I am wondering why I am getting differences in the user interface of my app when created using the designer...
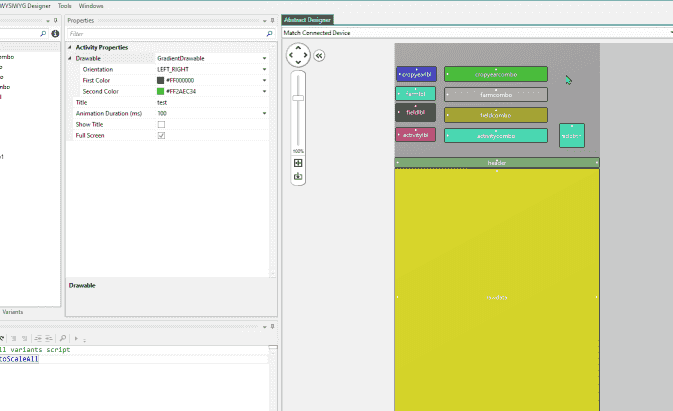
Here is a screenshot of my designer:

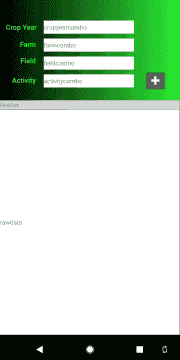
And here is how it looks in the WYSIWYG on the phone:

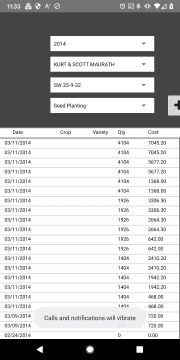
And this is what the actual app looks like:

I believe I am using the anchors correctly so why are things so different?
LH
Here is a screenshot of my designer:
And here is how it looks in the WYSIWYG on the phone:
And this is what the actual app looks like:
I believe I am using the anchors correctly so why are things so different?
LH




