Hi,
As I wanted to post messages to Twitter within my B4J app I couldn't find any Twitter library's (or code) to use with B4J, so I created this small library to allow me to tweet messages to Twitter.
Version 1.00
- Tweet Text
- Tweet Text & Image
Requirements
- B4J Version 6.30 or above.
- Zapier Account (Free account will work fine)
- TwitterZapier Library (download here)
Setup
It's important to follow the setup steps below carefully as it requires some parameter's during the setup in B4J.
Sorry about the large images below, just realised it uploaded them as extra large, will look at adjusting the image size at a later time.
1. Open https://zapier.com and sign up and login.
2. Click on [Make A Zap!] button up the top of the page.
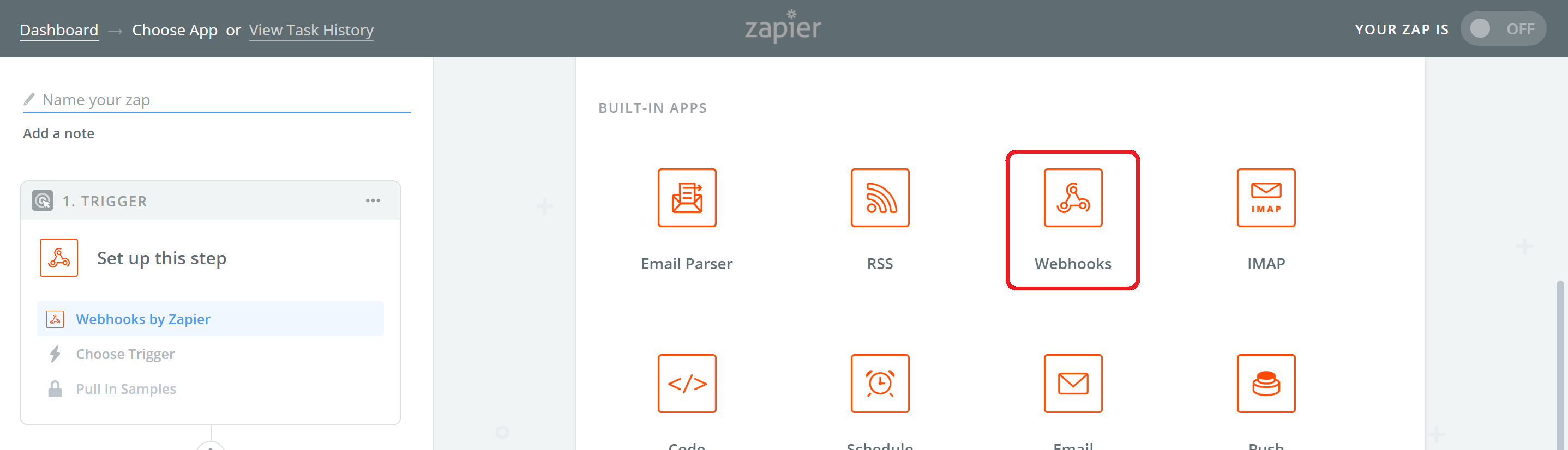
3. Select [Webhooks] from the list. (You may need to search for it.)
This acts as a 'Trigger' which is what our B4J is going to connect to.

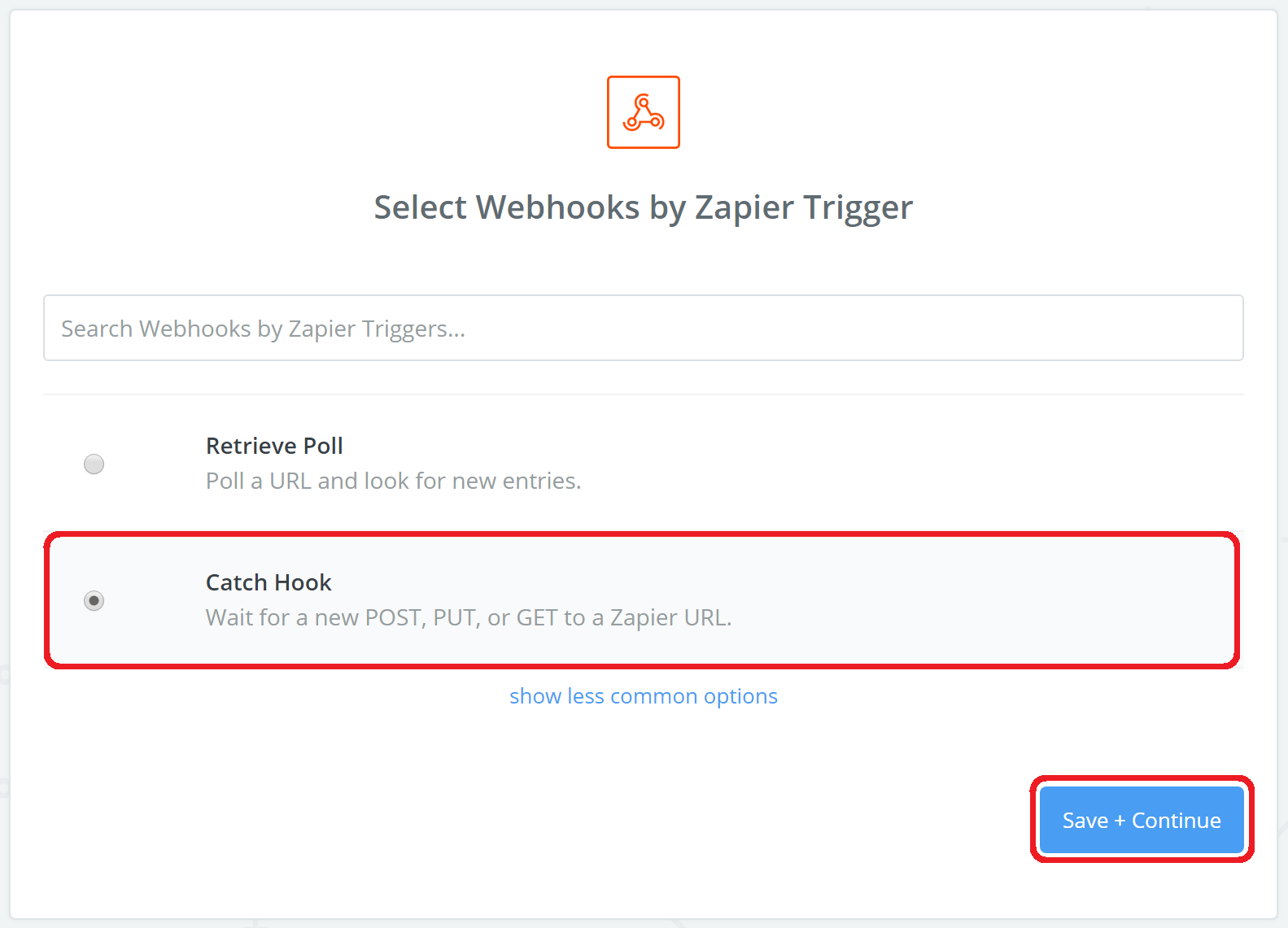
4. Select [Catch Hook] and click [Save + Continue]

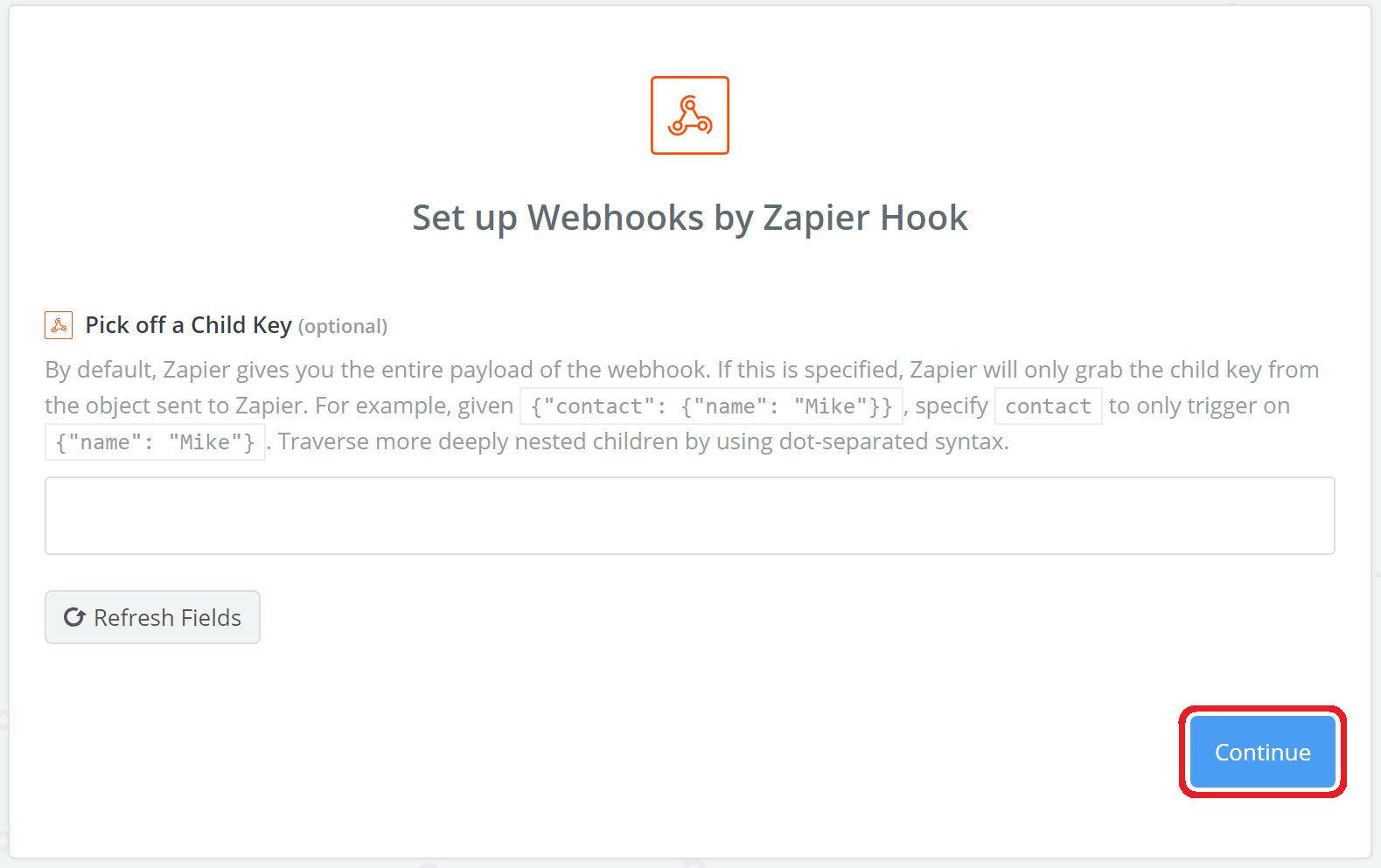
5. Click [Continue] without adding anything in.

