-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
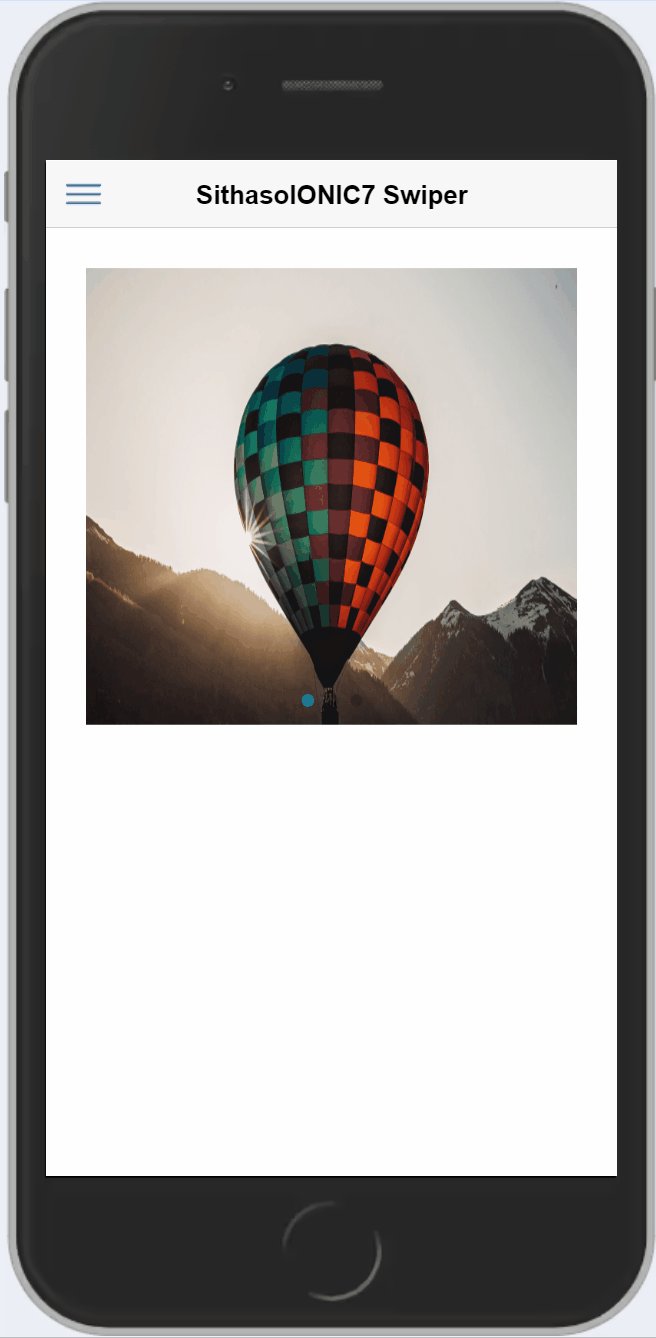
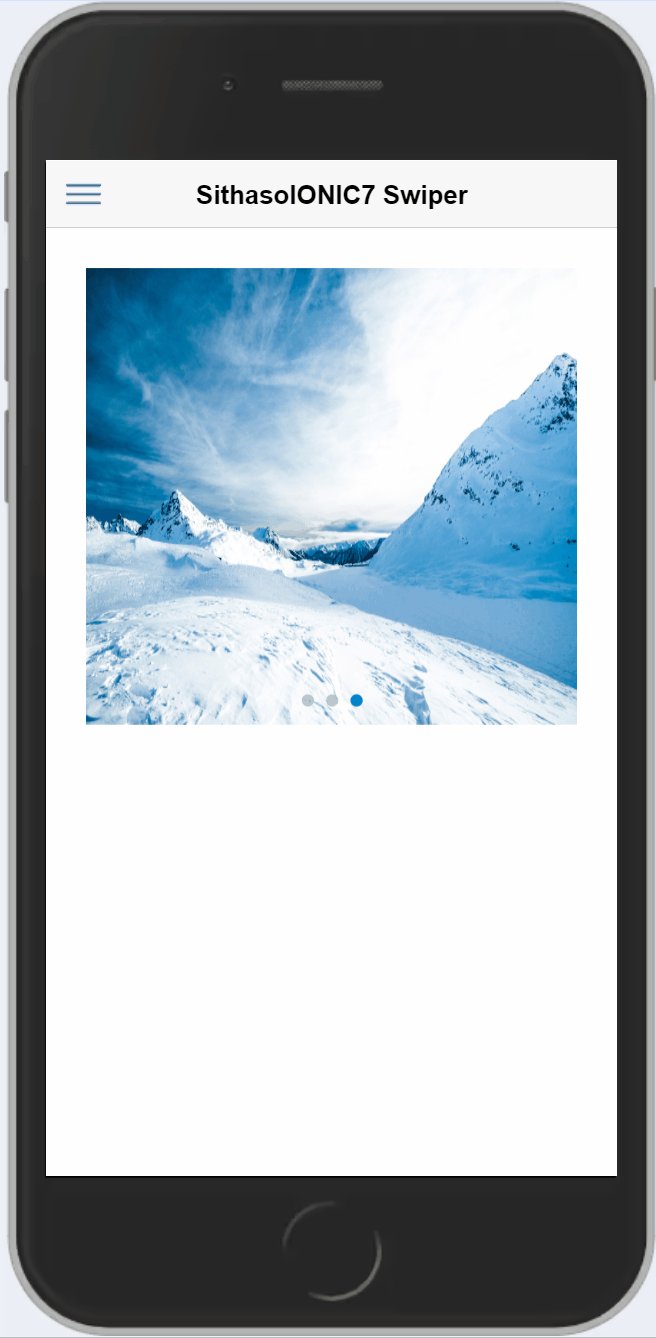
B4J Tutorial [Web] SithasoIONIC7 - Mastering SwiperJS / Sliders
- Thread starter Mashiane
- Start date
- Similar Threads Similar Threads
With images...

Doing this with the abstract designer..
I am attaching the wireframe json file so that you can import it to SithasoIONIC7 wireframe to play with.
Doing this with the abstract designer..
B4X:
[Creating a B4J Project]
Start B4J.
Click File > New > SithasoIONIC7 BlankAD.
Type in the Project Name and click Ok.
This project has 2 layouts, the indexlayout and the blank layout.
The indexlayout has 'maincontent', 'mainpage', 'mainmenu' components.
If these are referred in the instructions below, update them in the 'indexlayout' layout or recreate them.
[Things to remember]
1. In the B4J IDE, click the 'Designer' menu option.
2. Click 'Open Internal Designer'.
3. Close the 'Form (WYSIWYG Designer)' if its open.
4. Right click on the layout and click 'Add View'.
5. Select 'Custom View'. This is the menu item that you will use to add the components defined below. Clicking an item will place the component in the layout.
6. When adding components to the layout designer, you might need to resize them to fit or shrink. Usually the first item should be enlarged to fit the area where more components will be added.
7. Now, let's start adding the components to the layout. To add each component, you will use 'Add View' > 'Custom View' and then select the component from the menu.
8. NB: It's not compulsory to specify the 'ParentID' property. It has been added for very specific few cases.
********** 1 **********
Right click 'Add View' > 'Custom View' > 'SHIonContent'.
Change the Name property of this component to 'maincontent'
Change the following properties for the 'SHIonContent.maincontent' component.
Name -> maincontent
Ion Page -> false
********** 2 **********
Right click 'Add View', then 'Custom View', then click 'SHIonPage'.
Drag & Drop this newly added component and place it inside the 'maincontent' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonPage.mainpage' component.
Name -> mainpage
ParentID -> maincontent
Router Name ->
URL Path ->
Has Tabs -> true
********** 3 **********
Click Project > Add New Module > Code Module. Type in 'pghome' as a module name and click Ok.
Copy and paste the code in the 'pgblank' code module to 'pghome' code module.
Replace 'blanklayout' on line 22 with 'homelayout'.
In the B4J IDE menu, click the 'Designer' > 'Open Internal Designer'.
Close the 'Form (WYSIWYG Designer)' if its open.
Click File > Save As, enter the layout name as 'homelayout' and click Ok
Right click on the layout and click 'Add View' > 'Custom View' > 'SHIonTab'.
Resize the component to fit the whole working area.
Change the Name property of this component to 'home'
Change the following properties for the 'SHIonTab.home' component.
Name -> home
Header / Page Title -> SithasoIONIC7
Tab -> home
Has Header -> true
Menu Button Auto Hide -> false
Content Ion Padding -> true
Open 'pgIndex' code module, find the 'AddPages' sub-routine.
Add the following code line 'pghome.Initialize(app)'.
********** 4 **********
Right click 'Add View', then 'Custom View', then click 'SHIonGrid'.
Drag & Drop this newly added component and place it inside the 'homecontent' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonGrid.homegrid' component.
Name -> homegrid
ParentID -> homecontent
********** 5 **********
Right click 'Add View', then 'Custom View', then click 'SHIonRow'.
Drag & Drop this newly added component and place it inside the 'homegrid' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonRow.homegridr1' component.
Name -> homegridr1
ParentID -> homegrid
********** 6 **********
Right click 'Add View', then 'Custom View', then click 'SHIonCol'.
Drag & Drop this newly added component and place it inside the 'homegridr1' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonCol.homegridr1c1' component.
Name -> homegridr1c1
ParentID -> homegridr1
Color -> warning
Sizes -> all=12; xs=?; sm=?; md=?; lg=?; xl=?
********** 7 **********
Right click 'Add View', then 'Custom View', then click 'SHIonSwiper'.
Drag & Drop this newly added component and place it inside the 'homegridr1c1' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonSwiper.swiper1' component.
Name -> swiper1
ParentID -> homegridr1c1
Total Slides -> 0
Auto Play -> true
Auto Play Wait For Transition -> false
********** 8 **********
Right click 'Add View', then 'Custom View', then click 'SHIonSwiperSlide'.
Drag & Drop this newly added component and place it inside the 'swiper1slides' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonSwiperSlide.swiper1slide1' component.
Name -> swiper1slide1
ParentID -> swiper1slides
********** 9 **********
Right click 'Add View', then 'Custom View', then click 'SHImg'.
Drag & Drop this newly added component and place it inside the 'swiper1slide1' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHImg.slide1img' component.
Name -> slide1img
ParentID -> swiper1slide1
Src -> ./assets/6.jpg
Height -> 100%
Width -> 100%
********** 10 **********
Right click 'Add View', then 'Custom View', then click 'SHIonSwiperSlide'.
Drag & Drop this newly added component and place it inside the 'swiper1slides' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonSwiperSlide.swiper1slide3' component.
Name -> swiper1slide3
ParentID -> swiper1slides
********** 11 **********
Right click 'Add View', then 'Custom View', then click 'SHImg'.
Drag & Drop this newly added component and place it inside the 'swiper1slide3' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHImg.slide2img' component.
Name -> slide2img
ParentID -> swiper1slide3
Src -> ./assets/7.jpg
Height -> 100%
Width -> 100%
Elevation ->
********** 12 **********
Right click 'Add View', then 'Custom View', then click 'SHIonSwiperSlide'.
Drag & Drop this newly added component and place it inside the 'swiper1slides' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonSwiperSlide.swiper1slide4' component.
Name -> swiper1slide4
ParentID -> swiper1slides
********** 13 **********
Right click 'Add View', then 'Custom View', then click 'SHImg'.
Drag & Drop this newly added component and place it inside the 'swiper1slide4' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHImg.slide3img' component.
Name -> slide3img
ParentID -> swiper1slide4
Src -> ./assets/8.jpg
Height -> 100%
Width -> 100%
Elevation ->
********** 14 **********
Right click 'Add View', then 'Custom View', then click 'SHIonSwiperSlide'.
Drag & Drop this newly added component and place it inside the 'swiper1slides' component. Ensure it's placed INSIDE the edges of the parent component and resize it according to your needs.
Change the following properties for the 'SHIonSwiperSlide.swiper1slide2' component.
Name -> swiper1slide2
ParentID -> swiper1slides
Swiper Id -> swiper1
Refresh Swiper -> true
[Refreshing Swipers]
swiper1.RefreshI am attaching the wireframe json file so that you can import it to SithasoIONIC7 wireframe to play with.
Attachments
Last edited:
Similar Threads
- Article
- Replies
- 24
- Views
- 2K
- Article
- Replies
- 13
- Views
- 1K
- Replies
- 1
- Views
- 585
- Article
Share My Creation
[Web] SithasoIONIC7 - Landing, Sign In, Sign Up, Log Off
- Replies
- 0
- Views
- 628
- Replies
- 0
- Views
- 758
