Ola
One of the components that seem not to feature anywhere as a built up component is the image. Anyway to cut a long story short, here is our own version of the image, called WixImage.

What we have also done here is to trap the onChange event of the RichSelect component. Whilst a WixCombo has an edit box so that one can type on it, a RichSelect has not.
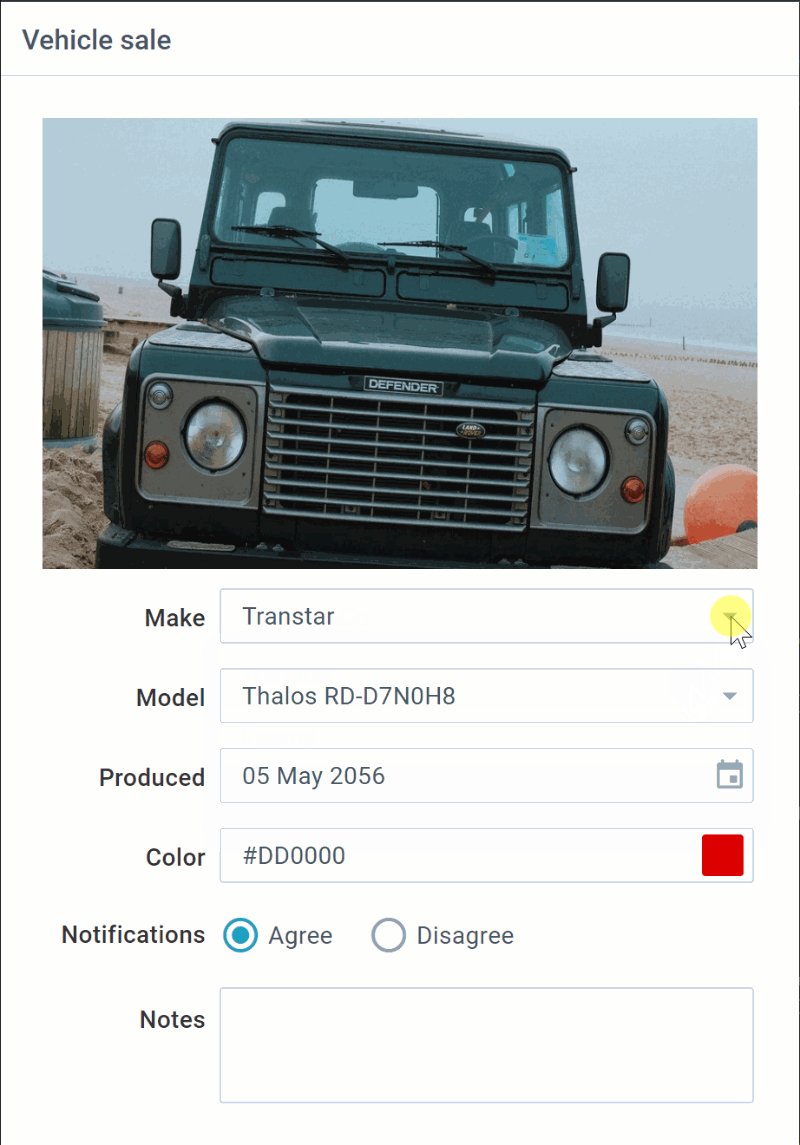
On each change of the make and model, we change the image that shows for the product.
We define the photo in process globals..
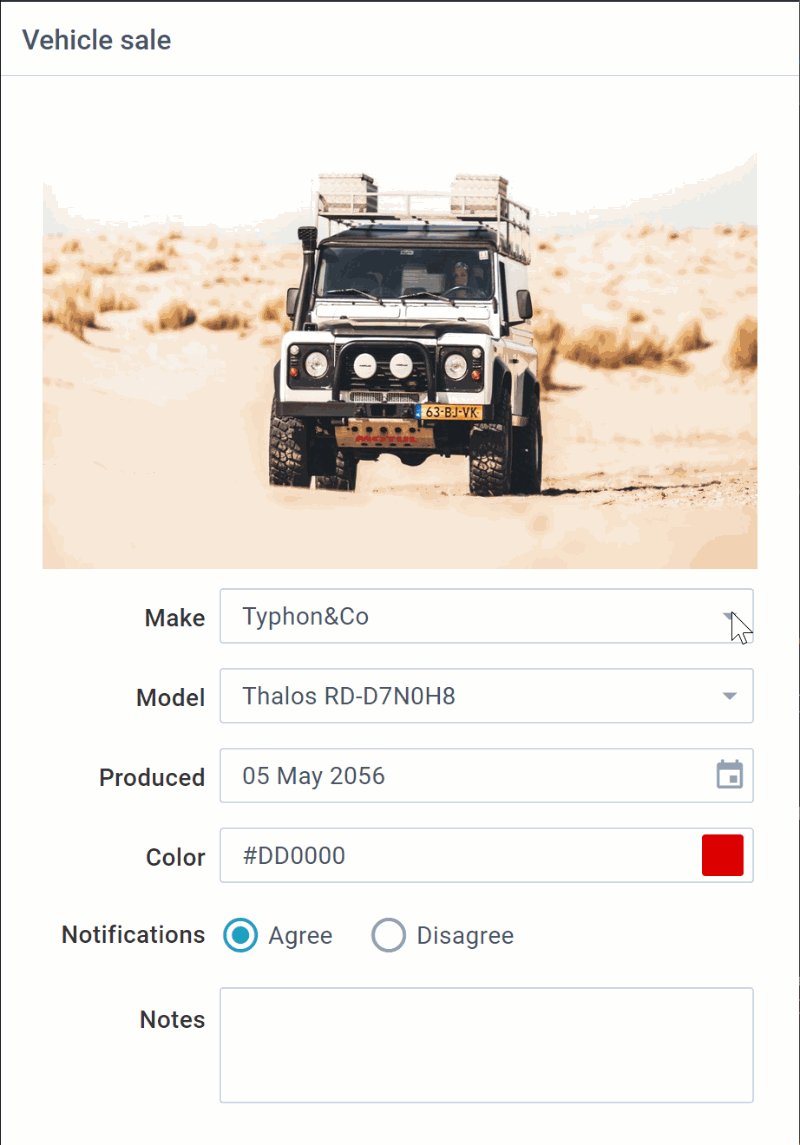
We then add it as part of our form.
We have also added, the make and model select boxes.
IMPORTANT: The .SetName property of these controls has been set so that we are able to get/set their contents with .SetValues and .GetValues
Note that we also added the .OnChange events for these controls, before these are added to the from. These are part of the advanced additions with BANanoWebix 1.12+
After our page is built and renders, we want to set the default values of the form. This has the effect of rendering the expected image chosen..
Now, when each make and model is changed, the getCar method is called. When this method is called, we want it to be delayed a little and then fired, so we use the .delay method of webix.
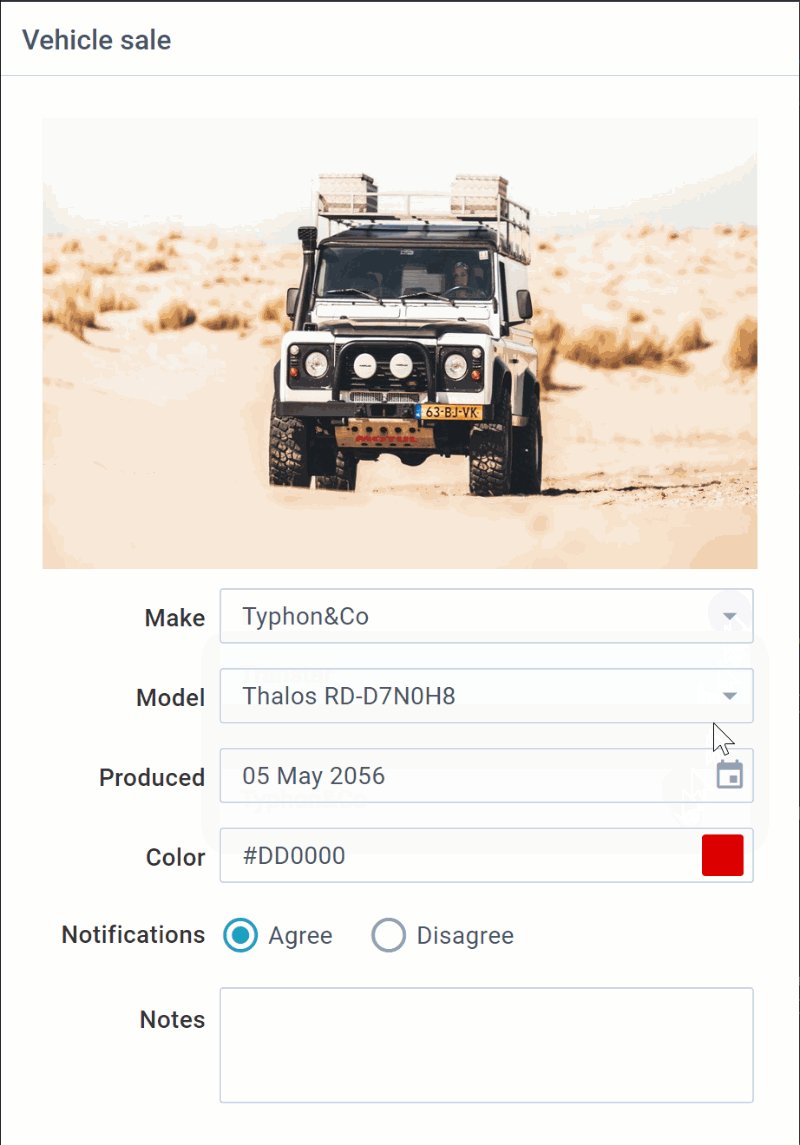
So, on each change, .getCar is called, however through a delay mechanism, getCar calls getCar1 which does the update of the image.
IMPORTANT: Due to the image being a built in component (not with ProtoUI though), setting and updating it is done by updating the .template of the parent element. So we need to fire a .Define and .Refresh methods on it. This a .Refresh method of the WixImage component was built that should be passed the WixPage that we are calling from.
Ta!
One of the components that seem not to feature anywhere as a built up component is the image. Anyway to cut a long story short, here is our own version of the image, called WixImage.
What we have also done here is to trap the onChange event of the RichSelect component. Whilst a WixCombo has an edit box so that one can type on it, a RichSelect has not.
On each change of the make and model, we change the image that shows for the product.
We define the photo in process globals..
B4X:
Dim photo As WixImageWe then add it as part of our form.
B4X:
photo.Initialize("photo").SetHeight(260).SetBorderLess(True)
photo.AddToRows(frm.Form)We have also added, the make and model select boxes.
B4X:
Dim rs1 As WixRichSelect
rs1.Initialize("make").SetName("make").SetLabel("Make").SetPlaceHolder("Click to select")
rs1.SetOptionsMAP(CreateMap("transtar": "Transtar", "kasma": "Kasma", "typhon": "Typhon&Co"))
rs1.RichSelect.OnChange(BANano.CallBack(Me,"getCar",Null))
rs1.AddToRows(frm.Form)
Dim rs As WixRichSelect
rs.Initialize("model").SetName("model").SetLabel("Model").SetPlaceHolder("Click to select")
rs.SetOptionsMAP(CreateMap("coral": "Coral AF-13B72P", "thalos": "Thalos RD-D7N0H8", "pytheas": "Pytheas RY-1M4L1VE"))
rs.RichSelect.OnChange(BANano.CallBack(Me,"getCar",Null))
rs.AddToRows(frm.Form)IMPORTANT: The .SetName property of these controls has been set so that we are able to get/set their contents with .SetValues and .GetValues
Note that we also added the .OnChange events for these controls, before these are added to the from. These are part of the advanced additions with BANanoWebix 1.12+
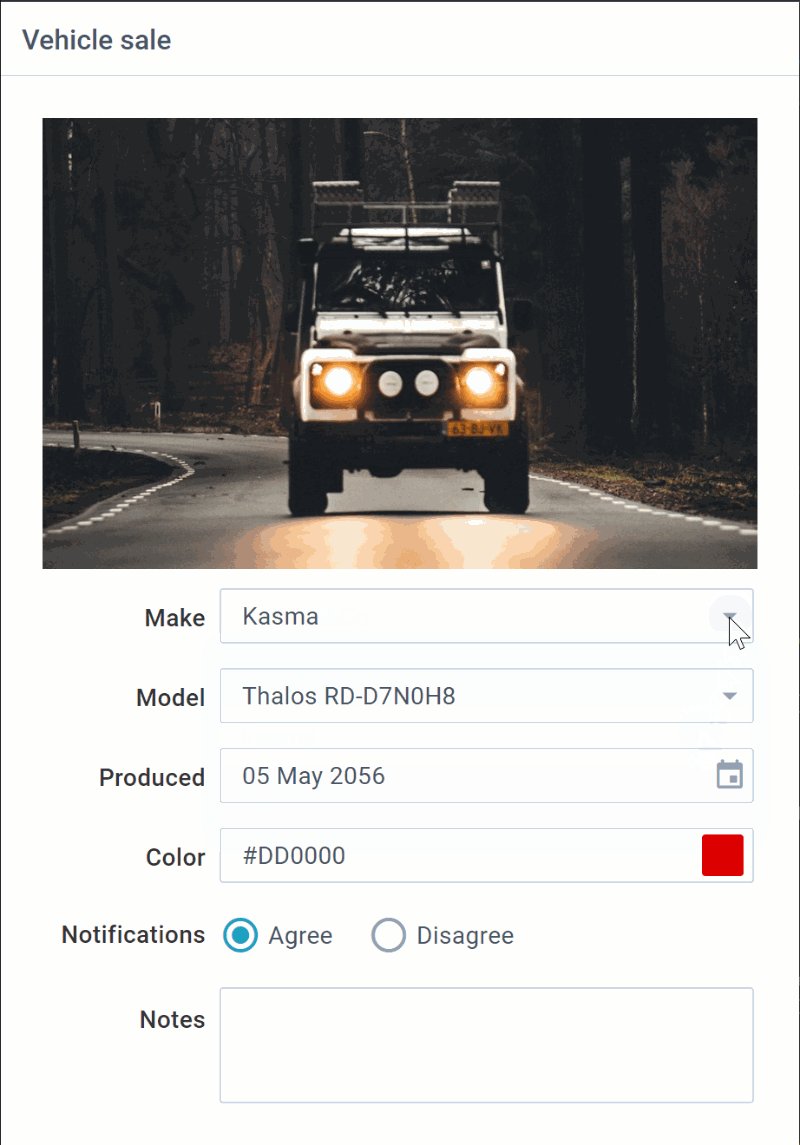
After our page is built and renders, we want to set the default values of the form. This has the effect of rendering the expected image chosen..
B4X:
pg.ui
'
Dim vals As Map = CreateMap()
vals.Put("make", "kasma")
vals.Put("model", "coral")
vals.Put("produced", "2056-05-05")
vals.Put("color", "#DD0000")
vals.Put("notifications", "Agree")
pg.SetValues("form", vals)Now, when each make and model is changed, the getCar method is called. When this method is called, we want it to be delayed a little and then fired, so we use the .delay method of webix.
B4X:
Sub getCar
pg.webix.RunMethod("delay",BANano.CallBack(Me,"getCar1",Null))
End Sub
Sub getCar1
Dim fd As Map = pg.GetValues("form")
Dim make As String = fd.Get("make")
Dim model As String = fd.Get("model")
Dim val As String = $"${make}_${model}.jpg"$
photo.SetValue("./assets/" & val).Refresh(pg)
End SubSo, on each change, .getCar is called, however through a delay mechanism, getCar calls getCar1 which does the update of the image.
IMPORTANT: Due to the image being a built in component (not with ProtoUI though), setting and updating it is done by updating the .template of the parent element. So we need to fire a .Define and .Refresh methods on it. This a .Refresh method of the WixImage component was built that should be passed the WixPage that we are calling from.
Ta!
