Just like Erel has added the Firebase Auth Service to B4A (https://www.b4x.com/android/forum/threads/firebaseauth-authenticate-your-users.67875/) you can also use it to login with your ABMaterial (1.20) WebApp.
For WebApps, the procedure is quite simple.
Setup:
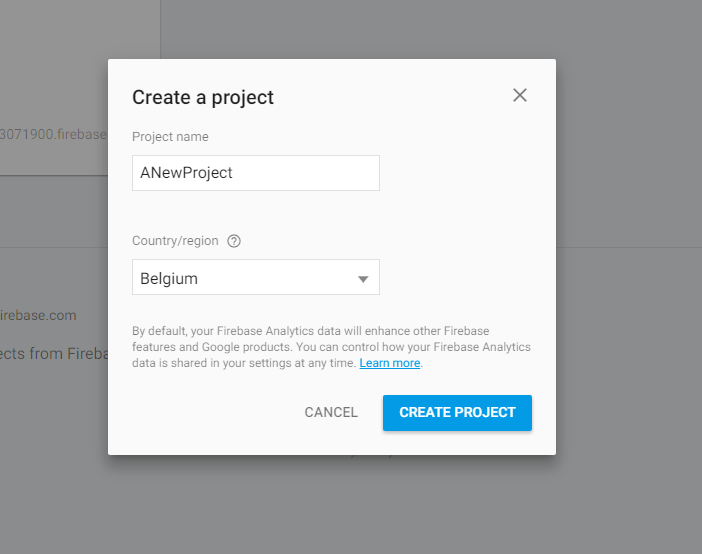
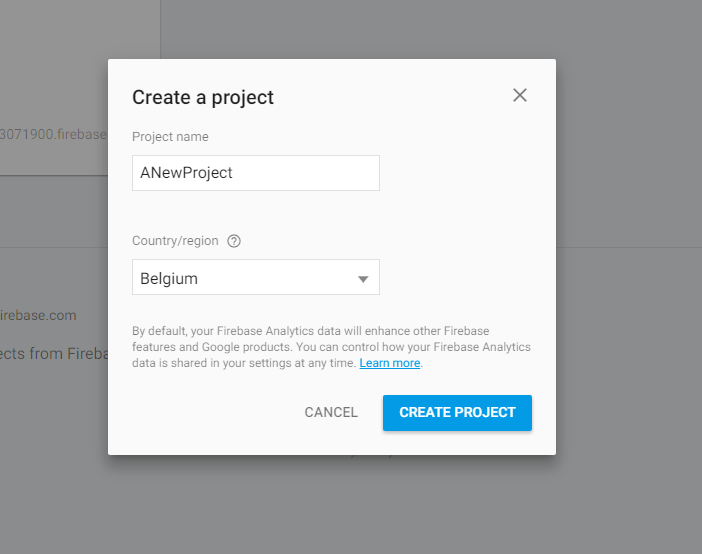
1. In the Firebase console create a new Project: https://console.firebase.google.com/

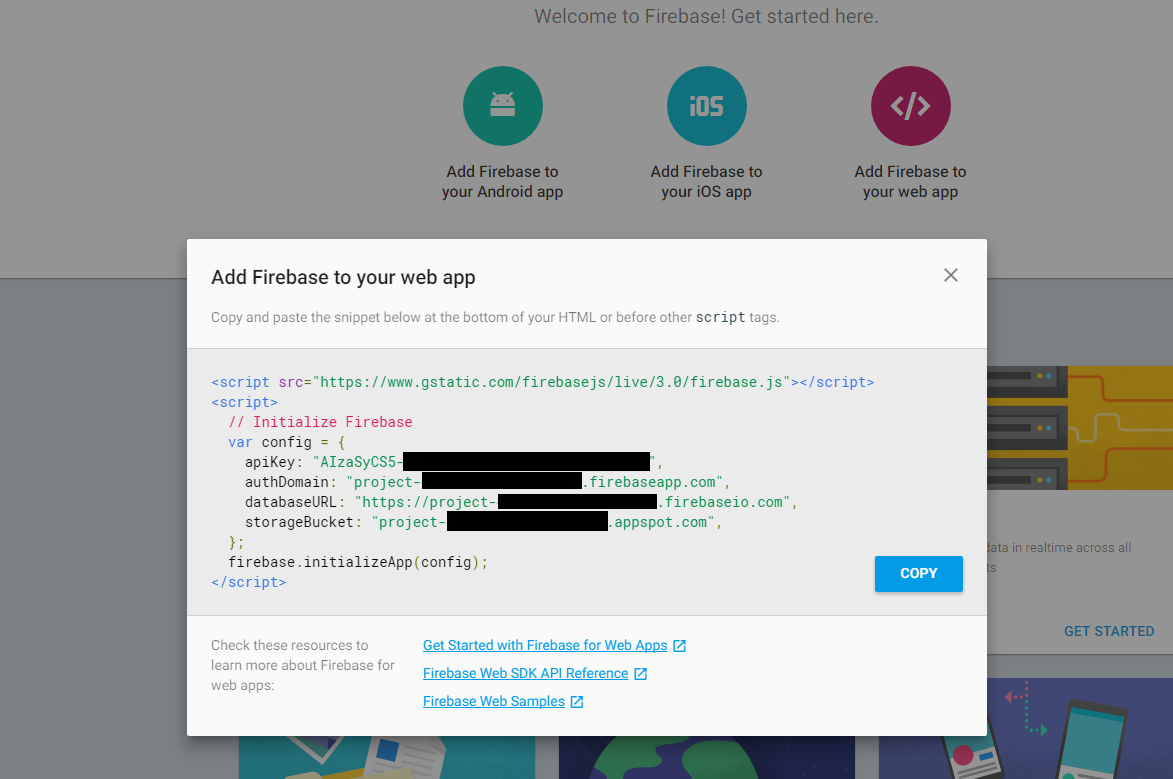
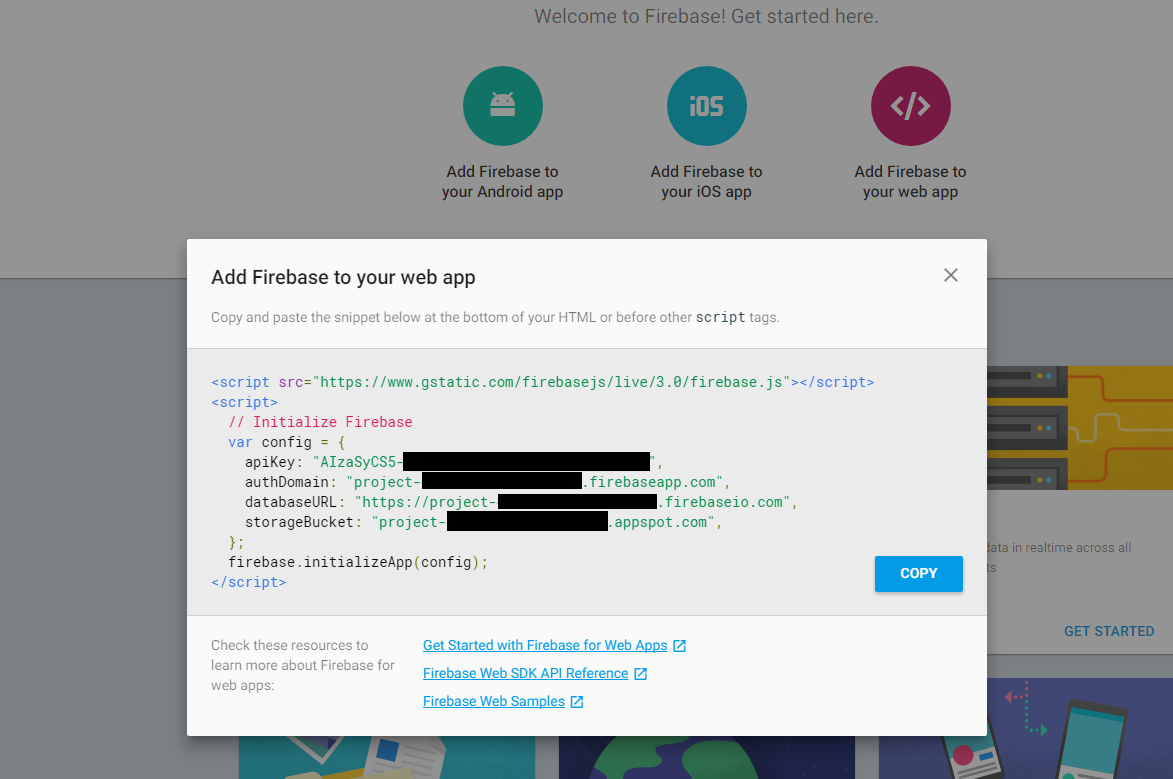
2. Click 'Add Firebase to your web app'.
3. You get all the keys needed for ABMaterial.

Usage in ABMaterial:
1. In BuildPage() initialize the Firebase API:
2. In Websocket_Connected() use one of the Firebase connection methods. You can also create buttons and then in the Clicked_Event call the one you want (Google, Facebook, ...)
3. The events:
4. You can sign out by using page.Firebase.Auth.SignOut(). Depending on the result, one of the above events will be raised.
EDIT: Updated the SignIn... methods to match the B4A ones. I also simplified the check to one command:
page.Firebase.CheckAuthorized
For WebApps, the procedure is quite simple.
Setup:
1. In the Firebase console create a new Project: https://console.firebase.google.com/

2. Click 'Add Firebase to your web app'.
3. You get all the keys needed for ABMaterial.

Usage in ABMaterial:
1. In BuildPage() initialize the Firebase API:
B4X:
' NEW FIREBASE
page.Firebase.ApiKey = "AIzaSyCS5-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
page.Firebase.AuthDomain = "project-xxxxxxxxxxxxxxxxxxxxxxxxxxx.firebaseapp.com"
page.Firebase.DatabaseURL = "https://project-xxxxxxxxxxxxxxxxxxxxxxxx.firebaseio.com"
page.Firebase.StorageBucket = "project-xxxxxxxxxxxxxxxxxxxxxxx.appspot.com"2. In Websocket_Connected() use one of the Firebase connection methods. You can also create buttons and then in the Clicked_Event call the one you want (Google, Facebook, ...)
B4X:
' NEW FIREBASE
page.Firebase.CheckAuthorized3. The events:
B4X:
' NEW FIREBASE
Sub Page_FirebaseAuthStateChanged(IsLoggedIn As Boolean)
Log(IsLoggedIn)
If IsLoggedIn Then
page.Firebase.Auth.CurrentUser.UpdateFromBrowser' IMPORTANT
Log("ProviderId: " & page.Firebase.Auth.CurrentUser.ProviderId)
Log("ProviderData: " & page.Firebase.Auth.CurrentUser.ProviderData.Size)
Else
Log("Authorizing...")
page.Firebase.Auth.SignInWithGoogle(False)
End If
End Sub
' NEW FIREBASE
Sub Page_FirebaseAuthError(extra As String)
Log(extra)
End Sub4. You can sign out by using page.Firebase.Auth.SignOut(). Depending on the result, one of the above events will be raised.
EDIT: Updated the SignIn... methods to match the B4A ones. I also simplified the check to one command:
page.Firebase.CheckAuthorized
Last edited:
