The xGauges and xGaugesRect Class do also exist as a B4X libary.
The xGauges.b4xlib, xGaugesRect.b4xlib, xGauges.xml and the xGaugesRect.xml files are attached.
You need to copy the xGauges.b4xlib and / or the xGaugesRect.b4xlib files to the AdditionlLibraries\B4X folder!
Don’t copy the xGauges.xml nor the xGaugesRect.xml file to the AdditionalLibraries folder, copy them in another folder for all b4xlib xml files.
Example: AdditionlLibraries\B4XlibXMLFiles
The xGauges.xml and the xGaugesRect.xml file are for help purposes and are useful with the B4X Help Viewer or the B4XObjectBrowser.
The xGauges.xml and the xGaugesRect.xml file were generated with this tool: b4xlib - XML generation
Current versions:
xGauges.b4xlib Version 2.1
xGaugesRect.b4xlib Version 1.3
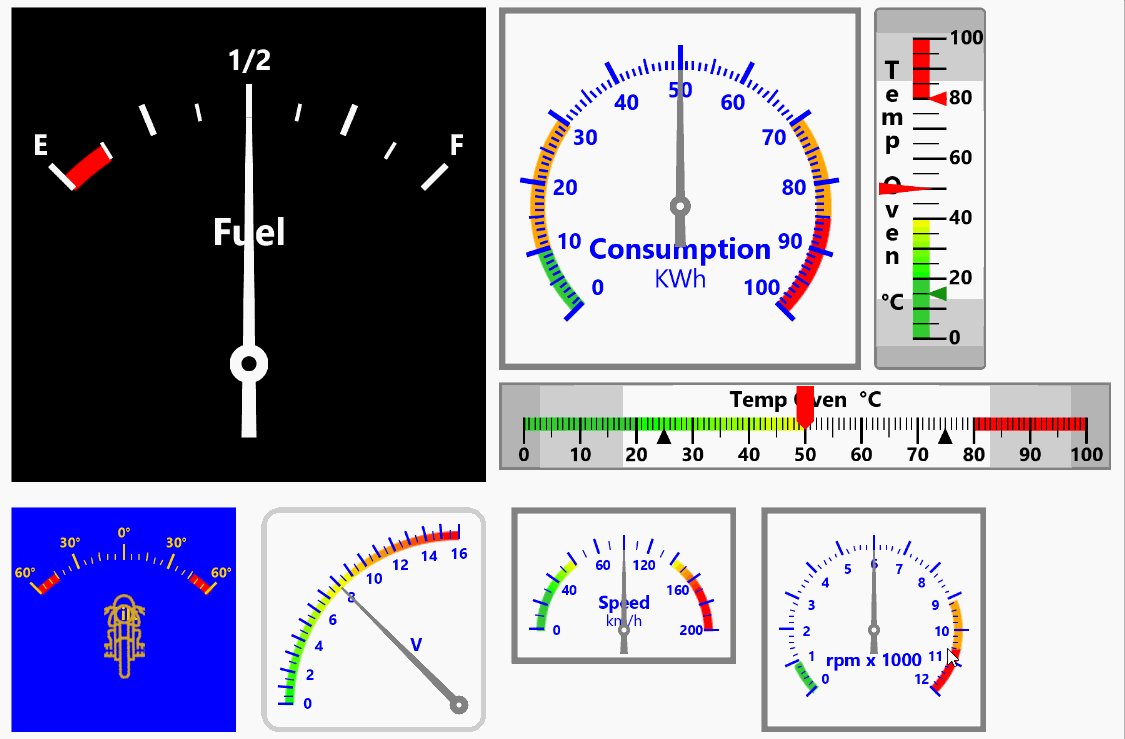
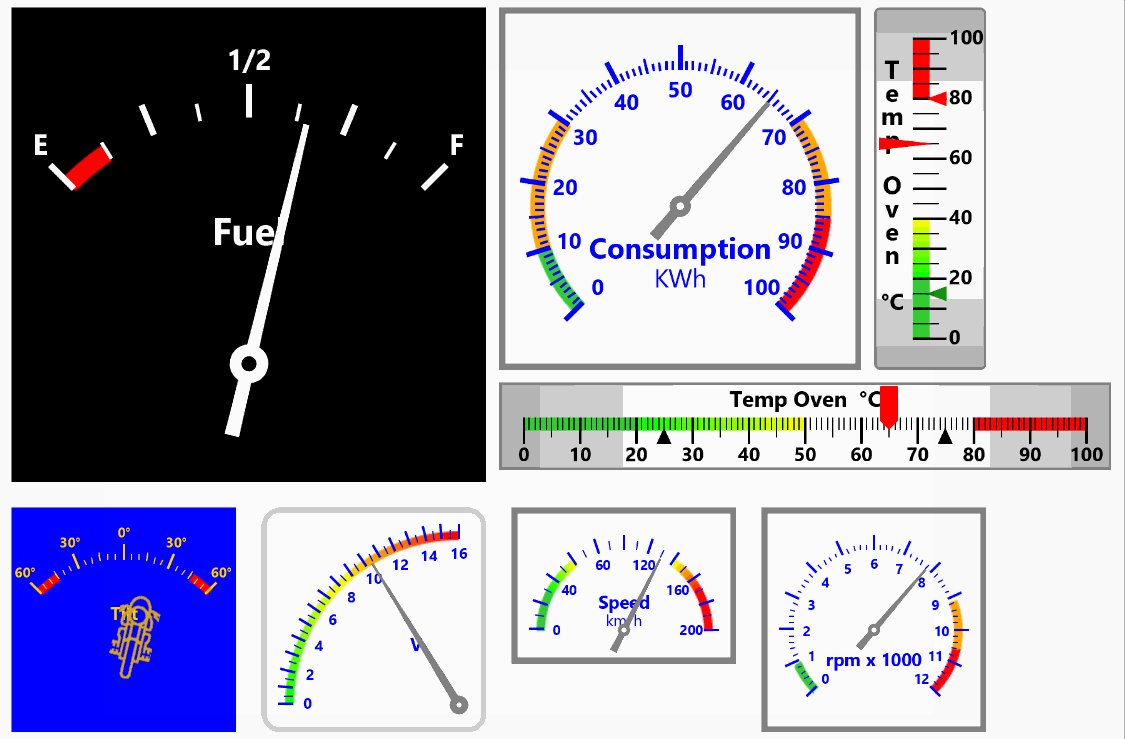
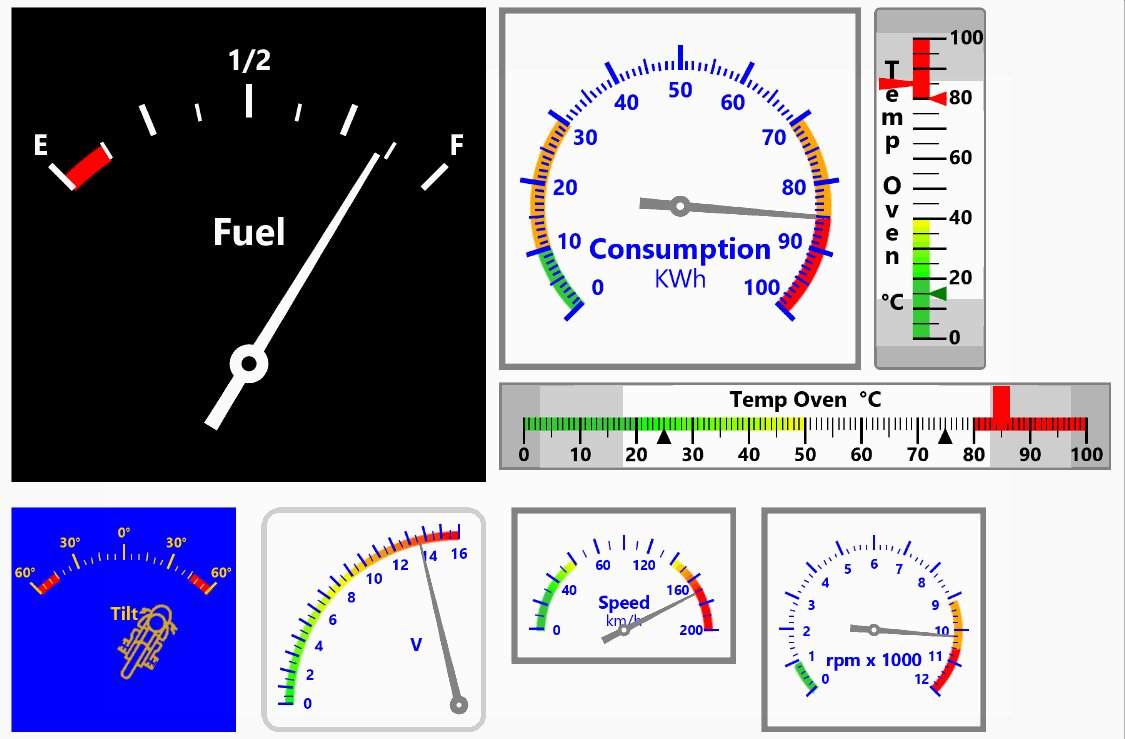
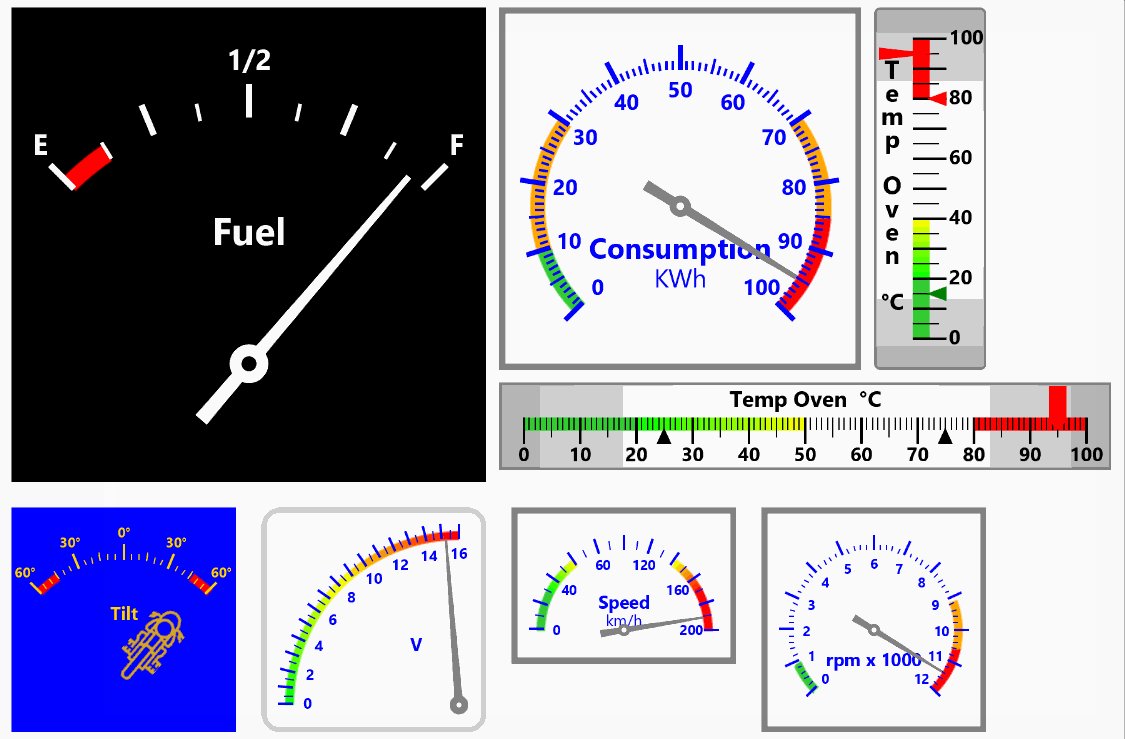
Having seen this thread fuel gauge, it challenged me and I wrote this CustomView xGauges Class.
It works on all three products: B4A, B4i and B4J.
The xGauges.bas and xGaugesRect files are located in the B4J project and shared, relative link, in B4A and B4i.
The code is exactly the same, one class file, for all three platforms.
Demo programs for all three platforms and for both libraries are added.
Tested on PC, Android Samsung S6 and iPhone 6.
The shadows in the rectangular gauges look better on the devices than on the animated gif.


EDIT: 2025.08.25 Version 2.1 / version 1.3
Amended height error reported HERE.
Only the xGauges.b4xlib and the xGauges.xml files have been changed
EDIT: 2025.06.09 Version 2.0 / version 1.3
Only the xGaugesRect customview has changed.
Added CursorValueChanged event
Added a third cursor
Added the CursorStep property
EDIT: 2024.07.04 Version 2.0 / version 1.2
Added Parent property
Amended problem with ReInitialize
EDIT: 2022.07.22 Version 1.9 / version 1.1
'Set the corner radius bigger than the border width when corner radius > 0. bug report HERE.
EDIT: 2021.08.22 Version 1.8
Added BorderWidth, BorderColor and CorenerRadius properties.
Added ScaleMidLimit2StartPerCent, ScaleMidLimit2SweepPerCent, ScaleMidLimit2Color properties.
Added gradient colors for the limit zones.
Changed setValueMin and setValueMax from Int to Double.
Added new xGaugesRect library
EDIT: 2020.06.25 Version 1.7
Updated the Tag property according to Erels recommendation:
https://www.b4x.com/android/forum/t...lv-or-any-other-container.117992/#post-738358
Version 1.6
Added Click and LongClick events
Added BringToFront, SendToBack and asView methods
EDIT: 2019.03.12 Version 1.5
Amended cScaleMidLimitColor initialize value from 526 to 255
Amended setScaleColor missing reinitialize call routine
Amended Rotate Needle equation correction
Improved scale custom angles management
Added cCustomScaleMinAngle and cCustomScaleMaxAngle variables
Added NeedleON property shows or hides the needle
Version 1.4
Amended NeedleBitmapFileName designation in custom properties
Amended NeedleBitmapFileName set in the code for a Gaige added in the Designer
Amended custom angles problems.
Added RemoveView and ReInitialize methods
EDIT: 2018.12.20 Version 1.3
Amended problem reported in post#11.
EDIT: 2018.12.14 Version 1.2
Amended problem with GaugeTitle and GaugeUnit not updated in code.
xGauges
Author: Klaus CHRISTL
Version: 2.1
xGaugesRect only the specific Functions and Properties are shown below.
Author: Klaus CHRISTL
Version: 1.3
The xGauges.b4xlib, xGaugesRect.b4xlib, xGauges.xml and the xGaugesRect.xml files are attached.
You need to copy the xGauges.b4xlib and / or the xGaugesRect.b4xlib files to the AdditionlLibraries\B4X folder!
Don’t copy the xGauges.xml nor the xGaugesRect.xml file to the AdditionalLibraries folder, copy them in another folder for all b4xlib xml files.
Example: AdditionlLibraries\B4XlibXMLFiles
The xGauges.xml and the xGaugesRect.xml file are for help purposes and are useful with the B4X Help Viewer or the B4XObjectBrowser.
The xGauges.xml and the xGaugesRect.xml file were generated with this tool: b4xlib - XML generation
Current versions:
xGauges.b4xlib Version 2.1
xGaugesRect.b4xlib Version 1.3
Having seen this thread fuel gauge, it challenged me and I wrote this CustomView xGauges Class.
It works on all three products: B4A, B4i and B4J.
The xGauges.bas and xGaugesRect files are located in the B4J project and shared, relative link, in B4A and B4i.
The code is exactly the same, one class file, for all three platforms.
Demo programs for all three platforms and for both libraries are added.
Tested on PC, Android Samsung S6 and iPhone 6.
The shadows in the rectangular gauges look better on the devices than on the animated gif.
EDIT: 2025.08.25 Version 2.1 / version 1.3
Amended height error reported HERE.
Only the xGauges.b4xlib and the xGauges.xml files have been changed
EDIT: 2025.06.09 Version 2.0 / version 1.3
Only the xGaugesRect customview has changed.
Added CursorValueChanged event
Added a third cursor
Added the CursorStep property
EDIT: 2024.07.04 Version 2.0 / version 1.2
Added Parent property
Amended problem with ReInitialize
EDIT: 2022.07.22 Version 1.9 / version 1.1
'Set the corner radius bigger than the border width when corner radius > 0. bug report HERE.
EDIT: 2021.08.22 Version 1.8
Added BorderWidth, BorderColor and CorenerRadius properties.
Added ScaleMidLimit2StartPerCent, ScaleMidLimit2SweepPerCent, ScaleMidLimit2Color properties.
Added gradient colors for the limit zones.
Changed setValueMin and setValueMax from Int to Double.
Added new xGaugesRect library
EDIT: 2020.06.25 Version 1.7
Updated the Tag property according to Erels recommendation:
https://www.b4x.com/android/forum/t...lv-or-any-other-container.117992/#post-738358
Version 1.6
Added Click and LongClick events
Added BringToFront, SendToBack and asView methods
EDIT: 2019.03.12 Version 1.5
Amended cScaleMidLimitColor initialize value from 526 to 255
Amended setScaleColor missing reinitialize call routine
Amended Rotate Needle equation correction
Improved scale custom angles management
Added cCustomScaleMinAngle and cCustomScaleMaxAngle variables
Added NeedleON property shows or hides the needle
Version 1.4
Amended NeedleBitmapFileName designation in custom properties
Amended NeedleBitmapFileName set in the code for a Gaige added in the Designer
Amended custom angles problems.
Added RemoveView and ReInitialize methods
EDIT: 2018.12.20 Version 1.3
Amended problem reported in post#11.
EDIT: 2018.12.14 Version 1.2
Amended problem with GaugeTitle and GaugeUnit not updated in code.
xGauges
Author: Klaus CHRISTL
Version: 2.1
- xGauges
- Functions:
- AddToParent (Parent As Object, Left As Int, Top As Int, Width As Int) As String
adds the xGauge to the Parent view.
the parent object can be a B4XView or
an Activity or a Panel in B4A, a Panel in B4i or a Pane in B4J
there is no Height property, because the Height = Width - AsView As B4XView
Returns the base panel of the gauge as B4XView - BringToFront
- Initialize (Callback As Object, EventName As String) As String
Initializes a xGauge
Callback is the calling module
EventNam3 is the generic event name, not used - IsInitialized As Boolean
Tests whether the object has been initialized. - ReInitialize
Reinitializes the gauge - RemoveView
Removes the xGauge from its parent view - SendToBack
- AddToParent (Parent As Object, Left As Int, Top As Int, Width As Int) As String
- Properties:
- BackgroundColor As Int
sets or gets the BackgroundColor
it must be an xui.Color
Example: xGauge1.BackgroundColor = xui.Color_White - BorderColor As Int
sets or gets the BorderColor property
it must be an xui.Color
Example: xGauge1.BorderColor = xui.Color_Gray - BorderWidth As Int
sets or gets the BorderWidth
Example: xGauge1.BorderWidth = 5 - CornerRadius As Int
sets or gets the CornerRadius property
Example: xGauge1.CornerRadius = 5 - CustomScaleEndAngle As Int
sets or gets the CustomScaleEndAngle
Start angle for Custom scale angle gazge type.
trigonometric angles 0 at 3 o'clock
positive counter clockwise - CustomScaleStartAngle As Int
sets or gets the CustomScaleStartAngle
Start angle for Custom scale angle gazge type.
trigonometric angles 0 at 3 o'clock
positive counter clockwise - GaugeTitle As String
sets or gets GaugeTitle property - GaugeType As String
sets or gets GaugeType property
possible values 90° Top, 180°, 270°, 90° Left, Custom scale angles
for Custom scale angles you can set the start and the end angle - GaugeUnit As String
sets or gets GaugeUnit property - HalfTicks As Boolean
gets or sets if half (intermedaite) tick are required
one tick between two main ticks - Left As Double
sets or gets the Left property - MainTickNumber As Int
gets or sets the number of main ticks
for a scale from 0 to 10 then number must be 11 - NeedleBitmapFileName As String
sets or gets the NeedleBitmapFileName
enter 'no file' without the quotes to use the default needle - NeedleColor As Int
sets or gets the NeedleColor
it must be an xui.Color
Example: xGauge1.NeedleColor = xui.Color_Gray - NeedleON As Boolean
sets or gets the NeedleON property
shows or hides the needle
default value True - Parent As B4XView
gets the Parent view
read only - ScaleColor As Int
sets or gets the ScaleColor
it must be an xui.Color
Example: xGauge1.ScaleColor = xui.Color_Black - ScaleHighLimitColor As Int
sets or gets the ScaleHighLimitColor
it must be an xui.Color
Example: xGauge1.ScaleHighLimitColor = xui.Color_Red - ScaleHighLimitPerCent As Double
sets or gets the ScaleHighLimitPerCent property
it is drawn from the given percent to the scale end
given in pecent of the scale - ScaleLowLimitColor As Int
sets or gets the ScaleLowLimitColor
it must be an xui.Color
Example: xGauge1.NeedleColor = xui.Color_RGB(526, 165, 0) - ScaleLowLimitPerCent As Double
sets or gets the ScaleLowLimitPerCent property
given in pecent of the scale
it drawn from the scale start to the given percent - ScaleMidLimit2Color As Int
sets or gets the ScaleMidLimit2Color
it must be an xui.Color
Example: xGauge1.ScaleMidLimitColor = xui.Color_RGB(526, 165, 0) - ScaleMidLimit2Colors As Int()
sets or gets the ScaleMidLimit2Color
it must be an Array of xui.Color
Example: xGauge1.ScaleMidLimit2Color = Array As Int (xui.Color_RGB(255, 165, 0), xui.Color_Red) - ScaleMidLimit2StartPerCent As Double
sets or gets the ScaleMidLimit2StartPerCent property
it is drawn from the given start percent over the sweep percent
given in pecent of the scale - ScaleMidLimit2SweepPerCent As Double
sets or gets the ScaleMidLimit2SweepPerCent property
it is drawn from the given start percent over the sweep percent
given in pecent of the scale - ScaleMidLimitColor As Int
sets or gets the ScaleMidLimitColor
it must be an xui.Color
Example: xGauge1.ScaleMidLimitColor = xui.Color_RGB(526, 165, 0) - ScaleMidLimitColors As Int
sets or gets the ScaleMidLimitColors
it must be an Array xui.Color
Example: xGauge1.ScaleMidLimitColors = Array As Int (xui.Color_RGB(255, 165, 0), xui.Color_Red) - ScaleMidLimitStartPerCent As Double
sets or gets the ScaleMidLimitStartPerCent property
it is drawn from the given start percent over the sweep percent
given in pecent of the scale - ScaleMidLimitSweepPerCent As Double
sets or gets the ScaleMidLimitSweepPerCent property
it is drawn from the given start percent over the sweep percent
given in pecent of the scale - SmallTicksNumber As Int
gets or sets the SmallTickNumber property
SmallTicksNumber small ticks will drawn between two main ticks
for a decimal scale SmallTickNumber = 10, eventhough only 9 ticks are seen, the 10th is hidden by the main tick - Tag As Object
- TickText As String
gets or sets the texts for the ticks
the values between two || are displayed equally spaced on the scale
Example: 0|20|40|60|80|100 or E|1/2|F - Top As Double
sets or gets the Top property - Value As Double
sets the value of the gauge
the value must be between ValueMin and ValueMax - ValueMax As Double
gets or sets the max value of the gauge - ValueMin As Double
gets or sets the min value of the gauge - Width As Double
sets or gets the width of the gauge
there is no height property because the height is equal to the width
- BackgroundColor As Int
- Functions:
xGaugesRect only the specific Functions and Properties are shown below.
Author: Klaus CHRISTL
Version: 1.3
- xGaugesRect
- Functions:
- Cursor1Color As Int
sets or gets the Cursor1Color property
it must be an Array of xui.Color - Cursor1ON As Boolean
sets or gets the Cursor1ON property - Cursor1Value As Double
sets or gets the Corner1Value
the value must be between ValueMin and ValueMax - Cursor2Color As Int
sets or gets the Cursor2Color property
it must be an Array of xui.Color - Cursor2ON As Boolean
sets or gets the Cursor2ON property - Cursor2Value As Double
sets or gets the Corner2Value
the value must be between ValueMin and ValueMax - CursorColor As Int
sets or gets the Cursor2Color property
it must be an Array of xui.Color - CursorON As Boolean
sets or gets the CursorON property - CursorValue As Double
sets or gets the CornerValue
the value must be between ValueMin and ValueMax - CursorStep As Double
sets or gets the CursorStep property
0 = no step
- Cursor1Color As Int
- Functions:
Attachments
Last edited:

