Hi,
I am trying to use the NaviagationDrawer by Corwin.
I would like to get done the following using the NavigationDrawer
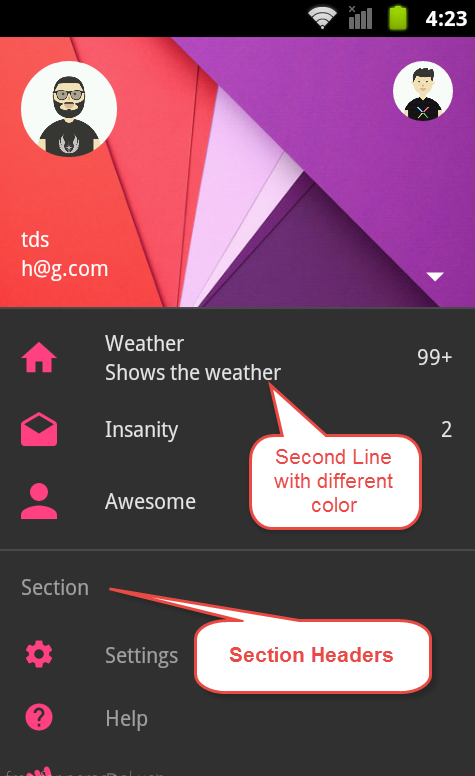
Here is the screen snapshot of what I am asking done on the MSMaterial Drawer

How do I get the same done using the NavigationDrawer included in the DesignSupport Lib by our friend Corwin.
Any help will be appreciated
Sample code used on MSMaterialDrawer
To show a section header using DesignSupport NavigationDrawer, I tried the following code. Unfortunately, only the Icon is avoided and the Section header is not left aligned, it is shown just like a menu item. I am sure that there should be some other trick to get this done using NavigationDrawer.
I could not find anything related to the above said requirement in the NavigationView Sample provided along with the DesignSupport Lib.
Any help will be appreciated.
Thanks & Regards
Anser
I am trying to use the NaviagationDrawer by Corwin.
I would like to get done the following using the NavigationDrawer
- How to put a Section header ?
- How to put a Second line of text on the PrimaryDrawer Item ?
Here is the screen snapshot of what I am asking done on the MSMaterial Drawer
How do I get the same done using the NavigationDrawer included in the DesignSupport Lib by our friend Corwin.
Any help will be appreciated
Sample code used on MSMaterialDrawer
B4X:
'The following code creates a menu with texts on 2 different lines
' For eg "Weather" on the 1st line and "Shows the weather" on the 2nd line
MDB.AddPrimaryDrawerItem ("Weather" , p1.Drawable ,Null ,"" ,True,1, "Shows the weather")
'The following code would create a section header with heading "Section"
'This will draw a divider line with a heading
MDB.AddSectionDrawerItem ("Section" ,True)To show a section header using DesignSupport NavigationDrawer, I tried the following code. Unfortunately, only the Icon is avoided and the Section header is not left aligned, it is shown just like a menu item. I am sure that there should be some other trick to get this done using NavigationDrawer.
B4X:
#Region Activity Attributes
#FullScreen: False
#IncludeTitle: True
#End Region
#Extends: android.support.v7.app.AppCompatActivity
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private ActionBar As ACToolBarDark
Private NavDrawer As DSNavigationDrawer
End Sub
Sub Activity_Create(FirstTime As Boolean)
NavDrawer.Initialize2("NavDrawer", Activity, NavDrawer.DefaultDrawerWidth, NavDrawer.GRAVITY_START)
Activity.LoadLayout("GenScrWithActionBar")
ActionBar.SetAsActionBar
ActionBar.Title = "Anser"
ActionBar.InitMenuListener
BuildNavDrawer
End Sub
Sub BuildNavDrawer
NavDrawer.InitDrawerToggle
NavDrawer.NavigationView.LoadLayout( "NavHeaderLayout", NavDrawer.DefaultHeaderHeight)
'How do I add a second line to the menu here. ie just below "Weather" another line "Shows weather"
NavDrawer.NavigationView.Menu.AddWithGroup2(1, 1, 1, "Weather", IconHome.Drawable).Checked = True
NavDrawer.NavigationView.Menu.SetGroupCheckable(1, True, True)
'How to draw a section header ?
NavDrawer.NavigationView.Menu.AddWithGroup2(2, 5, 5, "Section 1", Null)
NavDrawer.NavigationView.Menu.AddWithGroup2(2, 6, 6, "Menu 2 under Section", IconVehDtls.Drawable)
NavDrawer.NavigationView.Menu.SetGroupCheckable(2, True, True)
End Sub
Sub Activity_KeyPress (KeyCode As Int) As Boolean 'Return True to consume the event
If KeyCode = KeyCodes.KEYCODE_BACK Then
Log("Close the drawers on back key press")
If NavDrawer.IsDrawerOpen2(NavDrawer.GRAVITY_START) Or NavDrawer.IsDrawerOpen2(NavDrawer.GRAVITY_END) Then
NavDrawer.CloseDrawers
Return True
End If
End If
Return False
End Sub
'Event sub that handles the case if a navigation item is selected.
Sub NavDrawer_NavigationItemSelected (MenuItem As ACMenuItem, DrawerGravity As Int)
LogColor("NavItem selected: " & MenuItem.Title, Colors.Green)
ToastMessageShow(MenuItem.Id,False)
NavDrawer.NavigationView.CheckedItem = MenuItem.Id
NavDrawer.CloseDrawer2(DrawerGravity)
End Sub
'Open or Close the drawer if the Toolbar HomeButton is clicked.
Sub ActionBar_NavigationItemClick
If NavDrawer.IsDrawerOpen Then
NavDrawer.CloseDrawer
Else
NavDrawer.OpenDrawer
End If
End SubI could not find anything related to the above said requirement in the NavigationView Sample provided along with the DesignSupport Lib.
Any help will be appreciated.
Thanks & Regards
Anser
Last edited:
