Bisognerebbe bacchettare Erel, però. Il nome corretto dovrebbe essere GetAllViewsRecursively ?Grazie mille, non mi ricordavo più il GetAllViewsRecursive !!!
-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Italian B4A: Come centrare ImgView dentro panel?
- Thread starter XorAndOr
- Start date
- Similar Threads Similar Threads
Esco dall'oblio in cui sono caduto.
Ritorno nell'oblio.
Mi pare che i miei tentativi con le traduzioni (basate sul metodo di @Filippo) avesse portato a usare i cicli For each per ciascuna view. Forse era qui: https://www.b4x.com/android/forum/t...stema-migliore-secondo-voi.130662/post-825755anche io avevo pensato una soluzione come quella di @Filippo, e sinceramente mi stavo chiedendo se non c'è un sistema per farlo tutto con un ciclo FOR e gli indici
..... cioè: c'è un sistema per accedere alle view tramite il loro nome ??
ad esempio, in VB.NET io scrivo:
B4X:Me.Controls("Imageview4").Left = .........
Si era parlato tempo fa di creare una List e mettere le view dentro a questa list e poi così poterla ciclare, ma come facciamo a mettere le view dentro qui senza dover scrivere 20 righe di codice ??
Ritorno nell'oblio.
Se vuoi puoi anche provare questa soluzione, se non vuoi scrivere nel layout tutte quelle rige di codice, anche se io penso che non siano veramente molte.grazie @Filippo provo anche la tua soluzione..
Attachments
Ciao Filippo e grazie
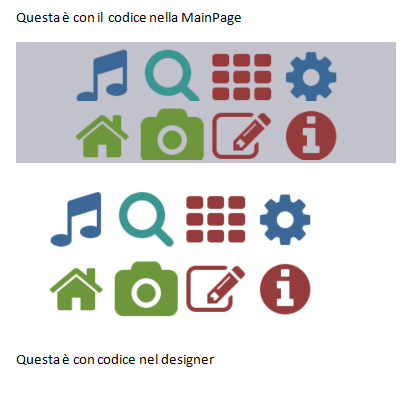
Ho provato a scrivere come mi hai detto il codice nel designer (anche se sono solo 20 view, non è un problema)
funziona bene.
Adesso ho provato l'esempio che hai allegato e non so se è il mio telefono (devo riprovare)
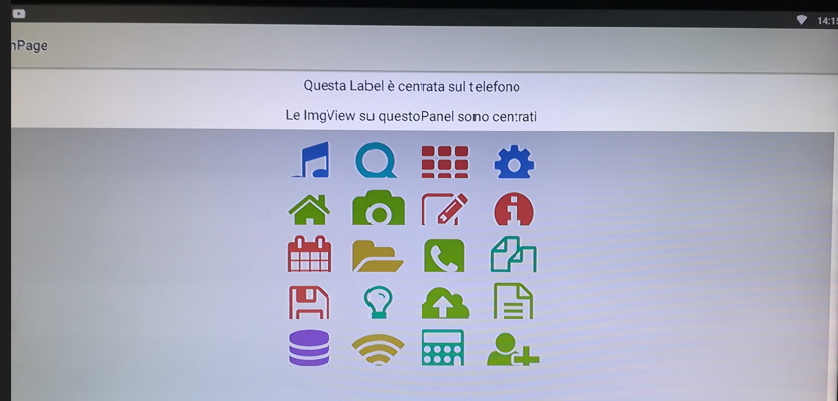
Praticamente l'altezza delle icone sono tagliate.....esempio l'icona della nota musicale la gambetta è tagliata
ti allego uno screen

Sul mio android TV le icone tagliate si notano di piu'

Ho provato a scrivere come mi hai detto il codice nel designer (anche se sono solo 20 view, non è un problema)
funziona bene.
Adesso ho provato l'esempio che hai allegato e non so se è il mio telefono (devo riprovare)
Praticamente l'altezza delle icone sono tagliate.....esempio l'icona della nota musicale la gambetta è tagliata
ti allego uno screen
Sul mio android TV le icone tagliate si notano di piu'
Last edited:
Nel codice viene caricata ogni riga dandogli altezza 70dip fissa; questa dovrebbe essere l'altezza originale delle view nel Designer, ma AutoScaleAll la cambia.Praticamente l'altezza delle icone sono tagliate
Usa questo modificato Sub:Adesso ho provato l'esempio che hai allegato e non so se è il mio telefono (devo riprovare)
Praticamente l'altezza delle icone sono tagliate.....esempio l'icona della nota musicale la gambetta è tagliata
B4X:
Sub AddRiga(item As Int)
Dim itemHeight As Int
Dim p As B4XView = xui.CreatePanel("")
p.SetLayoutAnimated(0, 0, 0, PnlConView.Width, 70dip)
p.LoadLayout("layRiga")
itemHeight = p.GetView(0).Width
For i = 0 To 3
p.GetView(i).As(ImageView).Bitmap = LoadBitmap(File.DirAssets, lstBMP.Get(count))
count = count + 1
Next
p.Height = itemHeight
PnlConView.AddView(p, 0, item * itemHeight, PnlConView.Width, itemHeight)
End SubDovrebbe funzionare.Usa questo modificato Sub:
Ok provo subito...Usa questo modificato
Però a questo punto ho una domanda;
PnlConView tutto a sinistra
AutoScaleAll
PnlConView.HorizontalCenter = 50%x
Con solo queste tre righe le view si adattano perfettamente
sia con telefono, tablet, emulatore, android tv
Mi piacerebbe capire la differenza tra scrivere codice in mainpage o designer oppure lasciare
solo quelle 3 righe, poche ma buone!
La differenza principale è che PnlConView, disancorato dai lati, sarà più o meno distante dai bordi, a seconda del disposivito.
E' un po' come guardare un vecchio film in formato 4:3 su un "moderno" TV, che ha formato 16:9, vedrai barre nere ai lati.
Per questo mi saltano i nervi quando penso ai produttori di schermi che non li standardizzano come quelli dei TV!
E' un po' come guardare un vecchio film in formato 4:3 su un "moderno" TV, che ha formato 16:9, vedrai barre nere ai lati.
Per questo mi saltano i nervi quando penso ai produttori di schermi che non li standardizzano come quelli dei TV!
Sui televisori si nota molta di piu' se si tratta di 4:3 o 16:9, si vedono le bande nere.
In questo caso con le 2 righe di codice, e il panel a sinistra, specie su android tv non noto anomalie nello schermo
il panel si espande in modo regolare e le icone al centro.
In questo caso con le 2 righe di codice, e il panel a sinistra, specie su android tv non noto anomalie nello schermo
il panel si espande in modo regolare e le icone al centro.
Grazie Filippo, funziona benissimoUsa questo modificato
provato sul telefono ok, tablet, android tv
screen del mio android TV
Dipende sempre da quello che bisogna fare.Mi piacerebbe capire la differenza tra scrivere codice in mainpage o designer oppure lasciare
solo quelle 3 righe, poche ma buone!
Alcune volte bisogna scrivere del codice nel mainpage, ma per il 99,9% è meglio usare lo script del designer.
aggiungerei....ed essere bravi in matematica!ma per il 99,9% è meglio usare lo script del designer.
