
This feature will be included in the next version of B4X. It allows calling B4X code from the designer script. This will allow to extend the designer with all kinds of useful utilities.
Do note that the code will not run at design time.
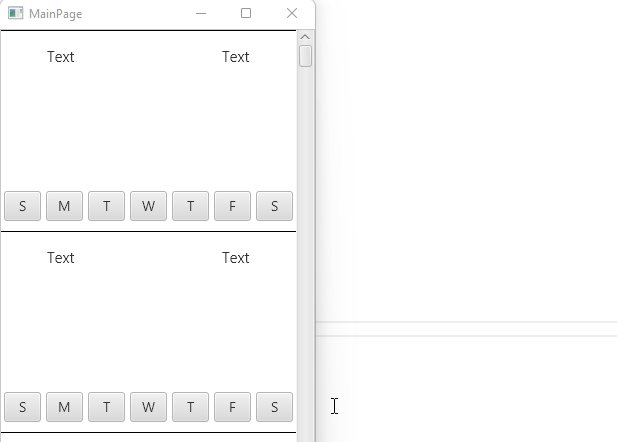
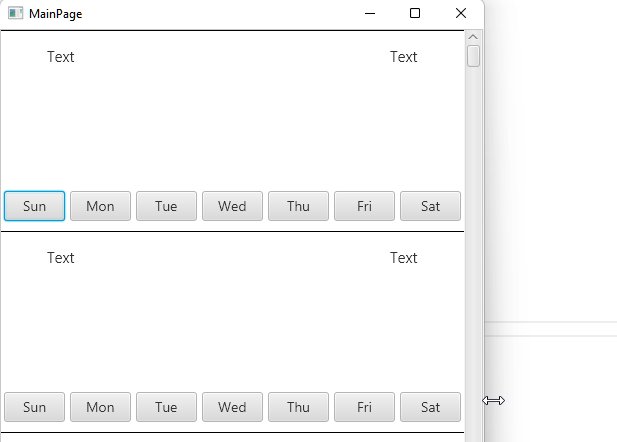
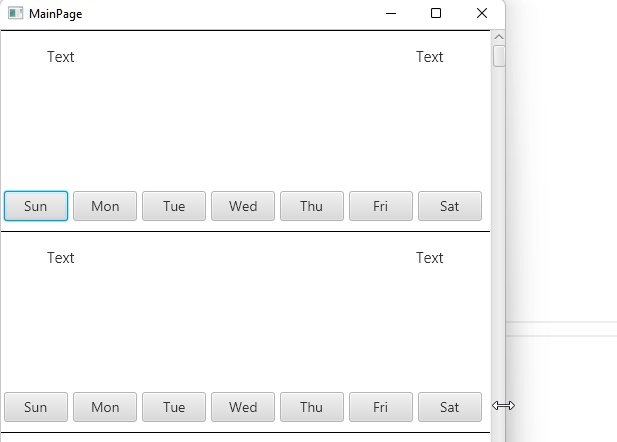
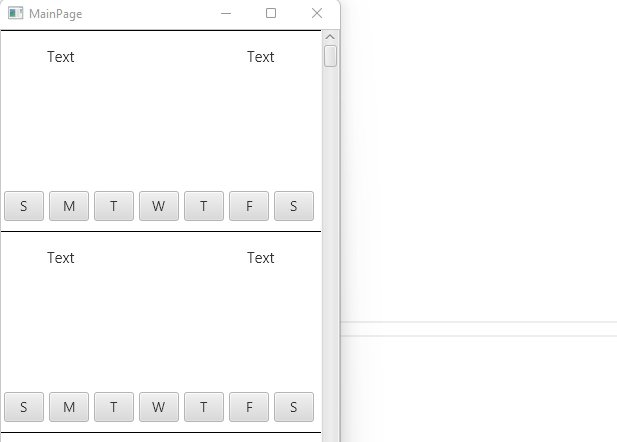
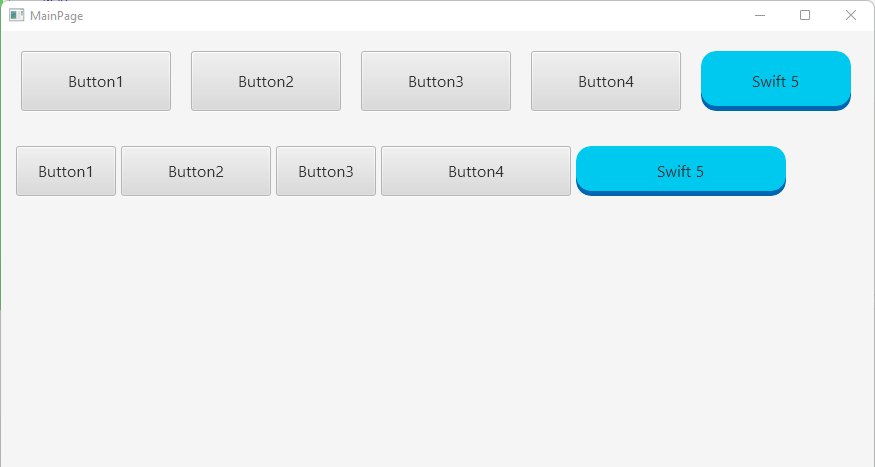
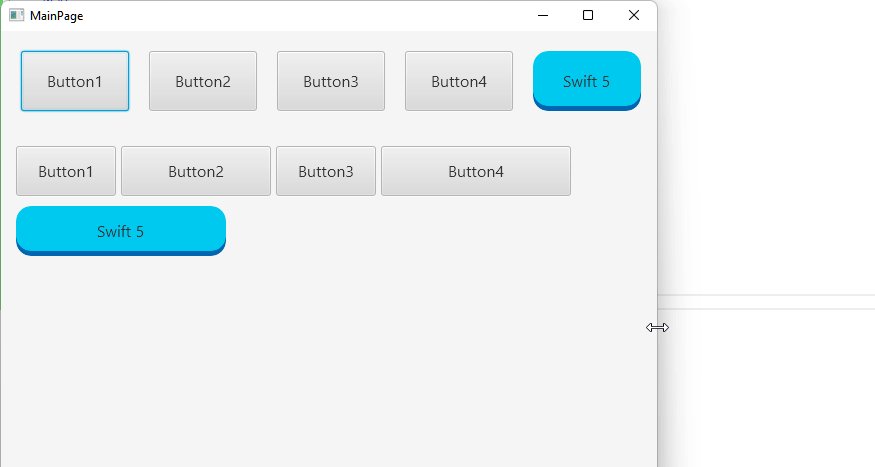
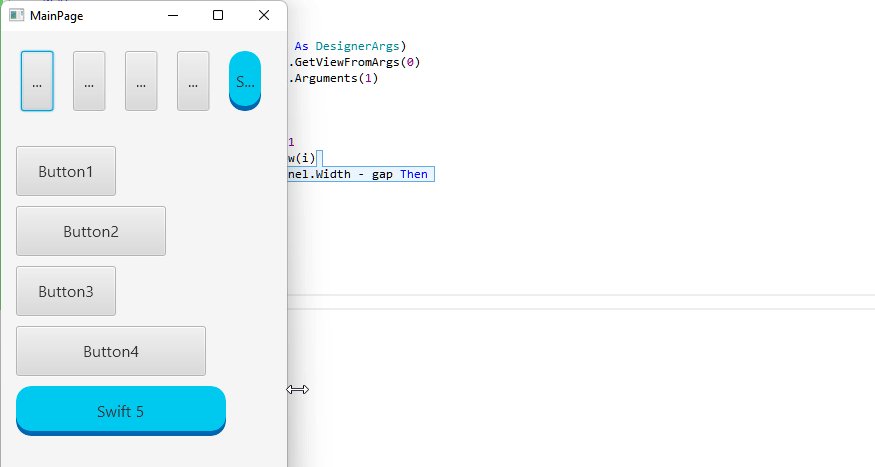
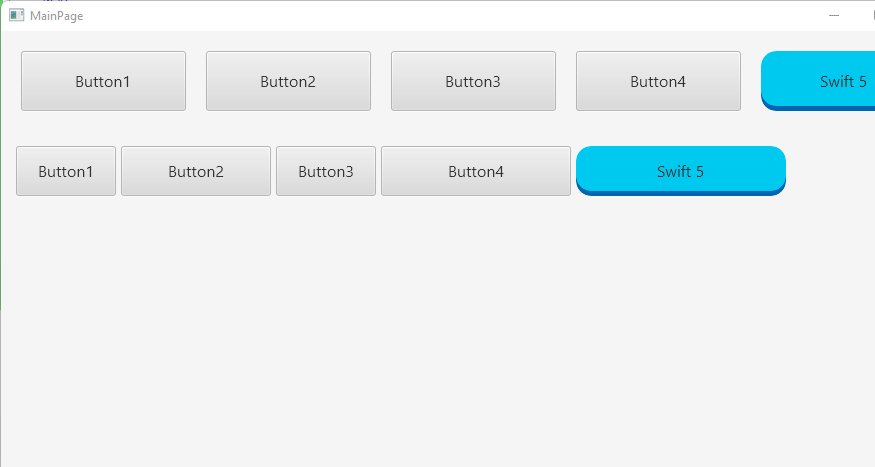
The designer script for the above example:
B4X:
'Panel, max size, min gap
DesignerUtils.SpreadControlsHorizontally(Pane1, 300dip, 20dip)
'Panel, row height
DesignerUtils.HorizontalFlow(Pane2, 60dip)The B4X code, which can be packaged as a b4xlib:
B4X:
'Panel, MaxSize, MinGap
Public Sub SpreadControlsHorizontally (DesignerArgs As DesignerArgs)
Dim Panel As B4XView = DesignerArgs.GetViewFromArgs(0)
Dim MaxSize As Int = DesignerArgs.Arguments(1)
Dim MinGap As Int = DesignerArgs.Arguments(2)
Dim AllWidth As Int = Panel.Width
Dim w As Int = Min(AllWidth / Panel.NumberOfViews - MinGap, MaxSize)
Dim gap As Int = (AllWidth - Panel.NumberOfViews * w) / Panel.NumberOfViews
For i = 0 To Panel.NumberOfViews - 1
Dim v As B4XView = Panel.GetView(i)
v.SetLayoutAnimated(0, (i + 0.5) * gap + i * w, v.Top, w, v.Height)
Next
End Sub
'Panel, RowHeight
Public Sub HorizontalFlow (DesignerArgs As DesignerArgs)
Dim panel As B4XView = DesignerArgs.GetViewFromArgs(0)
Dim RowHeight As Int = DesignerArgs.Arguments(1)
Dim gap As Int = 5dip
Dim x As Int = gap
Dim y As Int = gap
For i = 0 To panel.NumberOfViews - 1
Dim v As B4XView = panel.GetView(i)
If x > gap And x + v.Width > panel.Width - gap Then
x = gap
y = y + RowHeight
End If
v.Left = x
v.Top = y
x = x + v.Width + gap
Next
End Sub