Ola
Get your own copy of BANanoWebix
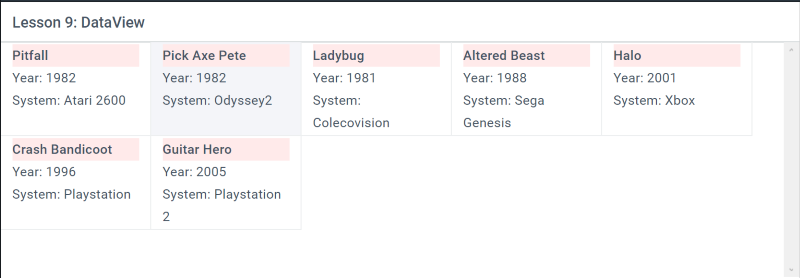
The data view is also one of the elements to view data from data sources. One feeds it whatever template they need to display it it. For example here we have used..
To display..

We have defined the data to add..
Then defined the structure of the DataView including the template to use.
We also added an onSelectChange event to trap what happens when a selection changes.
When setting the template its important to set the item height and width so that your item appears propertly.
To be able to trap the select method of the dataview we have .SetSelect(True)
Get your own copy of BANanoWebix
The data view is also one of the elements to view data from data sources. One feeds it whatever template they need to display it it. For example here we have used..
B4X:
<div id='tmp' class='webix_strong' style='background-color:#ffeaea !important;' >#title#</div> Year: #year#<br/>System: #system#To display..
We have defined the data to add..
B4X:
Dim data As List
data.Initialize
data.Add(CreateMap("title" : "Pitfall", "year" : 1982, "system" : "Atari 2600"))
data.Add(CreateMap("title" : "Pick Axe Pete", "year" : 1982, "system" : "Odyssey2"))
data.Add(CreateMap("title" : "Ladybug", "year" : 1981, "system" : "Colecovision"))
data.Add(CreateMap("title" : "Altered Beast", "year" : 1988, "system" : "Sega Genesis"))
data.Add(CreateMap("title" : "Halo", "year" : 2001, "system" : "Xbox"))
data.Add(CreateMap("title" : "Crash Bandicoot", "year" : 1996, "system" : "Playstation"))
data.Add(CreateMap("title" : "Guitar Hero", "year" : 2005, "system" : "Playstation 2"))Then defined the structure of the DataView including the template to use.
B4X:
Dim dt As WixDataView
dt.Initialize("dv")
dt.SetxCount(4).Setwidth(640).SetHeight(250).SetBorderless(False).SetItemHeight(100)
dt.SetStyle("margin" , "10px").SetSelect(True).SetMultiSelect(False)
Dim tmp As UOENowHTML
tmp.Initialize("tmp", "div")
tmp.AddStyle("background-color", "#ffeaea")
tmp.AddClass("webix_strong")
tmp.AddContent("#title#")
tmp.AddContentAfter(" Year: #year#{BR}System: #system#")
dt.SetTemplate(tmp.HTML)
dt.SetData(data)We also added an onSelectChange event to trap what happens when a selection changes.
B4X:
pg.UI
'
Dim recs As List
pg.OnSelectChange("tmp", BANano.CallBack(Me,"dataview_click", Array(recs)))When setting the template its important to set the item height and width so that your item appears propertly.
To be able to trap the select method of the dataview we have .SetSelect(True)
