SmartHost defies a simple conventional description simply because it lets you build whatever you want and have it look and act however you want.
Everything in this video is a SmartHost, no other types of View are used. All of the buttons, labels, sliders, radio buttons, ToastMessages, ToggleButtons, Animations etc are all made with the SmartHost library.
Image quality reduced and you can't see the animations but you get the idea.

The Demo is extensive with 16 screens and is heavily commented to act as a tutorial for those who are interested. For me it also acts as a test suite as most functions are exercised. You can find the find all the files here as they exceed the limit of the forum: Link to Demo Files
Dependencies:
I've tried to keep these to a minimum but this is what you need.
Animation Library - B4A standard lib
JavaObject Library - B4A standard lib
Reflection Library - B4A standard lib
StringUtils Library - B4A standard lib
My Colors_ Library - My library which can be found here: Link to Colors Library
My Icons_ Library - My library which can be found here: Link to Icons Library
Essentially a SmartHost is a multi-layered view combined into a single entity (the SmartHost) where every layer is individually addressable and independent of the others. In the screenshot below the word "SMARTHOST" is a SmartHost and each layer contains a different letter of the word and is animated independently. I can manipulate the SmartHost as one entity or I can manipulate each layer separately.

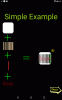
In the screenshot below the SmartHost combines the four elements on the left into a single View. When that view is pressed the Scanner line turns green and moves back and forth across the Barcode. When it is pressed again the animation stops and the scanner line turns red. To give some idea of complexity the completed Scanner on the right is 13 lines of code.

Each layer (0-15) can be manipulated as follows:
Size and Position
Color, Gradient and Transparency
Text Content, Font and Gravity
Font Symbols and Emoji
Flip Horizontal and Vertical
Rotated by any degree around any point
Moved Up, Down, Left and Right
Animations: Movement, Rotation, Size, Transparency, Layer Flip and Color (HUE, SATURATION and VALUE)
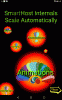
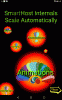
This image shows all 16 layers in use. Each one is a different color and Animates at a different speed. Perhaps you recognize the Symbol, it's an exclamation point! Another very important aspect is demonstrated in this picture which is that a SmartHost automatically scales all of it's internals. In this example the function that draws the SmartHost is 12 lines of code. I then call that function 6 times and specify a different size and position. What you can't see here is the animation as the fan opens and closes.

In addition the Host can be manipulated as a separate entity from the Layers as follows:
Size and Position
Color, Gradient and Transparency
Masks for transitions
Sound Effects with Triggers
Title Content with Font, Gravity and Shadow
Flip Horizontal and Vertical
Moved Up, Down, Left and Right
Animations: Movement, Rotation, Size, Transparency
Additionally all SmartHosts support the following features:
Drag and Drop: Lock\Unlock drag and drop and reposition SmartHosts anywhere on the parent.

Drop Zones: Developer defined zones outside of the Host which are used with Drag and Drop and generate a callback when dropped within a zone.

Touch Zones: Developer defined zones within a SmartHost which allow a single SmartHost to act like multiple buttons.

Because a SmartHost is so flexible it is easy to emulate existing View and make them more visually interesting and incredibly customizable.
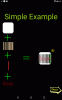
This example demonstrates a Slider Bar, a simple check box and a toggle button

On this page we have some "Waiting \ Loading" widgets, a set of Radio Buttons, a Rating view and a ImageView with text overlays.

Else where in the demo are simple buttons, labels, progress bar, marquee, status icon, mass effects, toast messages. Really the possibilities are endless and they are fun to create.
There is a lot more and I will make a video and post a link later. All of the functions within the Library are reasonably well documented and when used with the Demo should get most people off the ground. I do plan to make a full "User's Guide" but want to see how things go before I invest even more time.
Finally a little sample code of the countdown (it's at 7) on the screen above:
One last thought. In developing this I have used a Nexus 5 and Nexus 7 (both about 2 years old) and it runs well on both. I have not tried it on virtual device.
You can test with SmartHost as much as you wish but if you use it in production you must Donate.
Everything in this video is a SmartHost, no other types of View are used. All of the buttons, labels, sliders, radio buttons, ToastMessages, ToggleButtons, Animations etc are all made with the SmartHost library.
Image quality reduced and you can't see the animations but you get the idea.

