Ola
This tutorial is based on this BANano based lib, https://www.b4x.com/android/forum/t...-interesting-grid-that-you-might-like.105225/
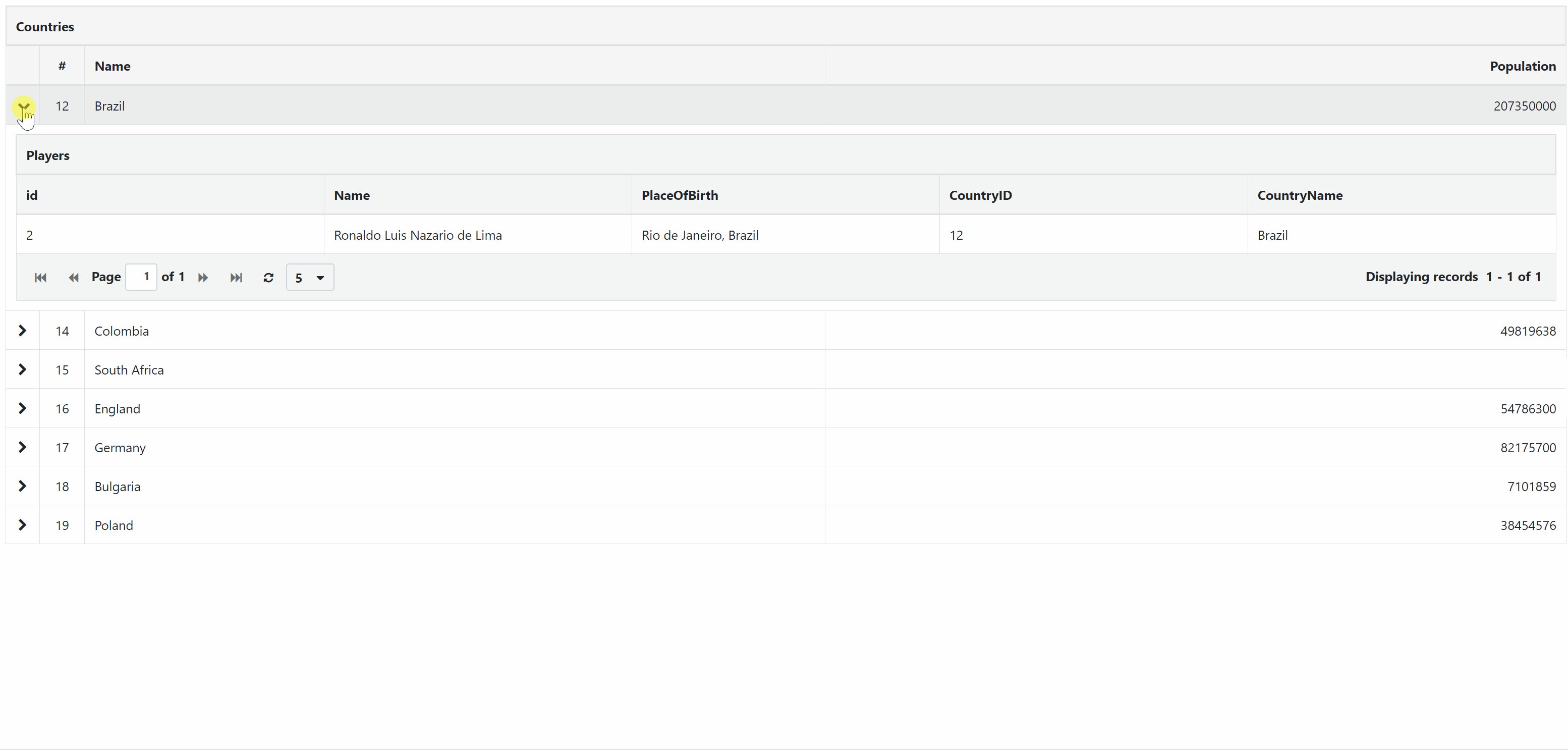
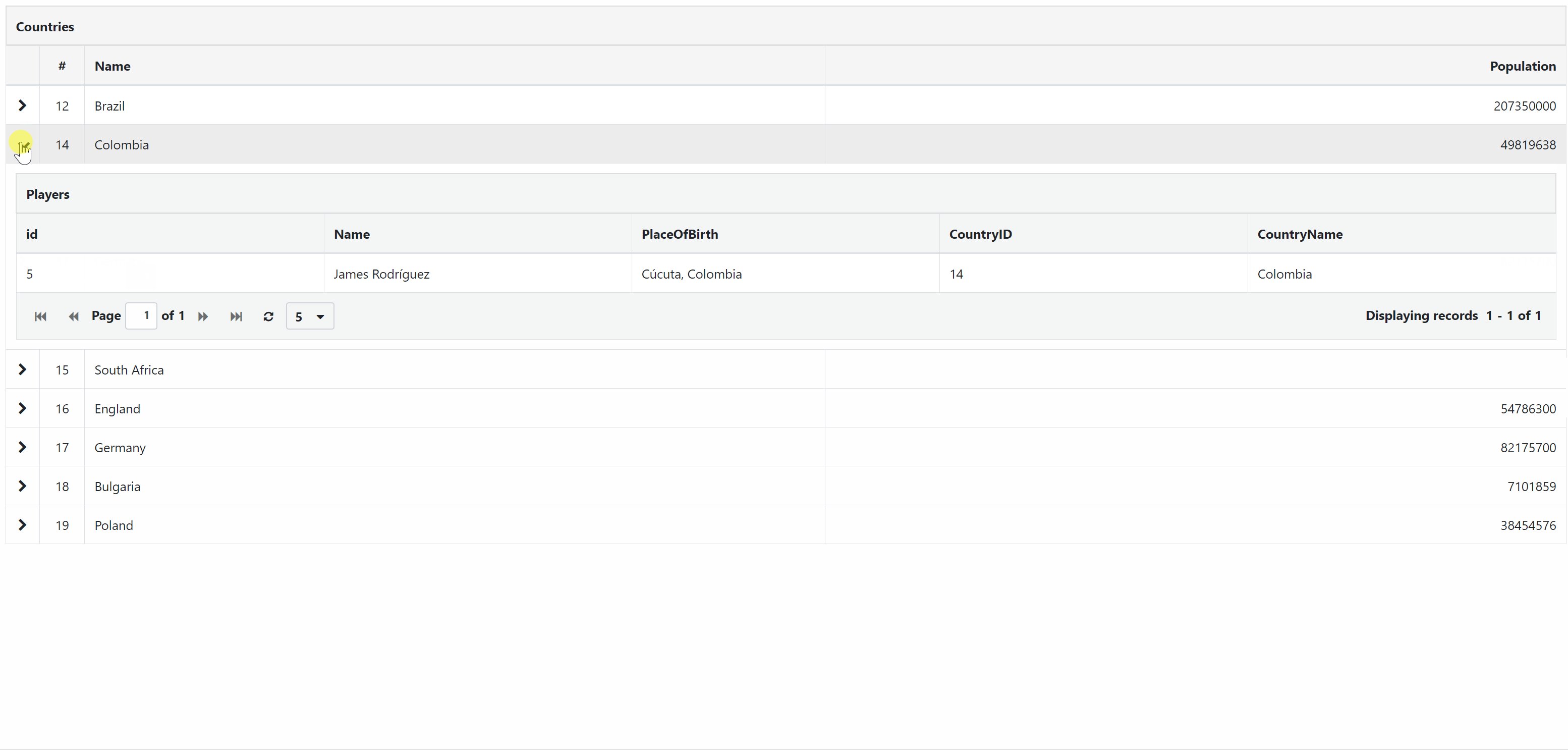
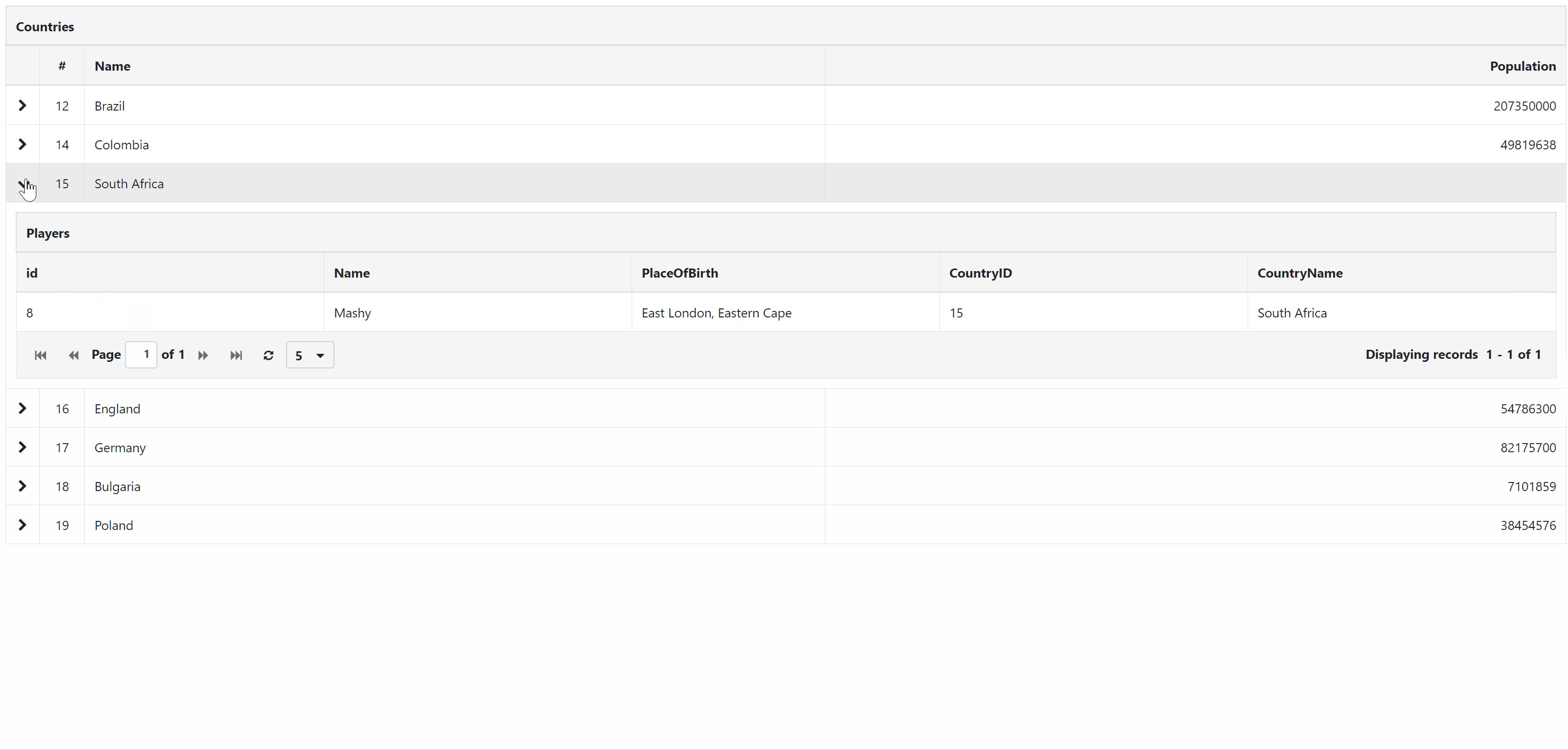
The purpose here is when one needs to show Master Detail relationship between two or more related data sets.

Above we have grids inside grids that show players for each country.
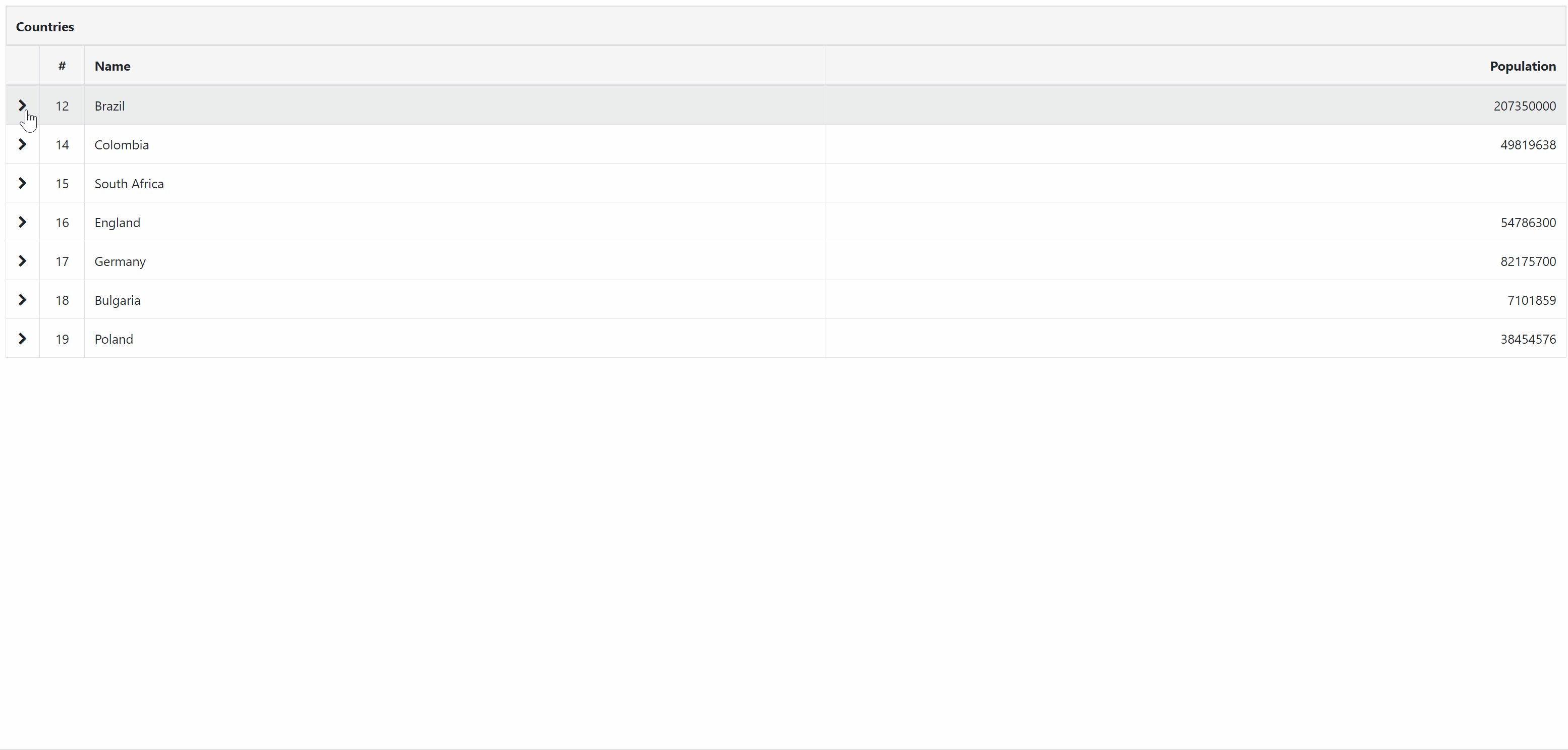
1. We create the countries grid with a detailTemplate that will host the child grid for each record.
For the country data we are only showing the country name and population.
This tutorial is based on this BANano based lib, https://www.b4x.com/android/forum/t...-interesting-grid-that-you-might-like.105225/
