Ola
This tut is based on the BANano based library here.
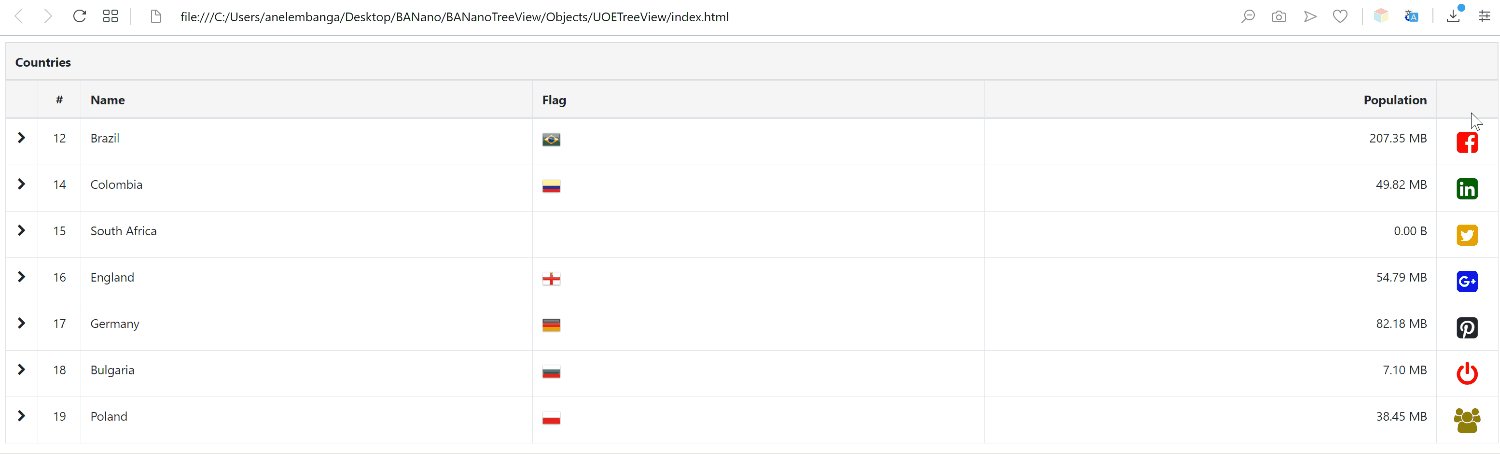
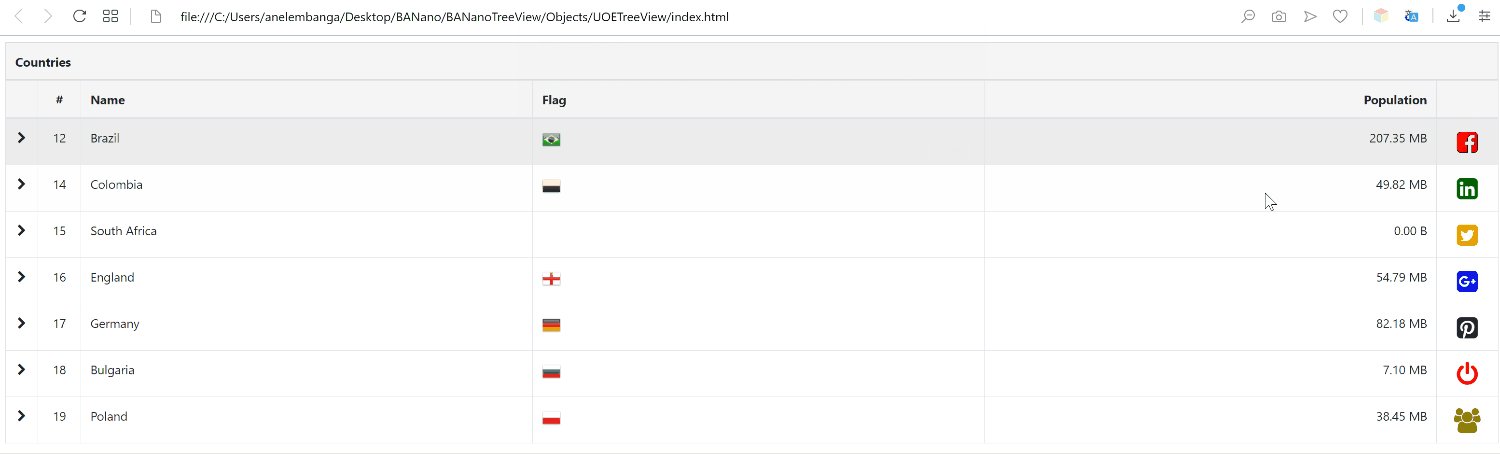
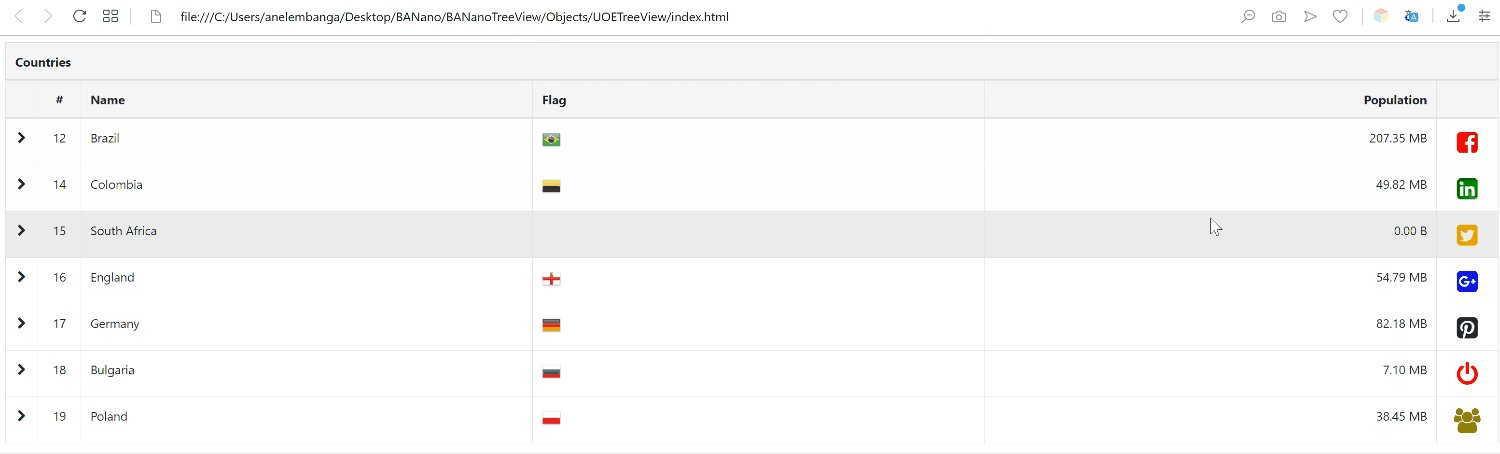
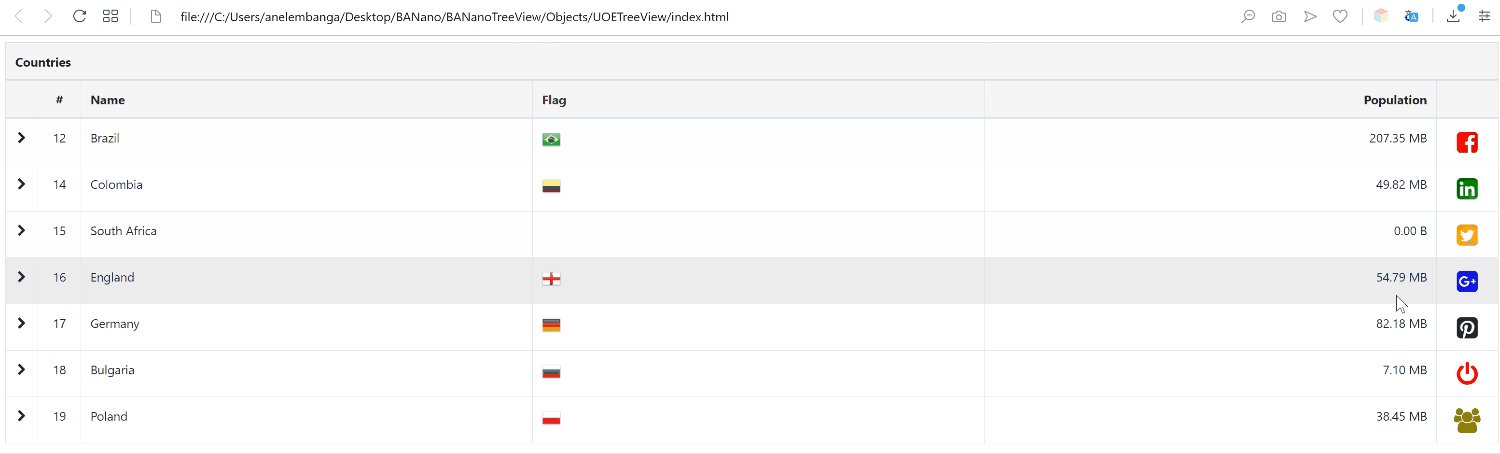
The ICONRENDERER is a column render to ensure that icons in your rows are rendered. These can be material and fontawesome icons.

To be able for the IconRenderer to work perfectly, the data attributed per row for
1. icon
2. iconcolor
3. iconsize
should be specified where the icon is the name of the icon field that has the icon definition.
1. Let's add the column to the grid.
We have also added a click event to the column. When clicked, this justs displays the content of the row.
2. Let's add the iconcolor, iconsize and icon to each of the records we need to be displayed.
For some of the records above, we have specified the iconcolor, iconsize and the icon itself. The icons are font-awesome icons, being the complete class names for the icons.
The magic with this is the COLUMN_ICONRENDER column type. Checking the underlying code for this uses the same renderer methodology for each record when added to the grid. Here is the code..
This executes the renderer for the column...
And the background code for the "iconrender"...
You can get the latest updated lib code from here.
This tut is based on the BANano based library here.
The ICONRENDERER is a column render to ensure that icons in your rows are rendered. These can be material and fontawesome icons.
To be able for the IconRenderer to work perfectly, the data attributed per row for
1. icon
2. iconcolor
3. iconsize
should be specified where the icon is the name of the icon field that has the icon definition.
1. Let's add the column to the grid.
B4X:
gridcountries.AddColumn("icon","",gridcountries.COLUMN_ICONRENDER,80,False,gridcountries.ALIGN_CENTER)
gridcountries.SetColumnClickEvent("icon",True)We have also added a click event to the column. When clicked, this justs displays the content of the row.
B4X:
Sub gridcountries_icon(e As BANanoEvent)
Dim record As Map = gridcountries.GetRecordFromEvent(e)
BANano.Alert(BANano.ToJson(record))
End Sub2. Let's add the iconcolor, iconsize and icon to each of the records we need to be displayed.
B4X:
Dim countries As List
countries.Initialize
'countries.Add(CreateMap("id":"1","text":"Asia","population":Null,"flagUrl":Null,"checked":False,"hasChildren":False))
countries.Add(CreateMap("id":"12","text":"Brazil","population":207350000,"flagUrl":"https://code.gijgo.com/flags/24/brazil.png","checked":False,"hasChildren":False,"iconsize":"32","iconcolor":"red","icon":"fa fa-facebook-square"))
countries.Add(CreateMap("id":"14","text":"Colombia","population":49819638,"flagUrl":"https://code.gijgo.com/flags/24/colombia.png","checked":False,"hasChildren":False,"iconsize":"32","iconcolor":"green","icon":"fa fa-linkedin-square"))
countries.Add(CreateMap("id":"15","text":"South Africa","population":Null,"flagUrl":Null,"checked":False,"hasChildren":False,"iconsize":"32","iconcolor":"orange","icon":"fa fa fa-twitter-square"))
countries.Add(CreateMap("id":"16","text":"England","population":54786300,"flagUrl":"https://code.gijgo.com/flags/24/england.png","checked":False,"hasChildren":False,"iconsize":"32","iconcolor":"blue","icon":"fa fa-google-plus-square"))
countries.Add(CreateMap("id":"17","text":"Germany","population":82175700,"flagUrl":"https://code.gijgo.com/flags/24/germany.png","checked":False,"hasChildren":False,"iconsize":"32","iconcolor":"yelow","icon":"fa fa-pinterest-square"))
countries.Add(CreateMap("id":"18","text":"Bulgaria","population":7101859,"flagUrl":"https://code.gijgo.com/flags/24/bulgaria.png","checked":False,"hasChildren":False,"iconsize":"32","iconcolor":"red","icon":"fa fa-power-off"))
countries.Add(CreateMap("id":"19","text":"Poland","population":38454576,"flagUrl":"https://code.gijgo.com/flags/24/poland.png","checked":False,"hasChildren":False,"iconsize":"32","iconcolor":"olive","icon":"fa fa fa-users"))
gridcountries.SetDataSource(countries)For some of the records above, we have specified the iconcolor, iconsize and the icon itself. The icons are font-awesome icons, being the complete class names for the icons.
The magic with this is the COLUMN_ICONRENDER column type. Checking the underlying code for this uses the same renderer methodology for each record when added to the grid. Here is the code..
This executes the renderer for the column...
B4X:
Case COLUMN_ICONRENDER
col.Put("type", "text")
col.Put("renderer", BANano.CallBack(Me,"iconrender",Array(value, record, cell, displayEl)))
End SelectAnd the background code for the "iconrender"...
B4X:
'icon render, ensure we have a font size and font color
Sub IconRender(value As Object, record As Map, cell As BANanoObject, displayEl As BANanoObject)
If value = Null Then
value = ""
Return
End If
Dim sfontsize As String = record.Get("iconsize")
Dim sfontcolor As String = record.Get("iconcolor")
If sfontsize = Null Then sfontsize = ""
If sfontcolor = Null Then sfontcolor = ""
Dim sb As StringBuilder
sb.Initialize
If sfontsize <> "" Then sb.Append($"font-size:${sfontsize}px;"$)
If sfontcolor <> "" Then sb.Append($"color:${sfontcolor};"$)
Dim sStyle As String = sb.tostring
Dim sIcon As String = ""
Select Case IconsLibrary
Case "materialicons"
sIcon = $"<i class="material-icons gj-cursor-pointer" style="${sStyle}">${value}</i>"$
Case "fontawesome"
sIcon = $"<i class="${value} gj-cursor-pointer" style="${sStyle}"></i>"$
End Select
Dim dE As BANanoElement = BANano.ToElement(displayEl)
dE.SetHTML(sIcon)
End SubYou can get the latest updated lib code from here.
