I wanted to accomplish what Erel did in the below link in post #3, but with 4 or multiple columns of imageviews not one imageview column.
https://www.b4x.com/android/forum/t...listview-with-imageviews-bitmap-files.101299/
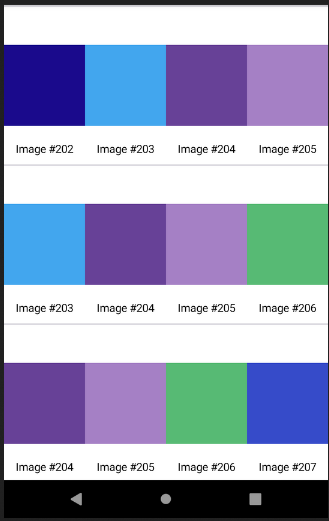
I have a list of bitmap files to show in succession on an xCustomlistView that has 4 columns of imageviews and below each row of imageviews there are 4 labels showing the bitmap files in each imageview. If I extract random files from the list, the xCustomListView works well, but if I move from customlistview item to item in the order of the files, each row shows the same bitmap file in each imageview of the same row of a different bitmap file. Although scrolling is smoother in release mode on faster devices, lazy loading is still sluggish and not properly applied. Attached is a screenshot that shows how the imageviews look in my flawed project. I can attach the full project that reproduces the problem if required.
https://www.b4x.com/android/forum/t...listview-with-imageviews-bitmap-files.101299/
I have a list of bitmap files to show in succession on an xCustomlistView that has 4 columns of imageviews and below each row of imageviews there are 4 labels showing the bitmap files in each imageview. If I extract random files from the list, the xCustomListView works well, but if I move from customlistview item to item in the order of the files, each row shows the same bitmap file in each imageview of the same row of a different bitmap file. Although scrolling is smoother in release mode on faster devices, lazy loading is still sluggish and not properly applied. Attached is a screenshot that shows how the imageviews look in my flawed project. I can attach the full project that reproduces the problem if required.