Three new features that will soon be available:
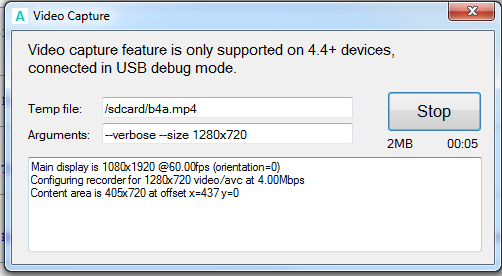
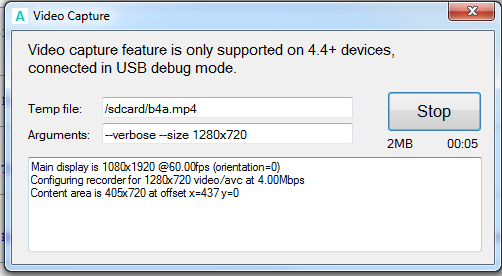
1. Screen video recording based on the new ADB feature:

This feature requires an Android 4.4 device. It is very useful for demonstrations.
2. Simple animations. Three new methods were added to the View objects which make animations very simple:
View.SetLayoutAnimated - Similar to View.SetLayout. Allows you to change the view size and position. The change is animated.
View.SetVisibleAnimated - Similar to View.Visible. Fades in or out the view.
View.SetColorAnimated - Similar to View.Color. Animates the color change (based on the HSV color space).
See this video for an example (it looks smoother on the device), click on the small gear button and change to HD:
The complete code:
3. Layout animations. Layouts created with the designer are optionally animated. The animation is based on the views anchors:
Note that the animations are based on APIs introduced in Android 4.0. On older devices the methods changes will be applied without animations.
1. Screen video recording based on the new ADB feature:

This feature requires an Android 4.4 device. It is very useful for demonstrations.
2. Simple animations. Three new methods were added to the View objects which make animations very simple:
View.SetLayoutAnimated - Similar to View.SetLayout. Allows you to change the view size and position. The change is animated.
View.SetVisibleAnimated - Similar to View.Visible. Fades in or out the view.
View.SetColorAnimated - Similar to View.Color. Animates the color change (based on the HSV color space).
See this video for an example (it looks smoother on the device), click on the small gear button and change to HD:
The complete code:
B4X:
Sub Globals
Private btnMove As Button
End Sub
Sub Activity_Create(FirstTime As Boolean)
Activity.LoadLayout("1")
End Sub
Sub btnHide_Click
btnMove.SetVisibleAnimated(500, False)
End Sub
Sub btnShow_Click
btnMove.SetVisibleAnimated(500, True)
End Sub
Sub btnMove_Click
btnMove.SetLayoutAnimated(1000, Rnd(0, 90%x), Rnd(0, 90%y), Rnd(50dip, 200dip), Rnd(50dip, 200dip))
End Sub
Sub btnColors_Click
Activity.SetColorAnimated(1000, Colors.White, Colors.Red)
End Sub3. Layout animations. Layouts created with the designer are optionally animated. The animation is based on the views anchors:
Note that the animations are based on APIs introduced in Android 4.0. On older devices the methods changes will be applied without animations.
