I can't access the properties (cliCod as Int and cliClon as Int) of my "ClienteTarjeta" class to which I load a layout "ClienteCard2"
When I receive click the view LblAction1 I want to access all the data of that card, both the views and the custom properties that I added. I already managed to access the views by GetView () but I can't access the properties of my class. What am I doing wrong?
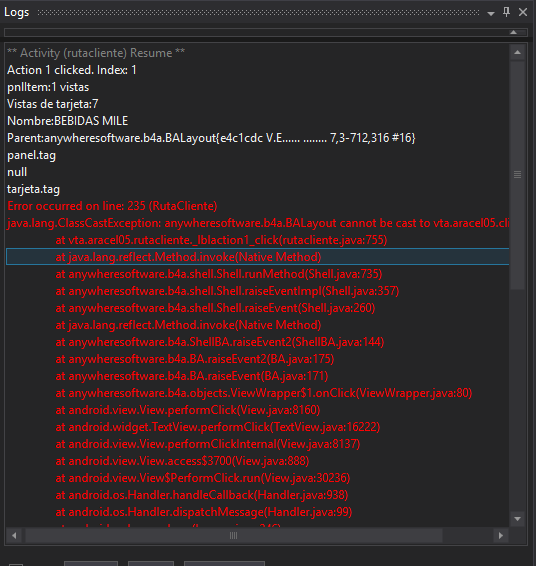
Cuando click obtengo este error :

Modulo Clase ClienteTarjeta:
'Custom View class
#Event: ExampleEvent (Value As Int)
#DesignerProperty: Key: BooleanExample, DisplayName: Boolean Example, FieldType: Boolean, DefaultValue: True, Description: Example of a boolean property.
#DesignerProperty: Key: cliClon, DisplayName: Clonado veces, FieldType: Int, DefaultValue: 0, MinRange: 0, MaxRange: 100, Description: esta propiedad representa las veces que se clono o replico un cliente. Mas usado para agregar un nuevo cliente Ocasional(1) y poder replicarlo para otros
#DesignerProperty: Key: cliCod, DisplayName: Codigo del cliente, FieldType: Int, DefaultValue: 0, MinRange: 0, MaxRange: 100, Description: Código del Cliente
Sub Class_Globals
Private mEventName As String 'ignore
Private mCallBack As Object 'ignore
Private mBase As Panel 'B4XView 'Panel
'Private Const DefaultColorConstant As Int = -984833 'ignore
'Private ShapeCli As Panel ' As B4XView ' No es necesario definirlo, al parecer se define cada vez que se va agregar
Private lbconcre,lbruc,lbnom,lbmonto,lbcod,lbclon,lbdir,lbmeta,lbprop As Label ' lbconcre,
Private lbResumCli As Label
Private lbResumTot As Label
Private lblAction1 As Label
Public cliClon As Int = 0
Public cliCod As Int =0
End Sub
Public Sub Initialize (Callback As Object, EventName As String ,fichaCliente As Map)
mEventName = EventName
mCallBack = Callback
End Sub
Public Sub DesignerCreateView (ShapeCli As Panel ,curClientes As Map, Props As Map)
mBase = ShapeCli
Sleep(0)
mBase.LoadLayout("ClienteCard2")
cliClon = curClientes.Get("cli_clon")
cliCod = curClientes.Get("cli_codigo")
Dim xConCre As Int = curClientes.Get("cli_concre")
If xConCre=2 Then
lbconcre.Text = "CR"
Else
lbconcre.Text = "CO"
End If
lbnom.Text = curClientes.Get("cli_descri")
If curClientes.Get("cli_contacto")<>Null Then
lbprop.Text = curClientes.Get("cli_contacto")
Else
lbprop.Text = ""
End If
If curClientes.Get("cli_ruc")<>Null Then
lbruc.Text = "RUC:" & curClientes.Get("cli_ruc")
Else
lbruc.Text = "RUC:?"
End If
Dim elmonto As Double =curClientes.Get("total")
lbmonto.Text = NumberFormat2(elmonto,0,0,0,False) ' xPriceDigDecimal,xPriceDigDecimal,False)
lbdir.Text = curClientes.Get("cli_direcc")
'
mBase.Tag = Me ' " soy el tag de ClienteTarjeta"
End Sub
Public Sub GetBase As Panel
Return mBase
End SubWhen I receive click the view LblAction1 I want to access all the data of that card, both the views and the custom properties that I added. I already managed to access the views by GetView () but I can't access the properties of my class. What am I doing wrong?
Modulo activity RutaCliente:
Sub lblAction1_Click
Dim index As Int = CLVrutacli.GetItemFromView(Sender)
Log($"Action 1 clicked. Index: ${index}"$)
Dim pnlItem As B4XView = CLVrutacli.GetPanel(index) ' Reproduce el objeta tarjetaCliente seleccionado
Log("pnlItem:" & pnlItem.NumberOfViews &" vistas")
Dim tarjeta As B4XView = pnlItem.GetView(0)
Log("Vistas de tarjeta:" & tarjeta.NumberOfViews)
Dim iLblnom As Label = tarjeta.GetView(1) ' 0:lbconcre 1:lbnom 2:lbruc 3:lbprop 4:lbdir 5:lbmonto 6:lblAction1
Log("Nombre:" & iLblnom.Text)
Log("Parent:" & iLblnom.Parent)
Log("panel.tag")
Log(pnlItem.Tag)
Log("tarjeta.tag")
Log(tarjeta.Tag)
Dim tarjeta2 As ClienteTarjeta = pnlItem.GetView(0)
Log("tarjeta2")
Log(tarjeta2.cliCod)
End Sub
Evento Click en el activity:
Sub lblAction1_Click
Dim index As Int = CLVrutacli.GetItemFromView(Sender)
Log($"Action 1 clicked. Index: ${index}"$)
Dim pnlItem As B4XView = CLVrutacli.GetPanel(index) ' Reproduce el objeta tarjetaCliente seleccionado
Log("pnlItem:" & pnlItem.NumberOfViews &" vistas")
Dim tarjeta As B4XView = pnlItem.GetView(0)
Log("Vistas de tarjeta:" & tarjeta.NumberOfViews)
Dim iLblnom As Label = tarjeta.GetView(1) ' 0:lbconcre 1:lbnom 2:lbruc 3:lbprop 4:lbdir 5:lbmonto 6:lblAction1
Log("Nombre:" & iLblnom.Text)
Log("Parent:" & iLblnom.Parent)
Log("panel.tag")
Log(pnlItem.Tag)
Log("tarjeta.tag")
Log(tarjeta.Tag)
Dim tarjeta2 As ClienteTarjeta = pnlItem.GetView(0)
Log("tarjeta2")
Log(tarjeta2.cliCod)
End SubCuando click obtengo este error :

