Hi again
In Lesson 1, we looked at how we can place elements within rows and columns to layout a purported app design. This has resizers so that we can resize the columns and we also used some css to render the background of our columns.
Lesson 1
In this lession we look at the 6 layout types that Webix has for us to develop our SPAs. These are:
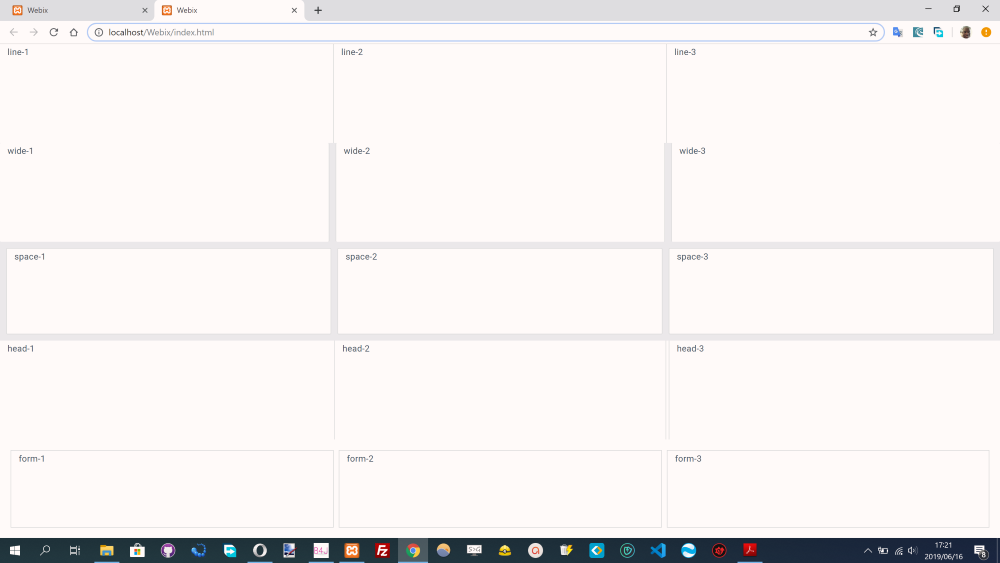
We call then WixLayoutTypes and are depicted as the following..

Each row here of column data (i.e. 3 columns) depicts a different layout. Whilst there are 6 types, one of the types has been used to define the housing page element, being the 'clean' layout.
In Lesson 1, we looked at how we can place elements within rows and columns to layout a purported app design. This has resizers so that we can resize the columns and we also used some css to render the background of our columns.
Lesson 1
In this lession we look at the 6 layout types that Webix has for us to develop our SPAs. These are:
B4X:
line = "line" ' Cells with borders (this Is the default)
clean = "clean" 'Cells without borders
wide = "wide" 'Cells with borders And extra-wide space between siblings
space = "space" 'Cells with borders And extra-wide space between siblings, plus padding from the parent container
head = "head" 'Cells with borders And small space between siblings
form = "form" 'Cells without borders And with padding around all of themWe call then WixLayoutTypes and are depicted as the following..
Each row here of column data (i.e. 3 columns) depicts a different layout. Whilst there are 6 types, one of the types has been used to define the housing page element, being the 'clean' layout.
