This is a wrapper for this Github project.
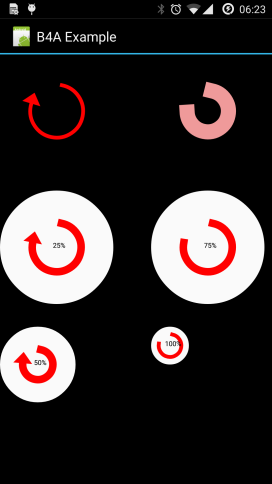
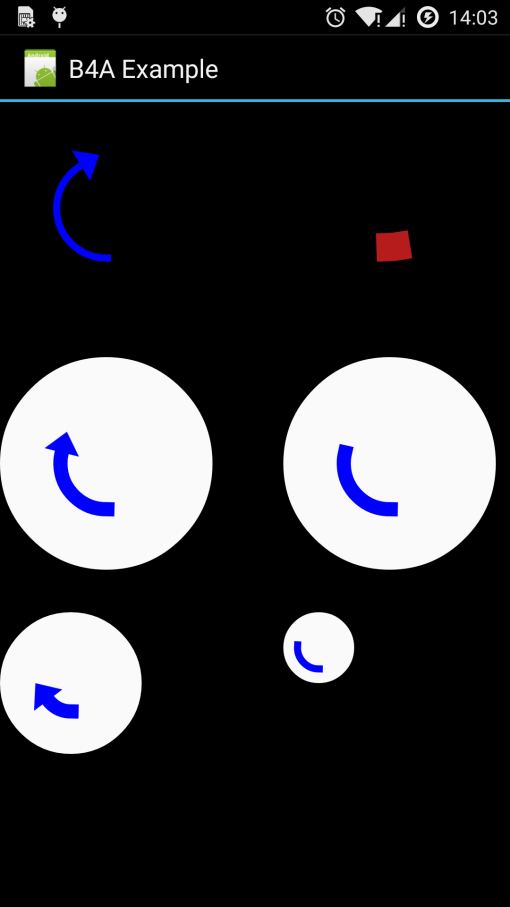
MaterialCircleProgress
Version: 1

This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)

MaterialCircleProgress
Version: 1
- MaterialCircleProgress
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- ArrowHeight As Int
- ArrowWidth As Int
- BackGroundColor As Int
- Background As Drawable
- CircleBackgroundEnabled As Boolean
- Color As Int [write only]
- Colors()() As Int
- Diameter As Int
- Enabled As Boolean
- Height As Int
- InnerRadius As Int
- Left As Int
- Max As Int
- Progress As Int
- ProgressColor As Int
- ProgressStrokeWidth As Int
- ShadowRadius As Int
- ShowArrow As Boolean
- Tag As Object
- TextColor As Int
- TextSize As Int
- Top As Int
- Visible As Boolean
- Width As Int

B4X:
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Dim p1,p2,p3,p4,p5,p6 As MaterialCircleProgress
Dim MaterialColors(19) As Map
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
'Activity.LoadLayout("Layout1")
initMaterialColors
p1.Initialize("")
Activity.AddView(p1,0,0,150dip,150dip)
p1.Colors = Array As Int(Colors.Red,Colors.Blue,Colors.Green,Colors.Yellow)
p1.CircleBackgroundEnabled = False
p1.ProgressStrokeWidth = 5dip
p1.ShowArrow = True
p1.ArrowHeight = 15dip
p1.ArrowWidth = 25dip
p2.Initialize("")
Activity.AddView(p2,200dip,0,150dip,150dip)
Dim paletteIndex As Int = 0
p2.Colors = Array As Int(MaterialColors(paletteIndex).Get(50),MaterialColors(paletteIndex).Get(100),MaterialColors(paletteIndex).Get(200),MaterialColors(paletteIndex).Get(300),MaterialColors(paletteIndex).Get(400),MaterialColors(paletteIndex).Get(500),MaterialColors(paletteIndex).Get(600),MaterialColors(paletteIndex).Get(700),MaterialColors(paletteIndex).Get(800),MaterialColors(paletteIndex).Get(900))
p2.CircleBackgroundEnabled = False
p2.ProgressStrokeWidth = 20dip
p2.ShowArrow = False
p3.Initialize("")
Activity.AddView(p3,0,180dip,150dip,150dip)
p3.Colors = Array As Int(Colors.Red,Colors.Blue,Colors.Green,Colors.Yellow)
p3.CircleBackgroundEnabled = True
p3.ProgressStrokeWidth = 10dip
p3.ShowArrow = True
p3.ArrowHeight = 15dip
p3.ArrowWidth = 25dip
p4.Initialize("")
Activity.AddView(p4,200dip,180dip,150dip,150dip)
p4.Colors = Array As Int(Colors.Red,Colors.Blue,Colors.Green,Colors.Yellow)
p4.CircleBackgroundEnabled = True
p4.ProgressStrokeWidth = 10dip
p4.ShowArrow = False
p4.ArrowHeight = 15dip
p4.ArrowWidth = 25dip
p5.Initialize("")
Activity.AddView(p5,0,360dip,100dip,100dip)
p5.Colors = Array As Int(Colors.Red,Colors.Blue,Colors.Green,Colors.Yellow)
p5.CircleBackgroundEnabled = True
p5.ProgressStrokeWidth = 10dip
p5.ShowArrow = True
p5.ArrowHeight = 15dip
p5.ArrowWidth = 25dip
p6.Initialize("")
Activity.AddView(p6,200dip,360dip,50dip,50dip)
p6.Colors = Array As Int(Colors.Red,Colors.Blue,Colors.Green,Colors.Yellow)
p6.CircleBackgroundEnabled = True
p6.ProgressStrokeWidth = 5dip
p6.InnerRadius = 15dip
p6.ShowArrow = False
p6.ArrowHeight = 15dip
p6.ArrowWidth = 25dip
End SubThis library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)