Hi,
I'm a very intermittent app developer, and more intermittent with iOS.
I've been messing with porting an app to iOS forever and I'm back at it again. (Android side works). Where do I find a proper tutorial on how to setup iOS screens?
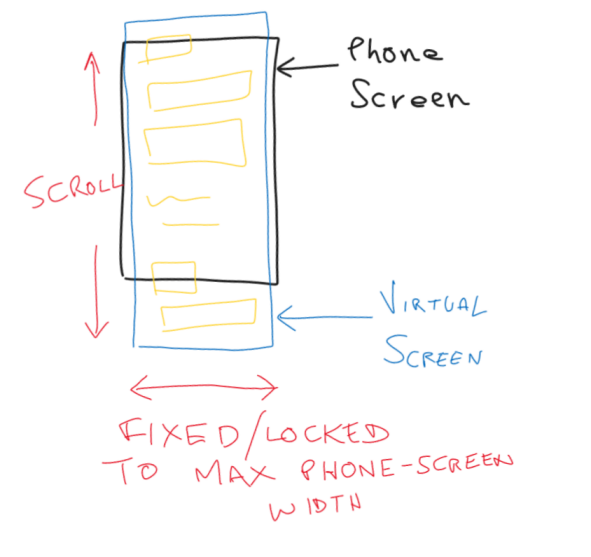
Specifically, I want to do this...

The screen(s) in the app need to scroll vertically, but fit the max phone-screen width and not scroll.
For these screens, I'm using a scrollview that fits most of the screen and there's a panel on that scrollview with all widgets on the panel.
I have the first screen working, but when I go to the second screen, the virtual screen is much wider than the phone screen and letting me scroll left and right.
I have pretty much the same setup for both screens in the designer, but also modifying the screens in code, like this...
svScn2.Top = 0dip
svScn2.Left = 0dip
svScn2.Width = 100%x
svScn2.Height = 100%y-70dip
svScn2.ScrollViewContentWidth = 100%x
svScn2.ScrollViewContentHeight = 1000
svScn2.ScrollViewInnerPanel.LoadLayout("Screen2Panel")
Panel1.Left = 0dip
Panel1.Width = 100%x
Panel1.Top = 0dip
Panel1.Height = 1200dip
Panel1.Color = Colors.Black
I feel that I'm not understanding clearly how iOS sets up it's screens and need to learn this properly. Where would I find a tutorial that explains this?
Thanks.
I'm a very intermittent app developer, and more intermittent with iOS.
I've been messing with porting an app to iOS forever and I'm back at it again. (Android side works). Where do I find a proper tutorial on how to setup iOS screens?
Specifically, I want to do this...
The screen(s) in the app need to scroll vertically, but fit the max phone-screen width and not scroll.
For these screens, I'm using a scrollview that fits most of the screen and there's a panel on that scrollview with all widgets on the panel.
I have the first screen working, but when I go to the second screen, the virtual screen is much wider than the phone screen and letting me scroll left and right.
I have pretty much the same setup for both screens in the designer, but also modifying the screens in code, like this...
svScn2.Top = 0dip
svScn2.Left = 0dip
svScn2.Width = 100%x
svScn2.Height = 100%y-70dip
svScn2.ScrollViewContentWidth = 100%x
svScn2.ScrollViewContentHeight = 1000
svScn2.ScrollViewInnerPanel.LoadLayout("Screen2Panel")
Panel1.Left = 0dip
Panel1.Width = 100%x
Panel1.Top = 0dip
Panel1.Height = 1200dip
Panel1.Color = Colors.Black
I feel that I'm not understanding clearly how iOS sets up it's screens and need to learn this properly. Where would I find a tutorial that explains this?
Thanks.
Last edited:
