Hi there fam.
Demo
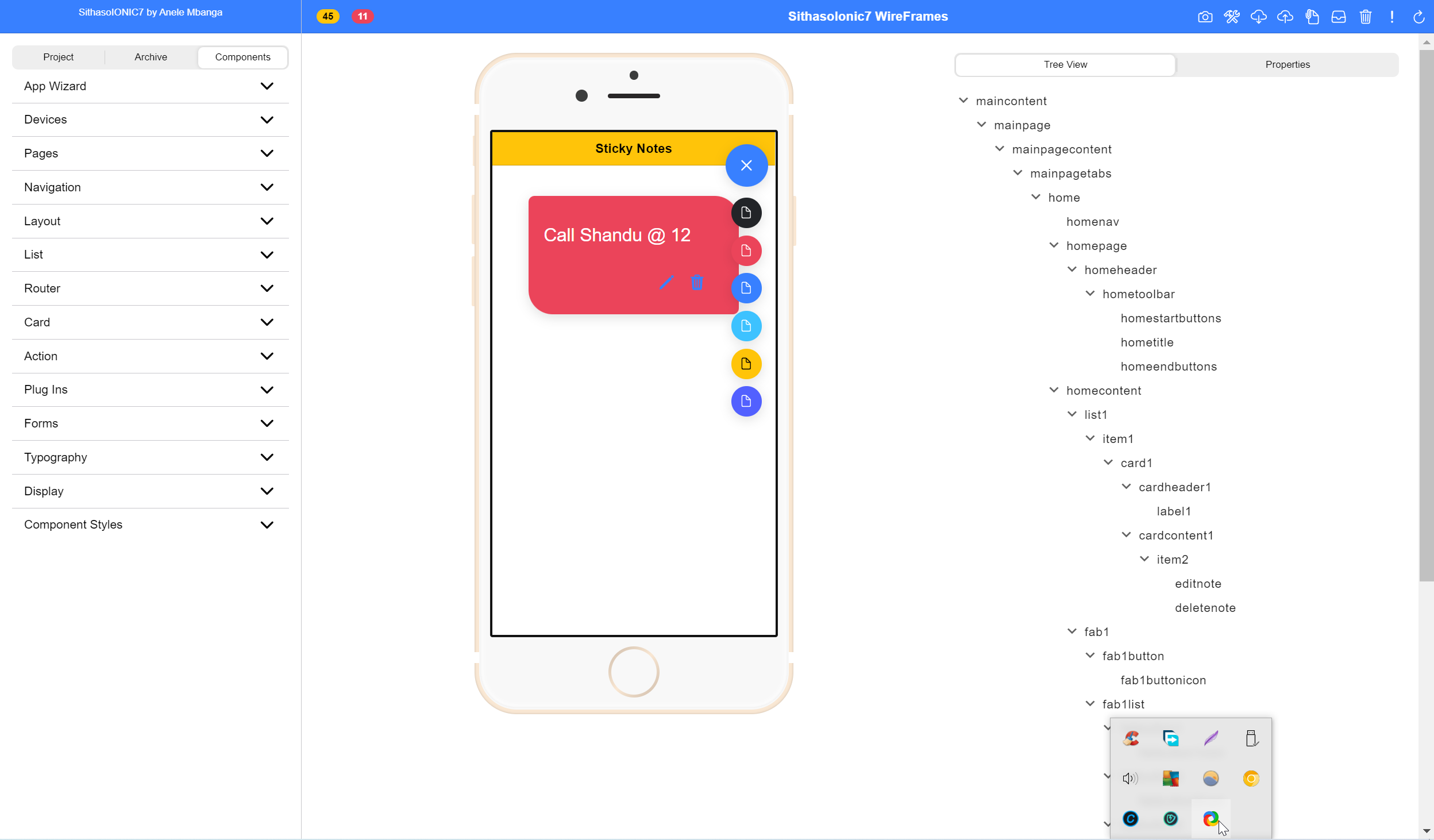
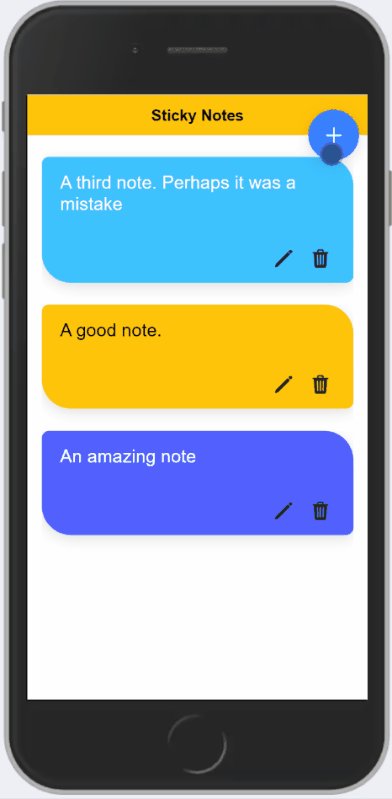
Let's wireframe and create a Sticky Notes Mobile App.
1. One should be able to create and save sticky notes.
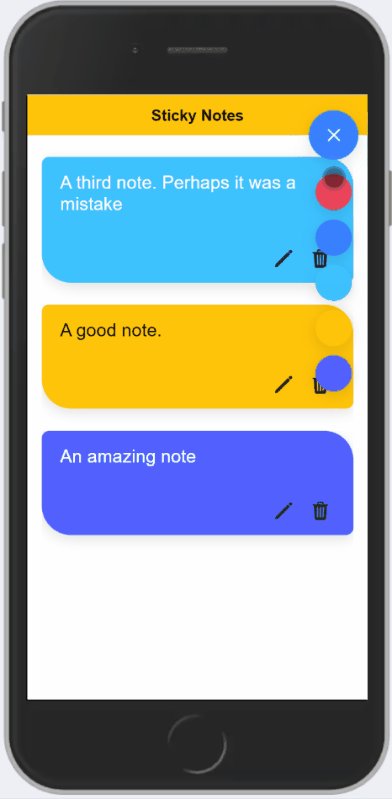
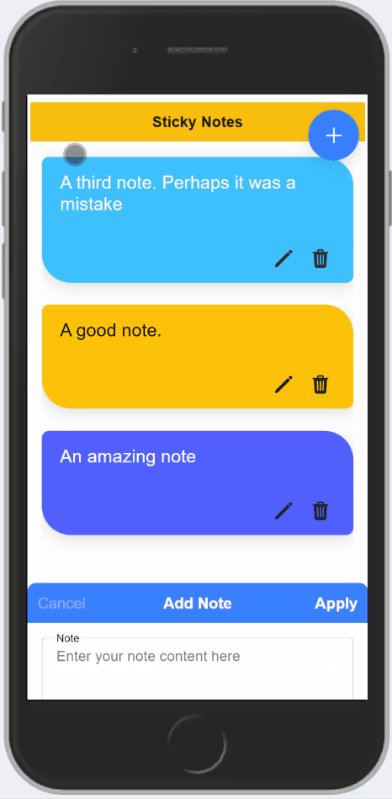
2. The sticky notes should be color coded. We use a FAB with colors to add color coded notes.
3. One should be able to add, update and delete a sticky note.
4. We will store our Sticky Notes in Local Storage - (rather volatile but will do)
5. One can list available sticky notes.

