Hi there
I'm trying to get a file's DataURL using a promise.

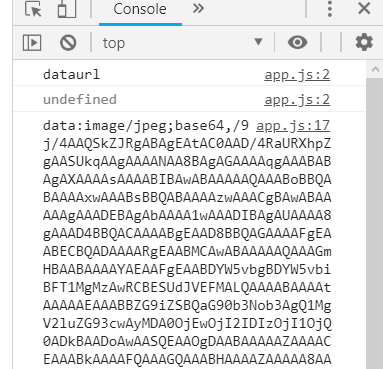
Thing is, the console.log(result); here runs after the result of 'undefined' is provided.
I have attached herein an example project. Is it possible to execute a javascript method and wait for it to finish? I want to save the returned DataURL to a database as a base 64 string.
Thanks in advance?
I'm trying to get a file's DataURL using a promise.
B4X:
#if javascript
function getdataurl(fileid){
var fi = document.getElementById(fileid);
var file = fi.files[0];
var geturl = new Promise(
function(resolve, reject){
var fr = new FileReader();
fr.onload = function(){
data = fr.result;
resolve(data);
};
fr.readAsDataURL(file);
}
);
geturl.then(function(result) {
console.log(result);
return result;
});
}
#End IfThing is, the console.log(result); here runs after the result of 'undefined' is provided.
I have attached herein an example project. Is it possible to execute a javascript method and wait for it to finish? I want to save the returned DataURL to a database as a base 64 string.
Thanks in advance?
