One problem that has often been addressed is the Image List when there are many elements. Because when the list is populated it seems to freeze and take a long time.
One solution adopted is the asynchronous method. It populates with the text, which occurs quickly and asynchronously the ImageView are added.
A second solution is to create the ImageView only when they reach the visible area. And when scrolling the list the ImageView that come out of the visual range are discarded (or destroyed).
For my latest App I wanted something new and different and I thought of a different solution.
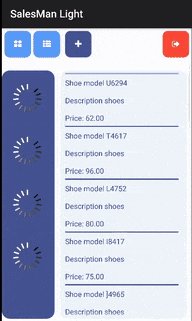
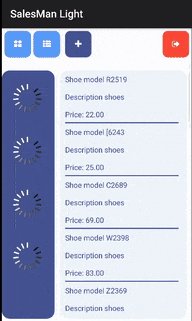
I'll show you before I explain it.

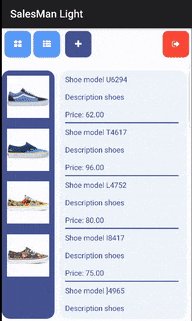
What flows are only the Views containedneo ilt esto and the information. ImageView are fixed. As the lists align with the ImageView the corresponding photos appear.
Obviously when you scroll through the list, the lines of the text always stop in correspondence with the images
One solution adopted is the asynchronous method. It populates with the text, which occurs quickly and asynchronously the ImageView are added.
A second solution is to create the ImageView only when they reach the visible area. And when scrolling the list the ImageView that come out of the visual range are discarded (or destroyed).
For my latest App I wanted something new and different and I thought of a different solution.
I'll show you before I explain it.
What flows are only the Views containedneo ilt esto and the information. ImageView are fixed. As the lists align with the ImageView the corresponding photos appear.
Obviously when you scroll through the list, the lines of the text always stop in correspondence with the images