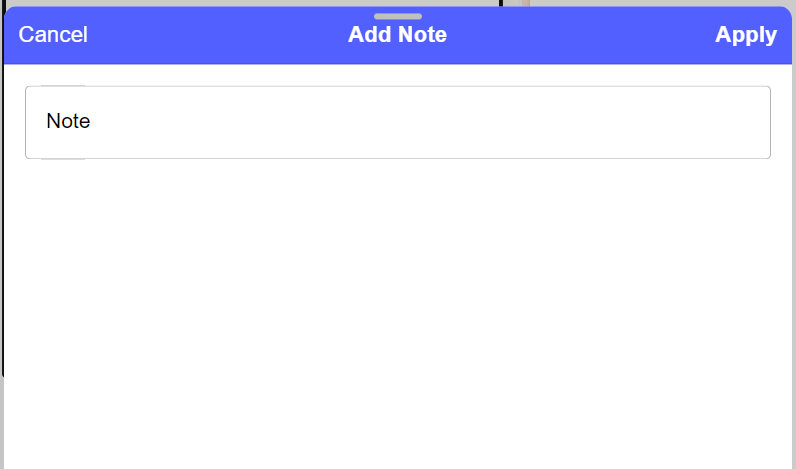
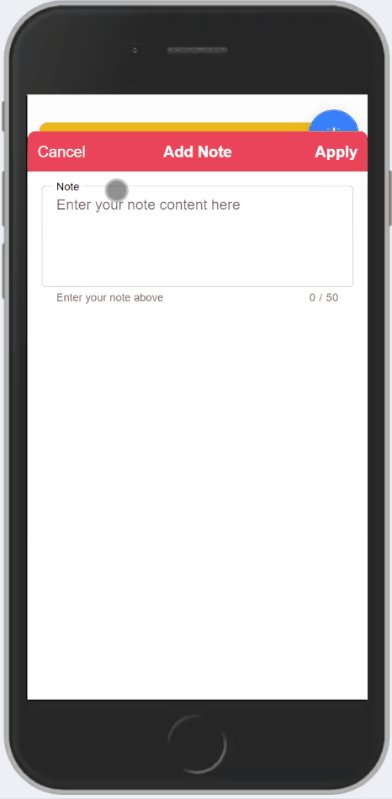
To Add a note - we use a Bottom Sheet Modal

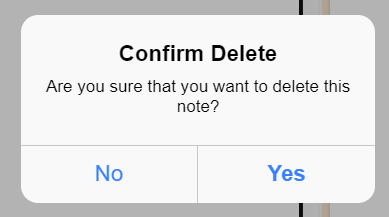
To Delete - we use an alert.

Here we go...
This is wireframed with SithasoIONIC7 Wireframes. Get your FREE version here.

Demo
Let's wireframe and create a Sticky Notes Mobile App.
1. One should be able to create and save sticky notes.
2. The sticky notes should be color coded. We use a FAB with colors to add color coded notes.
3. One should be able to add, update and delete a sticky note.
4. We will store our Sticky Notes in Local Storage - (rather volatile but will do)
5. One can list available sticky notes.
To Add a note - we use a Bottom Sheet Modal
To Delete - we use an alert.
Here we go...
This is wireframed with SithasoIONIC7 Wireframes. Get your FREE version here.
Last edited:
