträge haben, es werden aber immer nur die ersten paar angezeigt.
(Wie will im Scrollview "Bereich" nicht mehr Platz wäre.
Ich habe den Code aus meiner App extrahiert - also nicht wundern, wenn da etwa viel Kommentar drinnen ist, hab einfach alles, was gestört hat nicht gelöscht, sondern auf Kommentar gesetzt.
In der Anlage mal das Zip File, vielleicht findet jemand auf die Schnelle den Fehler - viel kann es nicht sein. :-(
Viele Grüße
Guenter