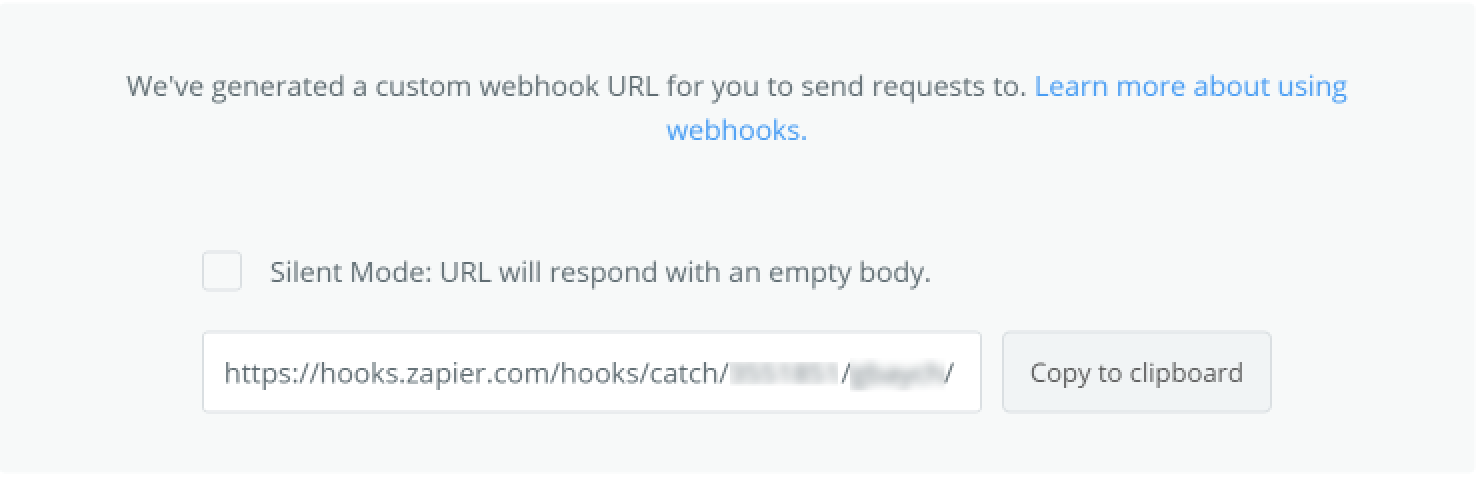
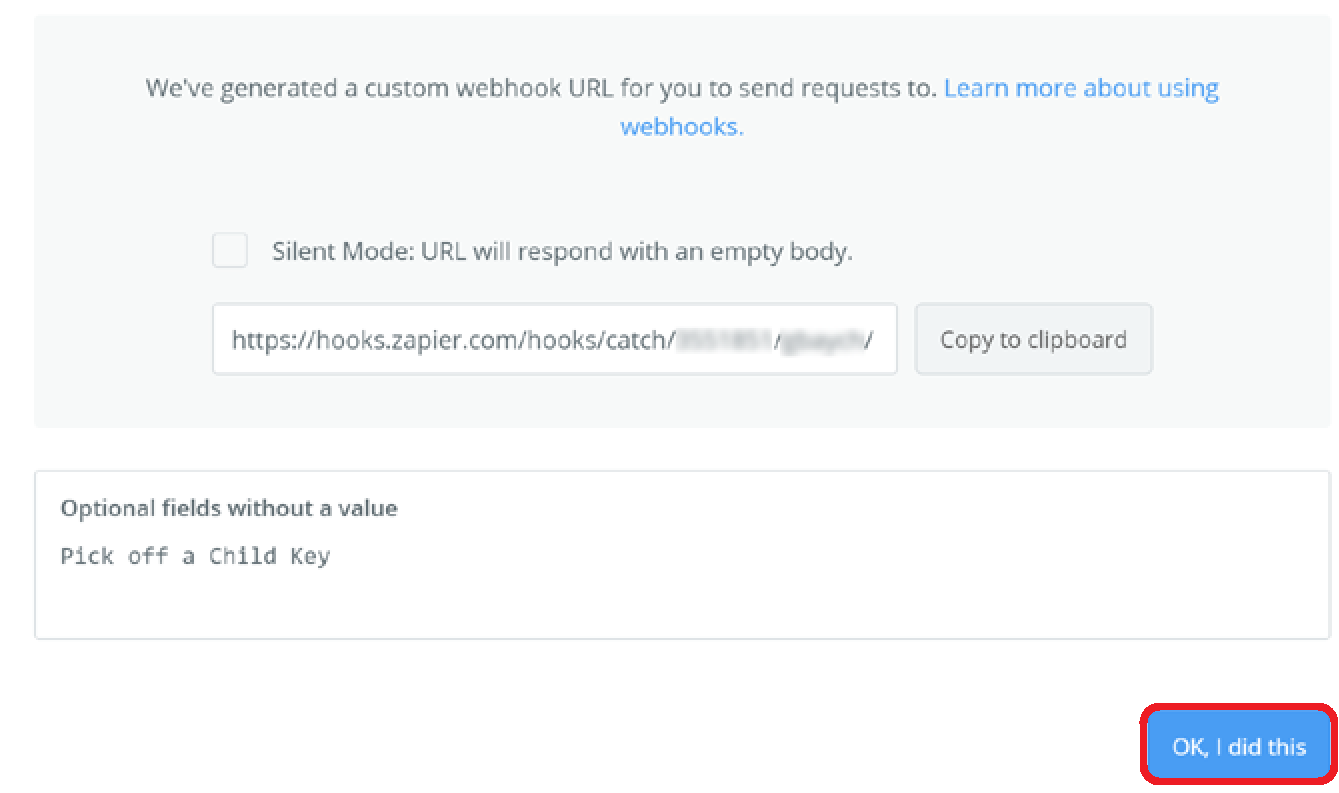
6. Copy the URL on the page it shows. (You will need to use this URL in B4J.)

7. This step is a important step.
Open a web browser (like Google Chrome) and paste in the URL from step 6, but don't press enter or open the URL. You need to add a parameter to the URL.
Add the 'message' parameter to the end of the URL like:
https://hooks.zapier.com/hooks/catch/...../.../?message=message
If you are going to use a image as well then change it to:
https://hooks.zapier.com/hooks/catch/...../.../?message=message&image=image
Keep note of what parameters you used above as you will need to use them in the B4J app. If you do it exactly as I have done above, then my sample B4J code below will work fine.
Note, I removed part of the URL in my example above with dots as I didn't want to post my full URL on the forum else others will be able to post to my Twitter.
Press enter so it opens the URL. (If you used Internet Explore then it will try and download a file, just ignore the file, you don't need it. If you used Google Chrome then it will display a JSON message on the screen.)
8. Once you have opened the page from step 7 above, click on [Ok, I did this] in the Zapier page.

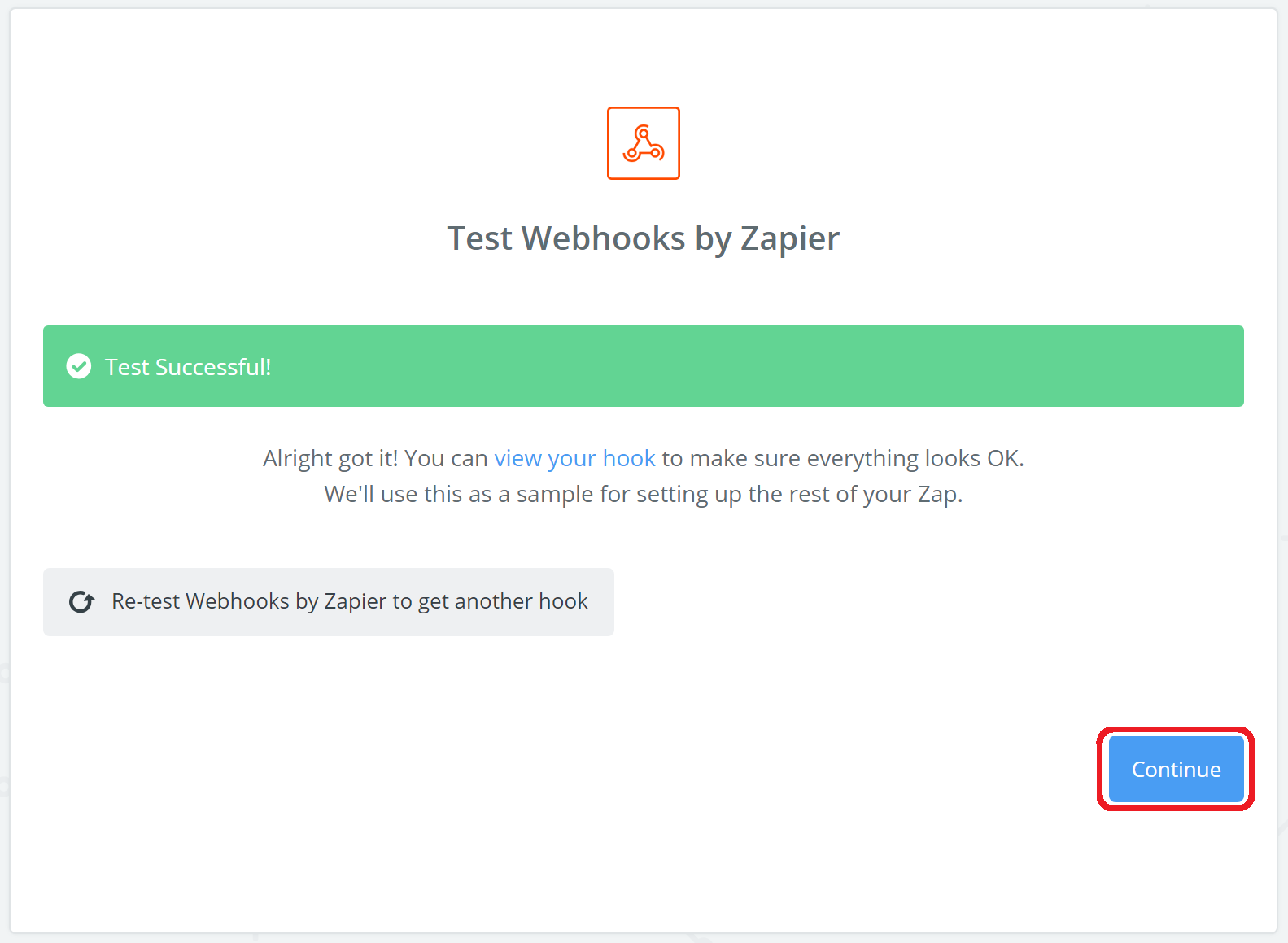
9. It should then try and test that the above worked or not. (it should come back saying it was successful)
Click on [Continue].

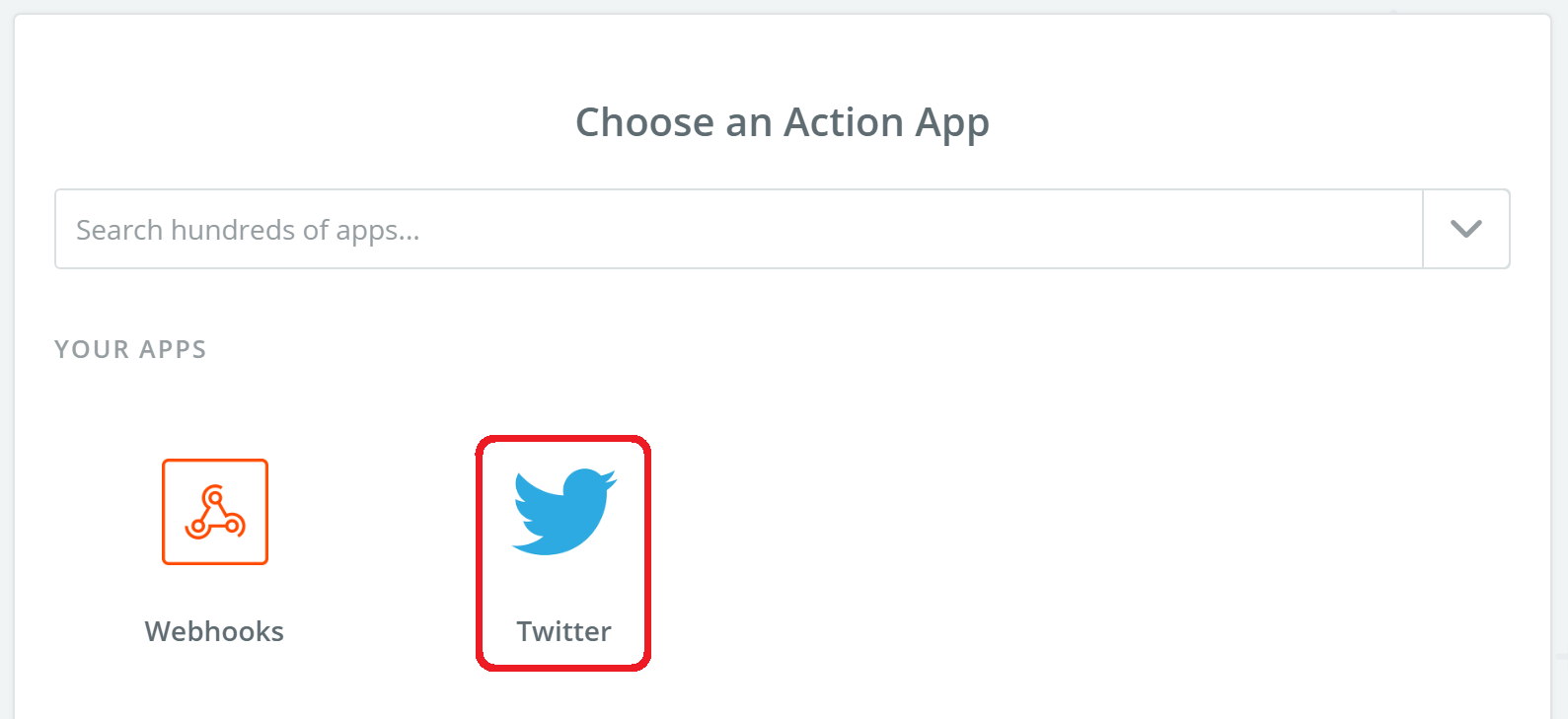
10. Since we are going to tweet a message to Twitter, search and select Twitter from the list.

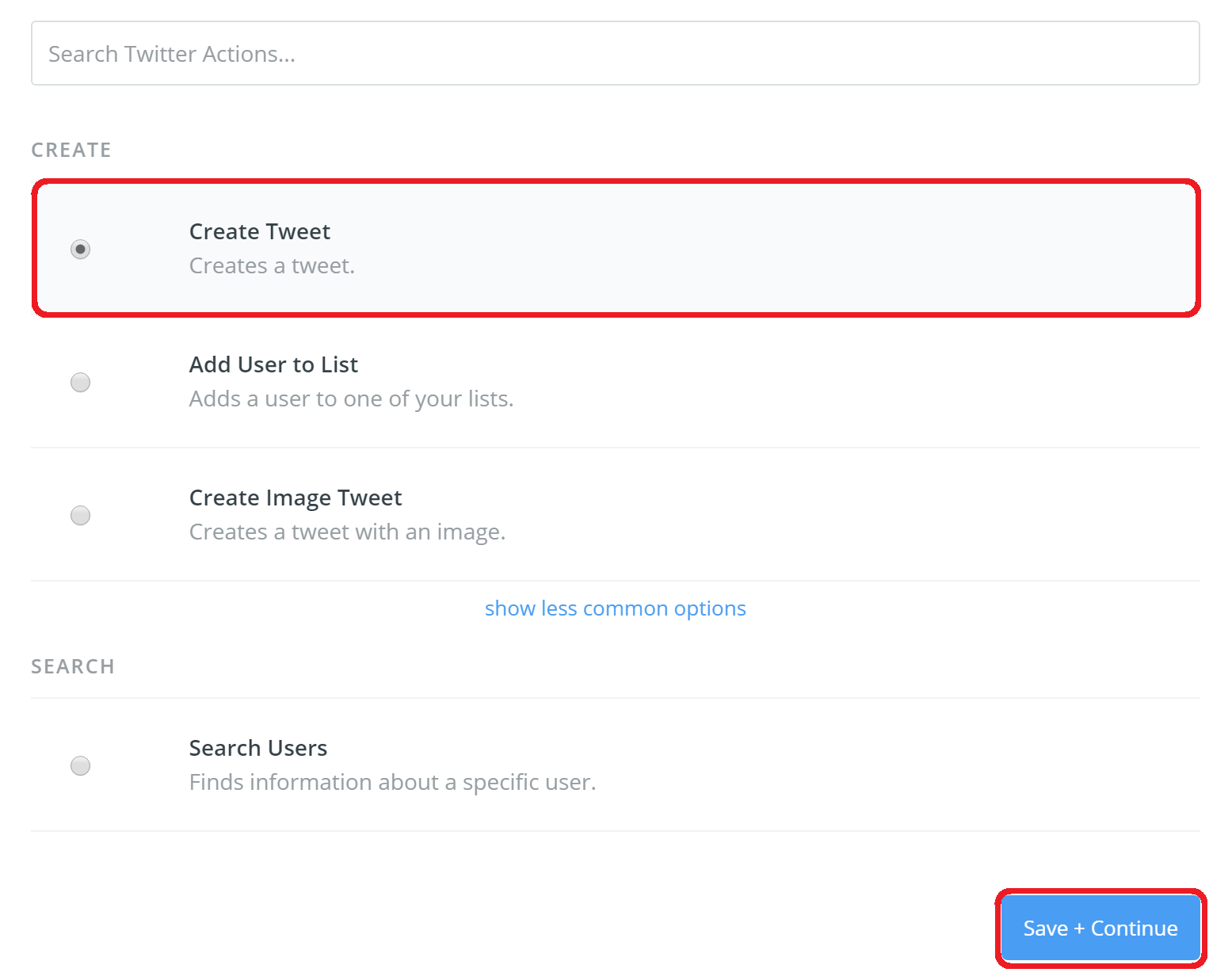
11. Depending if you are going to tweet a message or if you are going to tweet a message with a image will depend on which option you now select.
In my example, I am going to select Create Tweet from the list as I only want to send a message tweet (no image).

12. You now need to click the option to link your Twitter account.
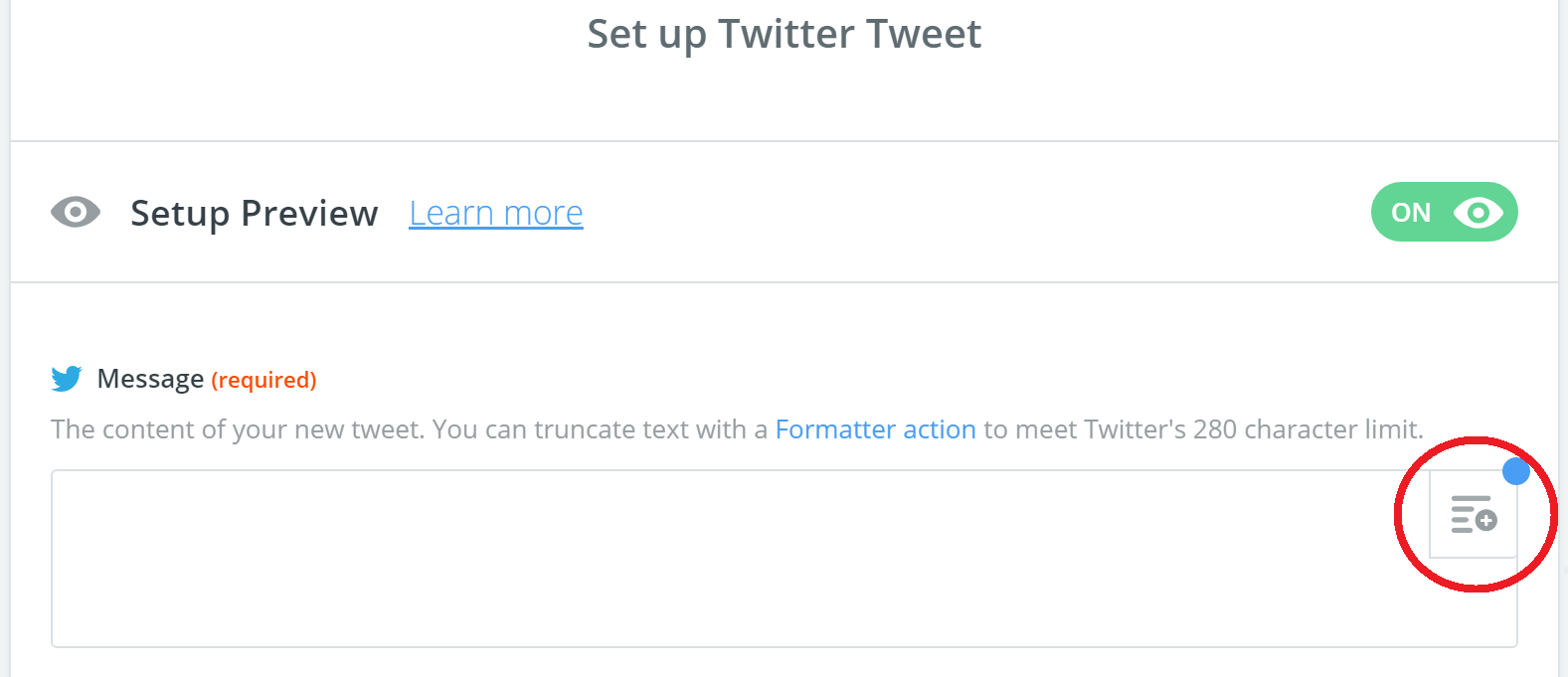
13. Once you have linked your Twitter account, click on the box up the top right of the Message box, as shown in the image below.

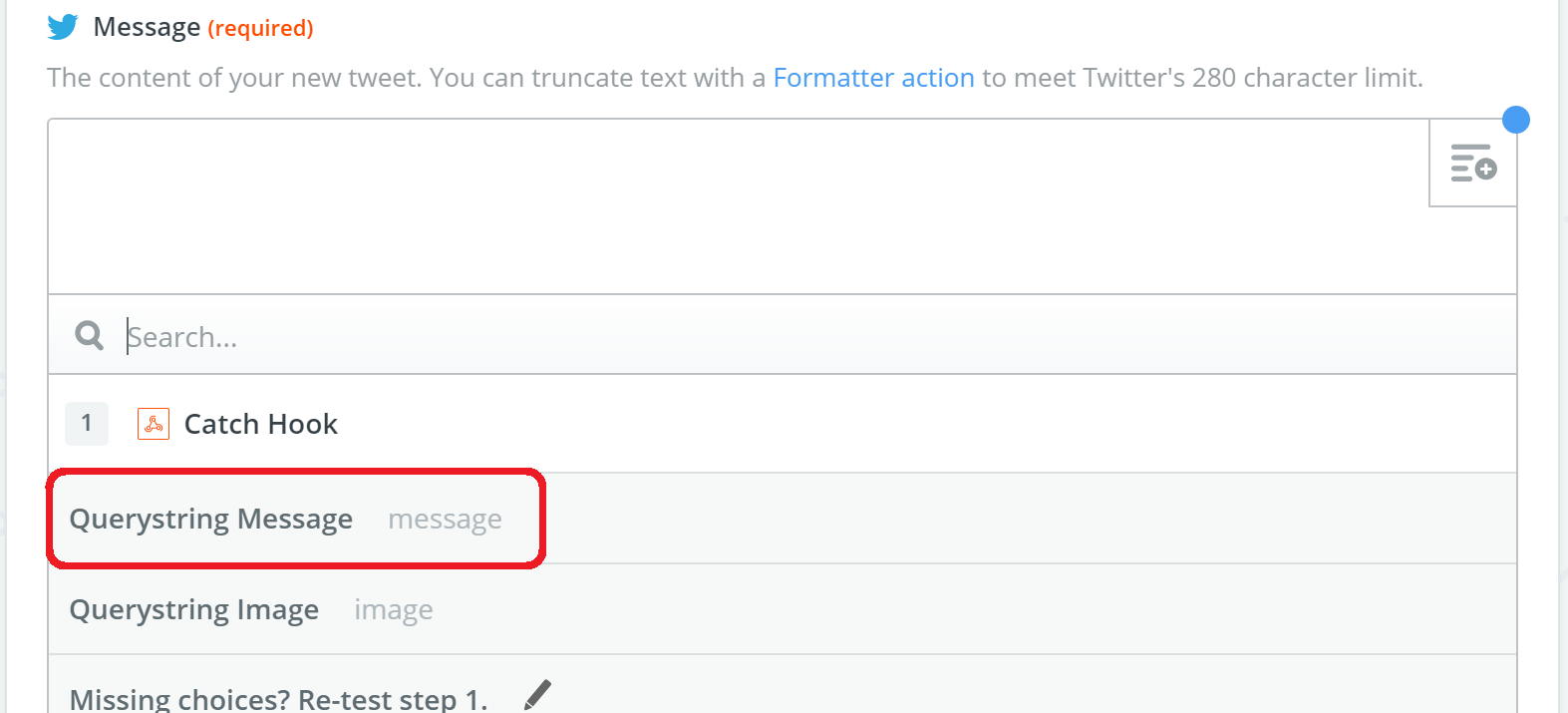
14. Select the Message option from the list. If you entered a different parameter name in step 7 then this field will be a different name.

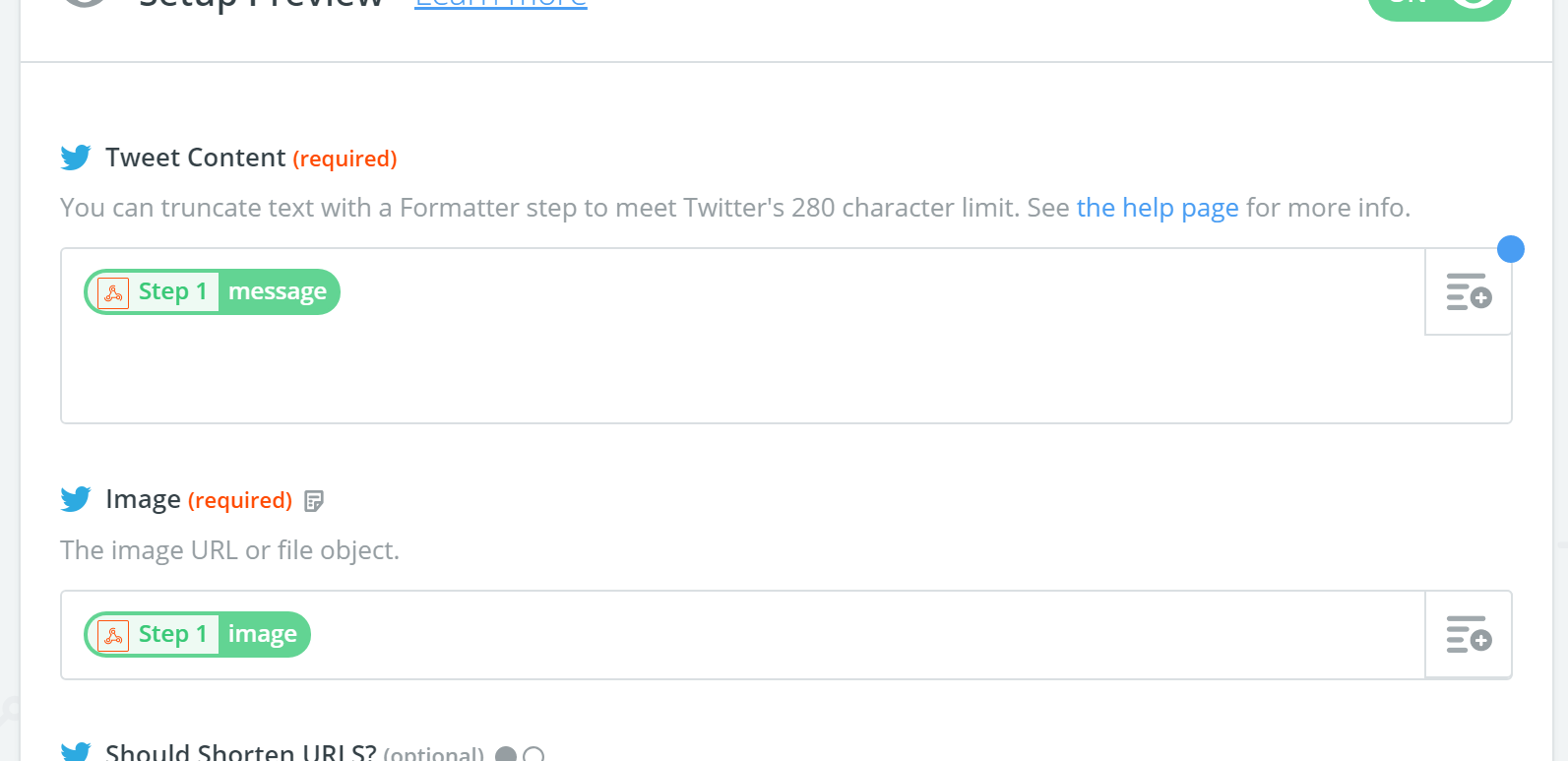
If you selected the option in step 11 to include the image as well as a message, then you need to also select the image field like shown below..

15. Click the [Continue] button.
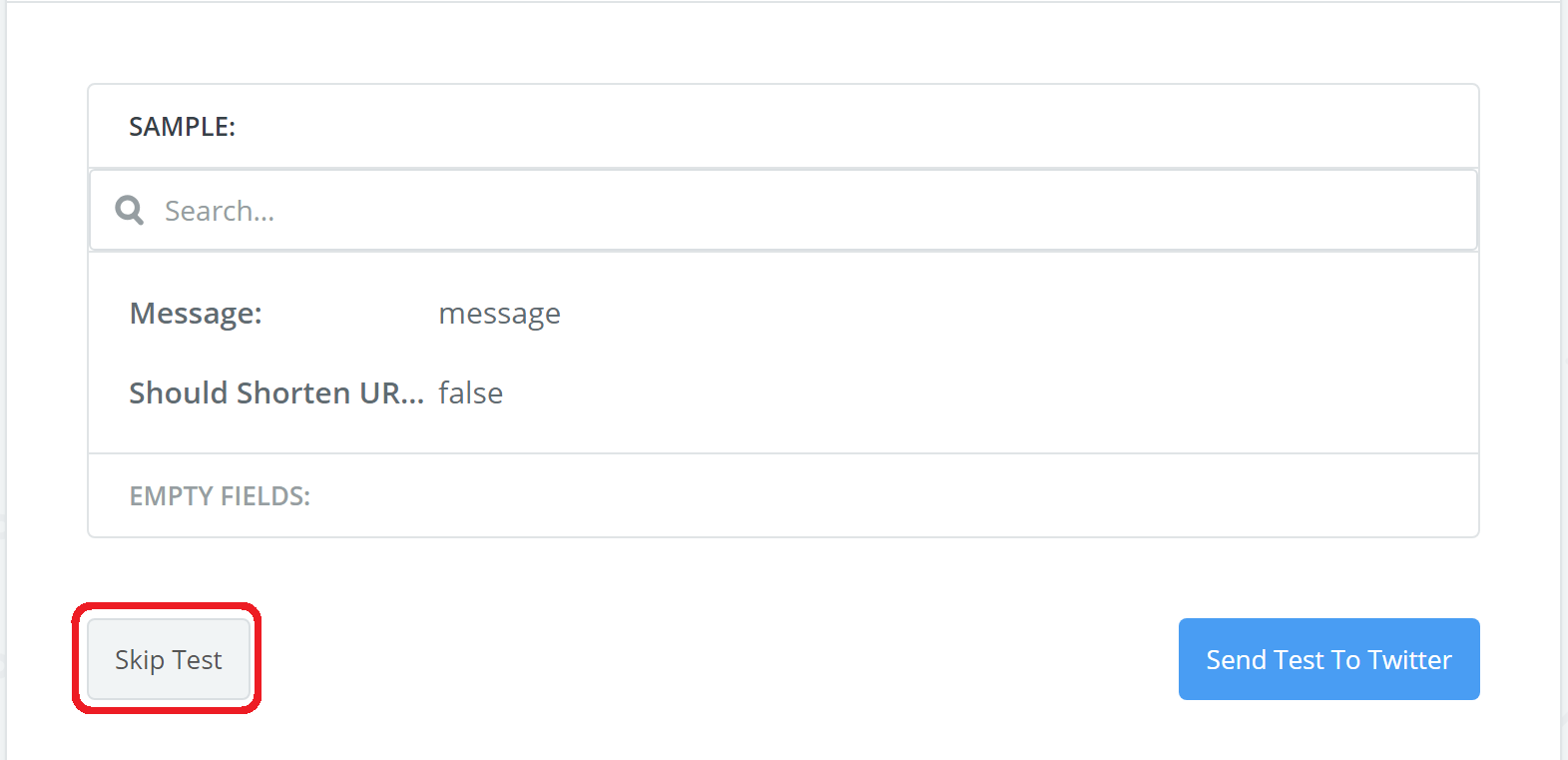
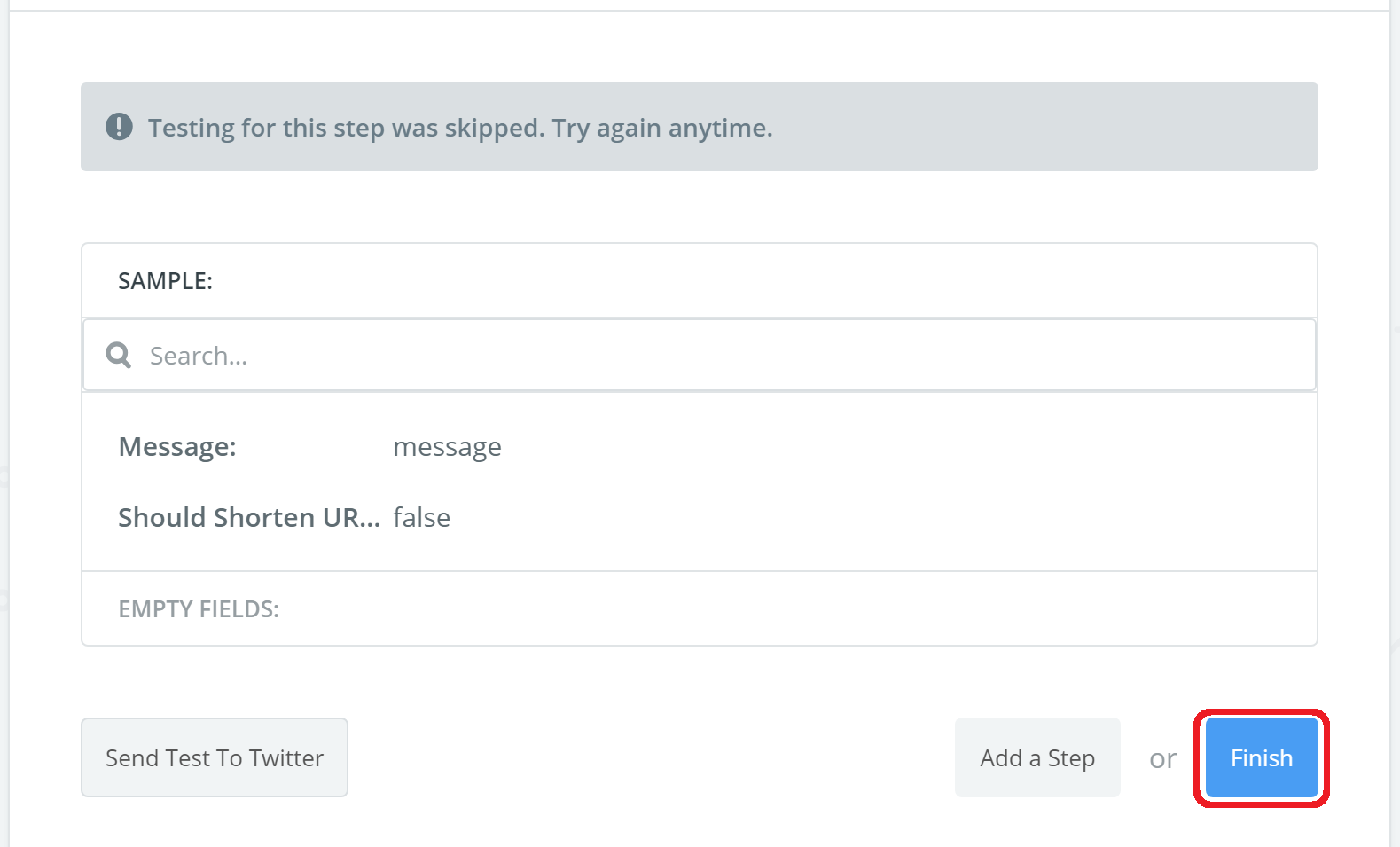
16. Click on the [Skip Test] button.

17. Click on [Finish].

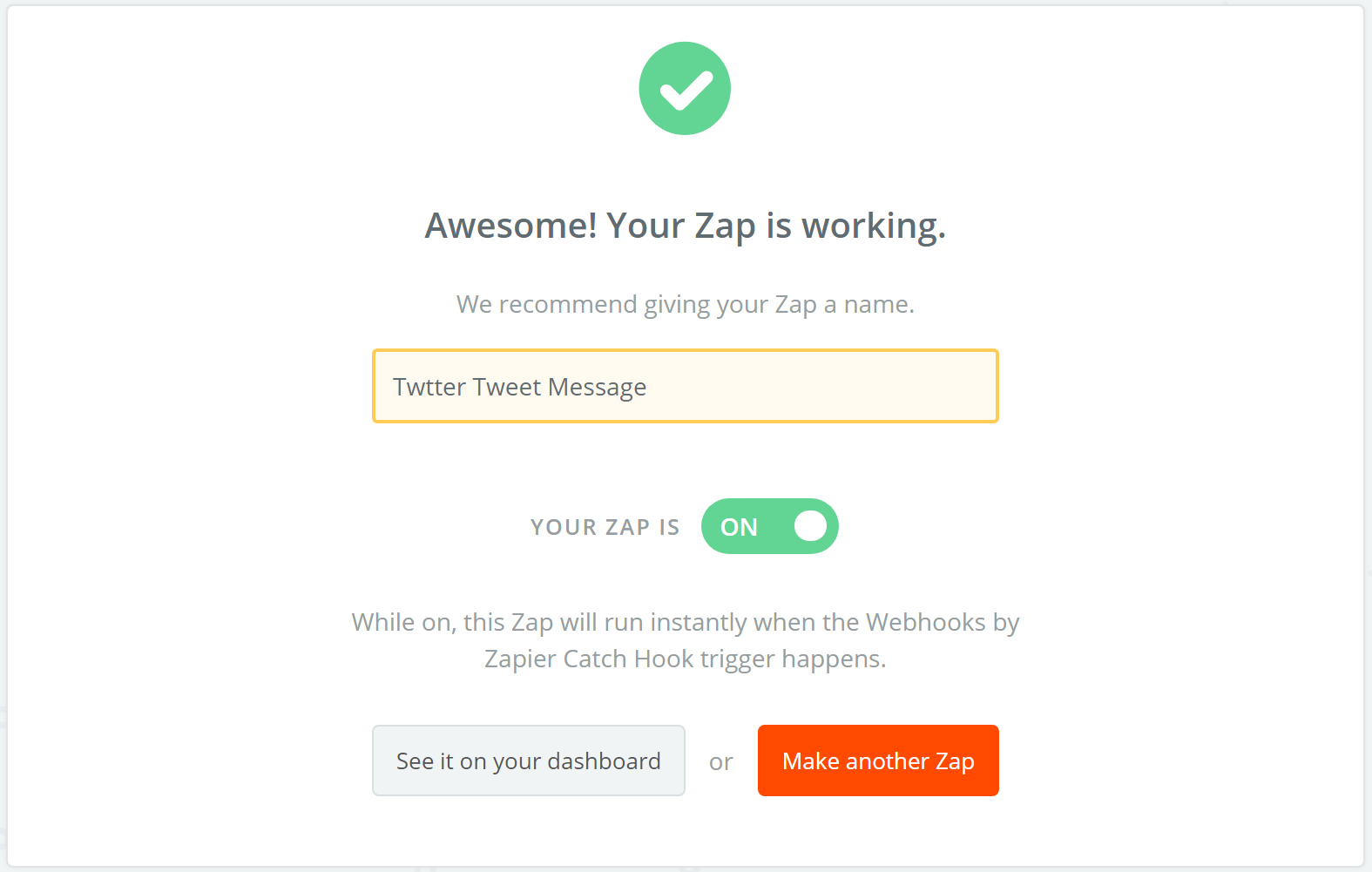
18. If the 'Zap' a name and then turn on the Zap under the name box.

19. Now you need to setup your B4J project..
B4J Project
Important: It is recommended not to post your full URL to your webhook from Zapier if you plan to post on the forum, else others will be able to post to your Twitter.
(I haven't tried with B4A or B4i, but I believe this library should work with B4A/B4i as well)
The following is based on a Non-UI app (but should work fine with a UI app as well)
You need to add the following to the Main module:
In the Main module add the following:
There is 2 options you can use with the Library:
(In my example code below, I have removed the full webhook URL as I post it to the forum.)
TweetText
This will only tweet a message (no image)
Example:
https://hooks.zapier.com/hooks/catch/......./.../
This is the full webhook URL from step 6 above.
Hello World!
This is the message we are going to tweet
message
This is the parameter you set from step 7. If you used the same parameter's as in my step 7 then you can leave it as in my example code above.
When that above code runs it will tweet the message to Twitter.
TweetImagePlusText
This will tweet a message as well as a image.
Example:
https://hooks.zapier.com/hooks/catch/......./.../
This is the full webhook URL from step 6 above.
Hello Image
This is the message we are going to tweet
Important: the Image you are going to tweet has to be online somewhere so Zapier can find it and tweet it. If the file is located on your computer (or server) then you can just create a HTTP web server in B4J to host the file. (need to make sure the file is accessible to the public using your public IP WAN IP address if you are planning to host it on your local computer, also need to port forward in your router). Or just upload a image to a web host.
message
This is the parameter for the message you set from step 7. If you used the same parameter's as in my step 7 then you can leave it as in my example code above.
image
This is the parameter for the image you set from step 7. If you used the same parameter's as in my step 7 then you can leave it as in my example code above.
When that above code runs it will tweet the message with a image below it to Twitter.
The above options will post messages as new tweets, and doesn't let you reply to other tweets.
As I wanted to post messages to Twitter within my B4J app I couldn't find any Twitter library's (or code) to use with B4J, so I created this small library to allow me to tweet messages to Twitter.
Version 1.00
- Tweet Text
- Tweet Text & Image
Requirements
- B4J Version 6.30 or above.
- Zapier Account (Free account will work fine)
- TwitterZapier Library (download here)
Setup
It's important to follow the setup steps below carefully as it requires some parameter's during the setup in B4J.
Sorry about the large images below, just realised it uploaded them as extra large, will look at adjusting the image size at a later time.
1. Open https://zapier.com and sign up and login.
2. Click on [Make A Zap!] button up the top of the page.
3. Select [Webhooks] from the list. (You may need to search for it.)
This acts as a 'Trigger' which is what our B4J is going to connect to.
4. Select [Catch Hook] and click [Save + Continue]
5. Click [Continue] without adding anything in.
6. Copy the URL on the page it shows. (You will need to use this URL in B4J.)
7. This step is a important step.
Open a web browser (like Google Chrome) and paste in the URL from step 6, but don't press enter or open the URL. You need to add a parameter to the URL.
Add the 'message' parameter to the end of the URL like:
https://hooks.zapier.com/hooks/catch/...../.../?message=message
If you are going to use a image as well then change it to:
https://hooks.zapier.com/hooks/catch/...../.../?message=message&image=image
Keep note of what parameters you used above as you will need to use them in the B4J app. If you do it exactly as I have done above, then my sample B4J code below will work fine.
Note, I removed part of the URL in my example above with dots as I didn't want to post my full URL on the forum else others will be able to post to my Twitter.
Press enter so it opens the URL. (If you used Internet Explore then it will try and download a file, just ignore the file, you don't need it. If you used Google Chrome then it will display a JSON message on the screen.)
8. Once you have opened the page from step 7 above, click on [Ok, I did this] in the Zapier page.
9. It should then try and test that the above worked or not. (it should come back saying it was successful)
Click on [Continue].
10. Since we are going to tweet a message to Twitter, search and select Twitter from the list.
11. Depending if you are going to tweet a message or if you are going to tweet a message with a image will depend on which option you now select.
In my example, I am going to select Create Tweet from the list as I only want to send a message tweet (no image).
12. You now need to click the option to link your Twitter account.
13. Once you have linked your Twitter account, click on the box up the top right of the Message box, as shown in the image below.
14. Select the Message option from the list. If you entered a different parameter name in step 7 then this field will be a different name.
If you selected the option in step 11 to include the image as well as a message, then you need to also select the image field like shown below..
15. Click the [Continue] button.
16. Click on the [Skip Test] button.
17. Click on [Finish].
18. If the 'Zap' a name and then turn on the Zap under the name box.
19. Now you need to setup your B4J project..
B4J Project
Important: It is recommended not to post your full URL to your webhook from Zapier if you plan to post on the forum, else others will be able to post to your Twitter.
(I haven't tried with B4A or B4i, but I believe this library should work with B4A/B4i as well)
The following is based on a Non-UI app (but should work fine with a UI app as well)
You need to add the following to the Main module:
B4X:
Sub Process_Globals
Public Twitter As TwitterZapier
End SubIn the Main module add the following:
B4X:
Sub AppStart (Args() As String)
' This will Initialize the Library
Twitter.Initialize(True)
' [True] will show some text in the log, useful for testing and debugging
End SubThere is 2 options you can use with the Library:
(In my example code below, I have removed the full webhook URL as I post it to the forum.)
TweetText
This will only tweet a message (no image)
Example:
B4X:
Twitter.TweetText("https://hooks.zapier.com/hooks/catch/......./.../","Hello World!","message")https://hooks.zapier.com/hooks/catch/......./.../
This is the full webhook URL from step 6 above.
Hello World!
This is the message we are going to tweet
message
This is the parameter you set from step 7. If you used the same parameter's as in my step 7 then you can leave it as in my example code above.
When that above code runs it will tweet the message to Twitter.
TweetImagePlusText
This will tweet a message as well as a image.
Example:
B4X:
Twitter.TweetImagePlusText("https://hooks.zapier.com/hooks/catch/......./.../","Hello Image","https://full_url_to_image.com/image.jpg","message","image")https://hooks.zapier.com/hooks/catch/......./.../
This is the full webhook URL from step 6 above.
Hello Image
This is the message we are going to tweet
Important: the Image you are going to tweet has to be online somewhere so Zapier can find it and tweet it. If the file is located on your computer (or server) then you can just create a HTTP web server in B4J to host the file. (need to make sure the file is accessible to the public using your public IP WAN IP address if you are planning to host it on your local computer, also need to port forward in your router). Or just upload a image to a web host.
message
This is the parameter for the message you set from step 7. If you used the same parameter's as in my step 7 then you can leave it as in my example code above.
image
This is the parameter for the image you set from step 7. If you used the same parameter's as in my step 7 then you can leave it as in my example code above.
When that above code runs it will tweet the message with a image below it to Twitter.
The above options will post messages as new tweets, and doesn't let you reply to other tweets.
Attachments
Last edited:

