Ola
Reference: Proof of Concept
A couple of days ago i started on about a proof of concept I am working on. A wrapper of the Webix framework to create BANano based apps.
What is Webix and Why?
Webix is an HTML5/CSS3-based UI toolkit that helps you build complex and dynamic web apps that are cross-browser and even cross-platform. That means your Webix-based apps will work consistently in virtually any modern browser on virtually any modern platform, including mobile devices. Webix provides a robust set of UI components that provide all the standard things you see in modern UIs including rich
form controls, grids, scrolling lists, calendars, charts, layout elements (tabs, accordions, etc.), and so on. Also, it provides a strong collection of more general-purpose functions that are frequently needed when developing SPAs.
BANano on the other hand is a library that enables one to build SPAs however one can use whatever UX framework they desire. Me in this case Webix.
Whilst there is UOENow, UOEBANano, BANanoJQM amongst some of the UX libs I have worked on for my BANano based apps and websites (and some just for fun), the reason behind Webix is merely simplicity, beauty and speed. For example, creating a form is as simple as creating this object:
Understanding the layout of a Webix SPA
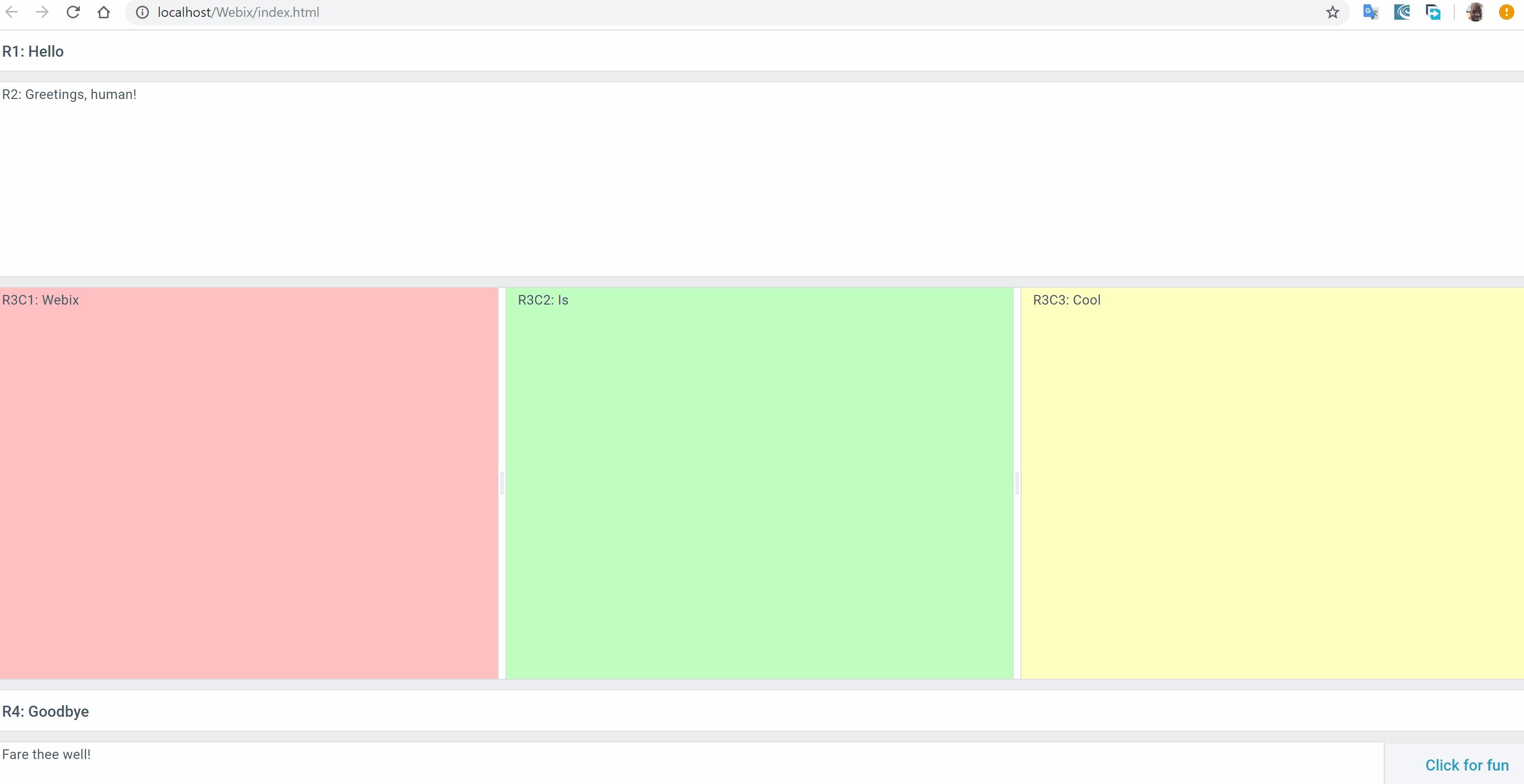
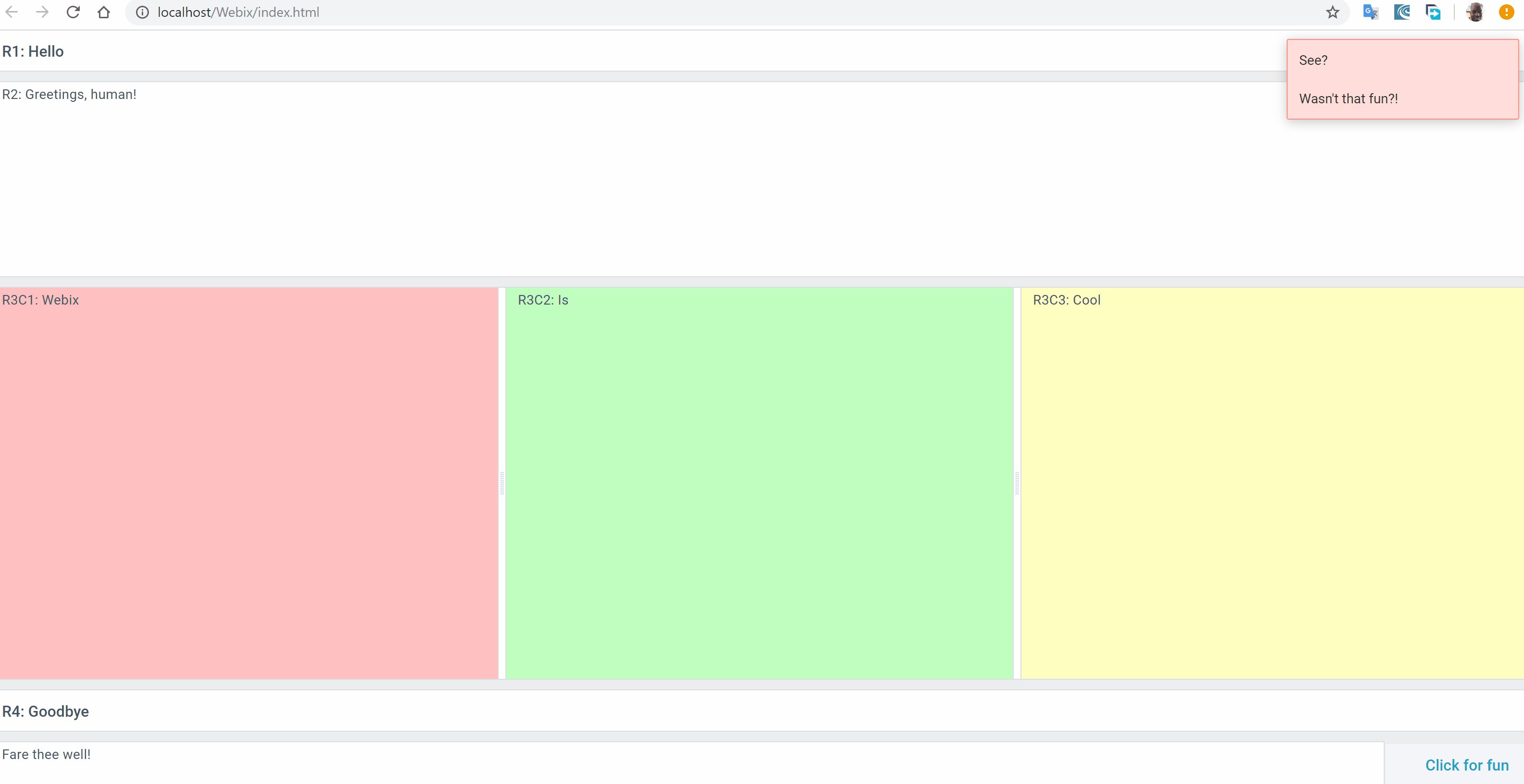
Webix provides a layout system that allows you to realize any organizational structure you want of your app. Below we create a layout that has rows and columns, some css and a button to click that shows a toast. This is depicted as...

I have included the row positions here for ease of referal, e.g. R1, R2, R3C3 etc.
To create something like this we need to create objects that will fit into a layout of our page. We will use BANanoWebix for that, a lib that we have created to help us work around our Webix projects.
The WebixElement
At the heart of every component in this webix library will be the WebixElement class. This is just the class we have created to help us do things a little faster. It works with Sets statements. Eg to set the width of the element object one uses SetWidth(x) etc etc.
WixElement
SetView(x) for example will indicate what type of view an element will be e.g. text, date, select etc. The template set by SetTemplate can be text of HTML content to apply to the outside appearance of the Text to appear on the element.
So for our exercise, we create a variety of rows, add some columns to the rows and a button element. We also add a click event to the button to show a toast.
The WebixElement is built in such a way to be dynamic so that one can add additional methods and properties as we go along.
We have added some resizers on the columns on row 3 so that we can resize them, and this we are not even writing any HTML as yet. Cool.
Reference: Proof of Concept
A couple of days ago i started on about a proof of concept I am working on. A wrapper of the Webix framework to create BANano based apps.
What is Webix and Why?
Webix is an HTML5/CSS3-based UI toolkit that helps you build complex and dynamic web apps that are cross-browser and even cross-platform. That means your Webix-based apps will work consistently in virtually any modern browser on virtually any modern platform, including mobile devices. Webix provides a robust set of UI components that provide all the standard things you see in modern UIs including rich
form controls, grids, scrolling lists, calendars, charts, layout elements (tabs, accordions, etc.), and so on. Also, it provides a strong collection of more general-purpose functions that are frequently needed when developing SPAs.
BANano on the other hand is a library that enables one to build SPAs however one can use whatever UX framework they desire. Me in this case Webix.
Whilst there is UOENow, UOEBANano, BANanoJQM amongst some of the UX libs I have worked on for my BANano based apps and websites (and some just for fun), the reason behind Webix is merely simplicity, beauty and speed. For example, creating a form is as simple as creating this object:
B4X:
{
"view": "form",
"elements": [
{
"view": "text",
"name": "firstname",
"label": "firstname",
"labelWidth": "100"
},
{
"view": "text",
"name": "lastname",
"label": "lastname",
"labelWidth": "100"
},
{
"view": "text",
"name": "birthdate",
"label": "birthdate",
"labelWidth": "100"
},
{
"view": "text",
"name": "gender",
"label": "gender",
"labelWidth": "100"
}
]
}Understanding the layout of a Webix SPA
Webix provides a layout system that allows you to realize any organizational structure you want of your app. Below we create a layout that has rows and columns, some css and a button to click that shows a toast. This is depicted as...
I have included the row positions here for ease of referal, e.g. R1, R2, R3C3 etc.
To create something like this we need to create objects that will fit into a layout of our page. We will use BANanoWebix for that, a lib that we have created to help us work around our Webix projects.
The WebixElement
At the heart of every component in this webix library will be the WebixElement class. This is just the class we have created to help us do things a little faster. It works with Sets statements. Eg to set the width of the element object one uses SetWidth(x) etc etc.
WixElement
- SetGravity (g As Int) As WixElement
set gravity - SetView (v As String) As WixElement
set view - SetType (t As String) As WixElement
set type - SetHeight (h As Int) As WixElement
set height - SetWidth (w As Int) As WixElement
set width - SetCSS (cs As String) As WixElement
set width - SetAttr (attrName As String, attrValue As Object) As WixElement
set an attribute - SetHTMLAttr (attrName As String, attrValue As Object) As WixElement
set a html attribute - Item As Map
return the object - SetIcon (i As String) As WixElement
set icon - SetLabel (l As String) As WixElement
set label - SetClick (c As BANanoObject) As WixElement
set click - AddResizerToColumns As WixElement
add resizer - SetTemplate (t As String) As WixElement
set template - AddColumns (itm As Map)
add item to a column - AddRows (itm As Map)
add item to a row - AddItem (itm As Map)
add on elements - AddRow (wxEL As WixRow)
add a row - AddToRows (prt As WixElement)
add to rows of parent - AddToColumns (prt As WixElement)
add to columns of parent - AddColumn (wxEL As WixColumn)
add a column - SetOnContent (Prop As String, PropValue As String)
update property when not blank - SetOnCondition (Condition As Int, Prop As String, PropValue As Object)
update property when size > 0
SetView(x) for example will indicate what type of view an element will be e.g. text, date, select etc. The template set by SetTemplate can be text of HTML content to apply to the outside appearance of the Text to appear on the element.
So for our exercise, we create a variety of rows, add some columns to the rows and a button element. We also add a click event to the button to show a toast.
The WebixElement is built in such a way to be dynamic so that one can add additional methods and properties as we go along.
We have added some resizers on the columns on row 3 so that we can resize them, and this we are not even writing any HTML as yet. Cool.
