-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
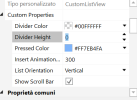
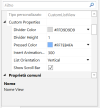
Android Question Set divider color in customlistview
- Thread starter MroBurk
- Start date
- Similar Threads Similar Threads
Similar Threads
- Solved
Android Question
CustomListView Divider Height and color - SOLVED
- Question
Android Question
[ CircularProgressBar ] How can i change color in code ?
- Question
Android Question
Revert customListView Pressed Color back to the Divider Color