The purpose here is when one needs to show Master Detail relationship between two or more related data sets.
Above we have grids inside grids that show players for each country.
1. We create the countries grid with a detailTemplate that will host the child grid for each record.
B4X:
Sub Initialize
BANano.GetElement("#body").empty
BANano.LoadLayout("#body","vCountries")
BANano.GetElement("#body").SetStyle($"{"padding": "8px"}"$)
'define the master details
gridcountries.PrimaryKey = "id"
gridcountries.AddColumn("id","#",gridcountries.COLUMN_TEXT, 56, False, gridcountries.ALIGN_CENTER)
gridcountries.AddColumn("text","Name",gridcountries.COLUMN_TEXT, 0, True, gridcountries.ALIGN_LEFT)
gridcountries.AddColumn("population","Population",gridcountries.COLUMN_TEXT,0,True,gridcountries.ALIGN_RIGHT)
Dim countries As List
countries.Initialize
'countries.Add(CreateMap("id":"1","text":"Asia","population":Null,"flagUrl":Null,"checked":False,"hasChildren":False))
countries.Add(CreateMap("id":"12","text":"Brazil","population":207350000,"flagUrl":"https://code.gijgo.com/flags/24/brazil.png","checked":False,"hasChildren":False))
countries.Add(CreateMap("id":"14","text":"Colombia","population":49819638,"flagUrl":"https://code.gijgo.com/flags/24/colombia.png","checked":False,"hasChildren":False))
countries.Add(CreateMap("id":"15","text":"South Africa","population":Null,"flagUrl":Null,"checked":False,"hasChildren":False))
countries.Add(CreateMap("id":"16","text":"England","population":54786300,"flagUrl":"https://code.gijgo.com/flags/24/england.png","checked":False,"hasChildren":False))
countries.Add(CreateMap("id":"17","text":"Germany","population":82175700,"flagUrl":"https://code.gijgo.com/flags/24/germany.png","checked":False,"hasChildren":False))
countries.Add(CreateMap("id":"18","text":"Bulgaria","population":7101859,"flagUrl":"https://code.gijgo.com/flags/24/bulgaria.png","checked":False,"hasChildren":False))
countries.Add(CreateMap("id":"19","text":"Poland","population":38454576,"flagUrl":"https://code.gijgo.com/flags/24/poland.png","checked":False,"hasChildren":False))
gridcountries.SetDataSource(countries)
'define the details grid to be nested
gridcountries.DetailTemplate = "<div><table/></div>"
gridcountries.refresh
End SubFor the country data we are only showing the country name and population.
Last edited:
