Hi
This tut is based on this lib here, [BANano] UOEGridTable.
A question popped up about how I can display images, or perhaps other icons in grid columns. After some researching I noted a column rendered for the gijgo grid.
Its definition is...
A renderer is an 'interceptor' function which can be used to transform data (value, appearance, etc.) before it is rendered.

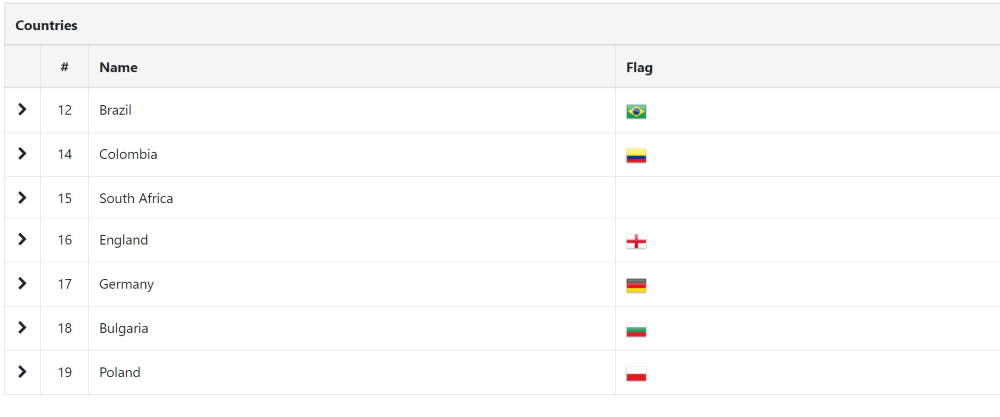
So I went along and coded an image render.
1. I added a column type of image being COLUMN_IMAGE, thus to add a column that will have images, one needs to..
2. What this does in the background is to run code each time a record is processed.
and the imagerender code in the component class..
3. ImageRenderer
One can also apply css from code like this..
This basically reads the value of the cell and renders it inside an img tag. I guess with this one can write their own data renderers, I'm still exploring. Anyway internally, one does not need to worry about this, as long as your images are being rendered.
4. Setting Image Width & Height per row
You can specify the image width and image height for each image record to be displayed. This you can do by adding the imagewidth and imageheight field in each record added to the grid records.
Ta!
#HelpingOthersToSucceed
This tut is based on this lib here, [BANano] UOEGridTable.
A question popped up about how I can display images, or perhaps other icons in grid columns. After some researching I noted a column rendered for the gijgo grid.
Its definition is...
A renderer is an 'interceptor' function which can be used to transform data (value, appearance, etc.) before it is rendered.
So I went along and coded an image render.
1. I added a column type of image being COLUMN_IMAGE, thus to add a column that will have images, one needs to..
B4X:
gridcountries.AddColumn("flagUrl","Flag",gridcountries.COLUMN_IMAGE, 0, True, gridcountries.ALIGN_LEFT)2. What this does in the background is to run code each time a record is processed.
B4X:
If colType = COLUMN_IMAGE Then
Dim value, record, cell, displayEl As Map
col.Put("renderer", BANano.CallBack(Me,"imagerender",Array(value, record, cell, displayEl)))
End Ifand the imagerender code in the component class..
3. ImageRenderer
B4X:
'image handler
Sub ImageRender(value As Object, record As Map, cell As BANanoObject, displayEl As BANanoObject)
'convert to an element
Dim dE As BANanoElement = BANano.ToElement(displayEl)
Dim simg As String = $"<img src="${value}" alt="">"$
dE.SetHTML(simg)
End SubOne can also apply css from code like this..
B4X:
$cell.css('font-style', 'italic');
$displayEl.css('background-color', '#EEE');This basically reads the value of the cell and renders it inside an img tag. I guess with this one can write their own data renderers, I'm still exploring. Anyway internally, one does not need to worry about this, as long as your images are being rendered.
4. Setting Image Width & Height per row
You can specify the image width and image height for each image record to be displayed. This you can do by adding the imagewidth and imageheight field in each record added to the grid records.
Ta!
#HelpingOthersToSucceed
Last edited:
