I post this as a BUG, but I consider this to be more of a slight slip...
When creating (Adding) a Button and then styling it using ONLY the Visual Designer Properties, I set a bunch of them...
BorderColor, BorderRadius,Shadow,etc...
And I got a button where, althout I had set a different Background Color, and a Diferent Border Color, with about 10px Corner Radius, the BackGround Basepanel (Not sure how to call it) was still visible with the default color and 0px Corner Radius.
To solve this, I had to add to the CSS:
-fx-background-radius:10
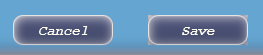
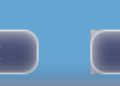
You can see this behaviour in the image below, The Left Button had the CSS line applied to it, the Right one has not...


My Logic in this BUG report is that, if the dev is setting the Border Radius value, he also wants the background to be in accordance!
This behaviour is also present in other nodes, like the TextField
When creating (Adding) a Button and then styling it using ONLY the Visual Designer Properties, I set a bunch of them...
BorderColor, BorderRadius,Shadow,etc...
And I got a button where, althout I had set a different Background Color, and a Diferent Border Color, with about 10px Corner Radius, the BackGround Basepanel (Not sure how to call it) was still visible with the default color and 0px Corner Radius.
To solve this, I had to add to the CSS:
-fx-background-radius:10
You can see this behaviour in the image below, The Left Button had the CSS line applied to it, the Right one has not...
My Logic in this BUG report is that, if the dev is setting the Border Radius value, he also wants the background to be in accordance!
This behaviour is also present in other nodes, like the TextField
Last edited:
