This question is regarding the lovely B4XDrawer, which I'm a huge fan of.
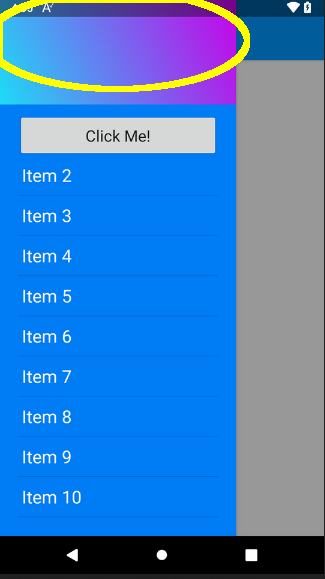
On Android, B4XDrawer also covers the top of the screen, like we can see here:
(With a transparent status bar)

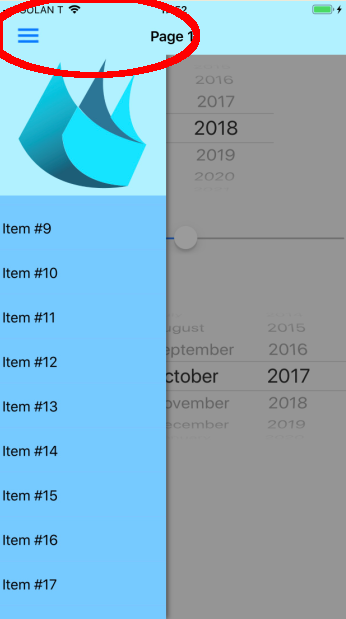
On iOS the drawer doesn't overlap the top section:

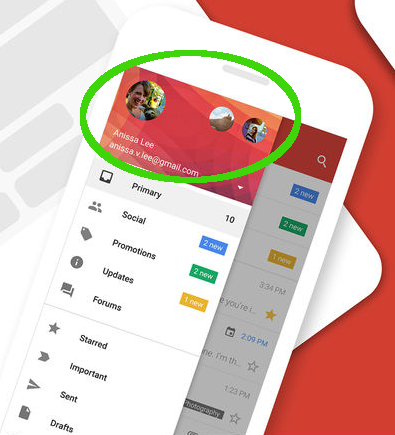
However, when looking at (for instance) the Gmail app for iOS, their menu also covers the top section:

I have no idea if it's possible and reasonable to make B4XDrawer also cover the top area on iOS, but I thought it might be worth asking.
(I looked at the B4XDrawer source to see if it was a simple adjustment needed, but I could see that all references to Top for that panel was already set to 0, so I'm thinking probably some magic stuff is needed for this - and that's very far from my skill set.)
On Android, B4XDrawer also covers the top of the screen, like we can see here:
(With a transparent status bar)
On iOS the drawer doesn't overlap the top section:
However, when looking at (for instance) the Gmail app for iOS, their menu also covers the top section:
I have no idea if it's possible and reasonable to make B4XDrawer also cover the top area on iOS, but I thought it might be worth asking.
(I looked at the B4XDrawer source to see if it was a simple adjustment needed, but I could see that all references to Top for that panel was already set to 0, so I'm thinking probably some magic stuff is needed for this - and that's very far from my skill set.)
