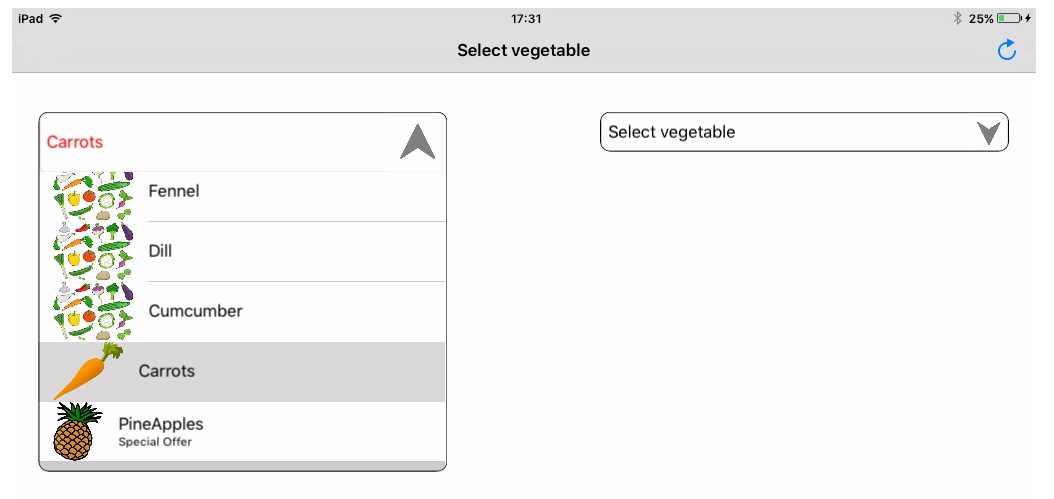
I have been looking at Alberto's library for a ComboBox shown here
but I ran into some problems with that implementation and it seems that they are not going to be fixed soon.
I decided that I would try to do my own implementation using a class module and the results are attached. There are some issues with trying to do this kind of thing with class modules, since as far as I can see, you can't have event handlers in a class module. (Actually you can have events in B4I Class Modules - you just have to make sure that the object still exists when the event occurs). So the result is a bit kludgy, but the good thing is that you can set all of the properties of the components of the ComboBoxes, vis the Text field, the TableView used as the drop down and images too.
Update: I've now created a more complete Class Module for ComboBoxes which is documented here:
https://www.b4x.com/android/forum/threads/designer-compatible-combobox-class.59553/
A useful feature of this approach is that you can position the Combo boxes using the layout designer to place the panels on which they are based. The combo boxes are then resized with the panels when the device is rotated etc

Please try it, and let me know if you find it useful. If you make any useful changes, please post them here too.
See Version 1.2:
I've improved the interface to the class module - the height of the combo box is taken from the height of the panel on which it is based, and you now select the maximum number of rows that you want to appear in the dropdown rather than specifying a height in pixels. This works better with page re-sizing. It also shortens the dropdown list if it would have gone below the bottom of the screen.
Derek
but I ran into some problems with that implementation and it seems that they are not going to be fixed soon.
I decided that I would try to do my own implementation using a class module and the results are attached. There are some issues with trying to do this kind of thing with class modules,
Update: I've now created a more complete Class Module for ComboBoxes which is documented here:
https://www.b4x.com/android/forum/threads/designer-compatible-combobox-class.59553/
A useful feature of this approach is that you can position the Combo boxes using the layout designer to place the panels on which they are based. The combo boxes are then resized with the panels when the device is rotated etc
Please try it, and let me know if you find it useful. If you make any useful changes, please post them here too.
See Version 1.2:
I've improved the interface to the class module - the height of the combo box is taken from the height of the panel on which it is based, and you now select the maximum number of rows that you want to appear in the dropdown rather than specifying a height in pixels. This works better with page re-sizing. It also shortens the dropdown list if it would have gone below the bottom of the screen.
Derek
Attachments
Last edited:
