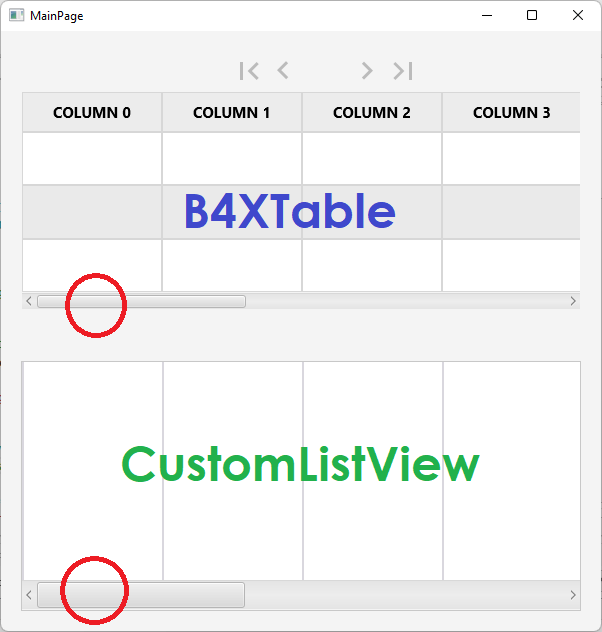
I use the following code to set the scrollbar size for CustomListView but it failed on B4XTable.
https://www.b4x.com/android/forum/threads/scrollbar-size.97757/#content
If I am not mistaken, B4XTable uses a CustomListView name clvData but not sure why it behaves differently. Example code attached.

https://www.b4x.com/android/forum/threads/scrollbar-size.97757/#content
If I am not mistaken, B4XTable uses a CustomListView name clvData but not sure why it behaves differently. Example code attached.
