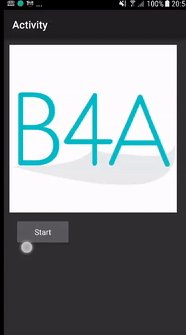
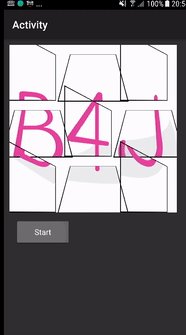
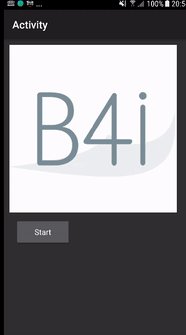
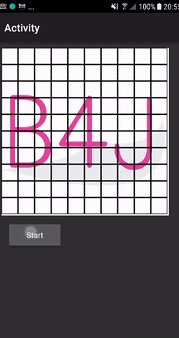
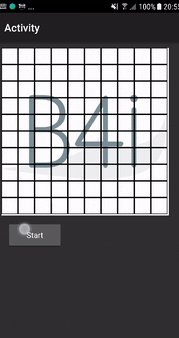
New library to move from one image to another with a brick animation. The image is decomposed into a tile, each tile is rotated and the new image appears in the back.
You can set the number of grids/tile from the Design
SD_ImageTile
Author: Star-Dust
Version: 0.02




You can set the number of grids/tile from the Design
SD_ImageTile
Author: Star-Dust
Version: 0.02
- ImageRubik
- Functions:
- AddToListImage (Image As Bitmap) As ImageRubik
- Class_Globals As String
- ClearListImage As String
- DesignerCreateView (Base As Panel, Lbl As Label, Props As Map) As String
- DimentionMatrix (Cuts As Int) As ImageView()
- GetBase As Panel
- getIndex As Int
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - ListImageCount As Int
- RubikRotation As String
- setIndex (Index As Int) As String
- setIndexWithAnimation (Index As Int) As String
- AddToListImage (Image As Bitmap) As ImageRubik
- Properties:
- Index As Int
- IndexWithAnimation
- Index As Int
- Functions:
- ImageTile
- Functions:
- AddToListImage (Image As Bitmap) As ImageTile
- Class_Globals As String
- ClearListImage As String
- DesignerCreateView (Base As Panel, Lbl As Label, Props As Map) As String
- GetBase As Panel
- getIndex As Int
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - ListImageCount As Int
- setIndex (Index As Int) As String
- setIndexWithAnimation (Index As Int) As String
- TileRotation As String
- AddToListImage (Image As Bitmap) As ImageTile
- Properties:
- Index As Int
- IndexWithAnimation
- Index As Int
- Functions:
Attachments
Last edited:

