I'm developing for my iPad. The code below tells me my screen size is 1024x768. When I try to set my Label1.Top property to 900 to position it near the lower part of the screen, the label wants to stay up towards the top of the screen where it falls by default from the Designer.
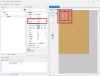
How do I programatically re-position my components?
How do I programatically re-position my components?
B4X:
pScreenHeight = GetDeviceLayoutValues.Height
pScreenWidth = GetDeviceLayoutValues.Width
Log(pScreenHeight)'1024
Log(pScreenWidth)'768
Label1.Top = 900