The Demo is extensive with 16 screens and is heavily commented to act as a tutorial for those who are interested. For me it also acts as a test suite as most functions are exercised. You can find the find all the files here as they exceed the limit of the forum: Link to Demo Files
Dependencies:
I've tried to keep these to a minimum but this is what you need.
Animation Library - B4A standard lib
JavaObject Library - B4A standard lib
Reflection Library - B4A standard lib
StringUtils Library - B4A standard lib
My Colors_ Library - My library which can be found here: Link to Colors Library
My Icons_ Library - My library which can be found here: Link to Icons Library
Essentially a SmartHost is a multi-layered view combined into a single entity (the SmartHost) where every layer is individually addressable and independent of the others. In the screenshot below the word "SMARTHOST" is a SmartHost and each layer contains a different letter of the word and is animated independently. I can manipulate the SmartHost as one entity or I can manipulate each layer separately.

In the screenshot below the SmartHost combines the four elements on the left into a single View. When that view is pressed the Scanner line turns green and moves back and forth across the Barcode. When it is pressed again the animation stops and the scanner line turns red. To give some idea of complexity the completed Scanner on the right is 13 lines of code.

Each layer (0-15) can be manipulated as follows:
Size and Position
Color, Gradient and Transparency
Text Content, Font and Gravity
Font Symbols and Emoji
Flip Horizontal and Vertical
Rotated by any degree around any point
Moved Up, Down, Left and Right
Animations: Movement, Rotation, Size, Transparency, Layer Flip and Color (HUE, SATURATION and VALUE)
This image shows all 16 layers in use. Each one is a different color and Animates at a different speed. Perhaps you recognize the Symbol, it's an exclamation point! Another very important aspect is demonstrated in this picture which is that a SmartHost automatically scales all of it's internals. In this example the function that draws the SmartHost is 12 lines of code. I then call that function 6 times and specify a different size and position. What you can't see here is the animation as the fan opens and closes.

In addition the Host can be manipulated as a separate entity from the Layers as follows:
Size and Position
Color, Gradient and Transparency
Masks for transitions
Sound Effects with Triggers
Title Content with Font, Gravity and Shadow
Flip Horizontal and Vertical
Moved Up, Down, Left and Right
Animations: Movement, Rotation, Size, Transparency
Additionally all SmartHosts support the following features:
Drag and Drop: Lock\Unlock drag and drop and reposition SmartHosts anywhere on the parent.

Drop Zones: Developer defined zones outside of the Host which are used with Drag and Drop and generate a callback when dropped within a zone.

Touch Zones: Developer defined zones within a SmartHost which allow a single SmartHost to act like multiple buttons.

Because a SmartHost is so flexible it is easy to emulate existing View and make them more visually interesting and incredibly customizable.
This example demonstrates a Slider Bar, a simple check box and a toggle button

On this page we have some "Waiting \ Loading" widgets, a set of Radio Buttons, a Rating view and a ImageView with text overlays.

Else where in the demo are simple buttons, labels, progress bar, marquee, status icon, mass effects, toast messages. Really the possibilities are endless and they are fun to create.
There is a lot more and I will make a video and post a link later. All of the functions within the Library are reasonably well documented and when used with the Demo should get most people off the ground. I do plan to make a full "User's Guide" but want to see how things go before I invest even more time.
Finally a little sample code of the countdown (it's at 7) on the screen above:
B4X:
'Straightforward countdown from 8 to 1 with a double gradient background.
Sub Draw_Countdown
Dim Countdown As SmartHost
'Note by having two stacks we can have a background gradient on the Host and a background gradient on the Icon stack.
Countdown.Initialize("Countdown", Me, pnlMain, "", 2)
Countdown.SetLayout( (100%x - 10%y)/ 2, 32.5%y, 10%y, 10%y, 10%y, "CC")
Countdown.BackgroundGradient("ICON", Array As Int(MyColors.Colours.Reds.Red, MyColors.Colours.OrangeYellows.orange), Countdown.IconHeight * 0.35, "RADIAL")
Countdown.BackgroundGradient("HOST", Array As Int(Colors.Yellow, Colors.Transparent, Colors.Yellow), Countdown.HostWidth/2, "TOP_BOTTOM")
'Add a range of Layers from 1 to 8 and make them all invisible
Countdown.LayerAddIconRange(Icons.Unicode.Dingbats.Dingbat_Negative_Circled_Digit_One, Icons.Unicode.Dingbats.Dingbat_Negative_Circled_Digit_Eight, Colors.black, 95, UNI, False)
'Set Layer 7 to be Visible (the 8)
Countdown.LayerVisible(7, True)
'Flip through the Layers at one second intervals.
Countdown.LayerAnimateFlip(0, 7, False, 7, 8000, Countdown.cRepeatForever)
Countdown.SendToBack
End SubOne last thought. In developing this I have used a Nexus 5 and Nexus 7 (both about 2 years old) and it runs well on both. I have not tried it on virtual device.
You can test with SmartHost as much as you wish but if you use it in production you must Donate.
Attachments
Last edited:
