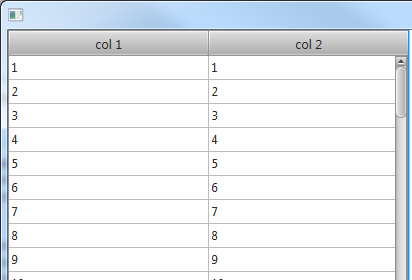
TableView is useful to show data in a tabular view.
The data is held in a List. Each item in this list is an array of objects. The length of each array equals to the number of colums.
For example to fill a table with three columns with some random data we can use this code:
TableView can also accept Nodes as items. In this case the nodes will be displayed inside the cells.
By adding nodes as items you can fully customize the TableView appearance.
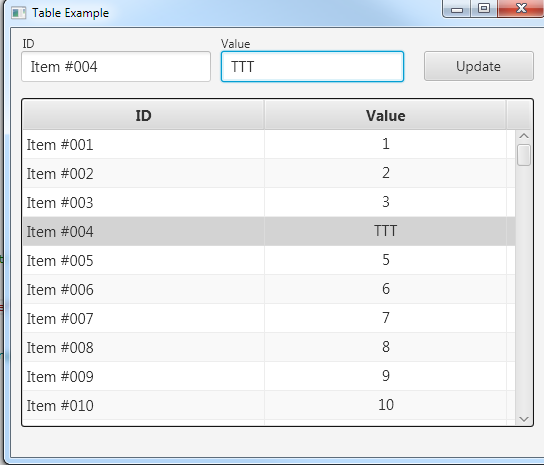
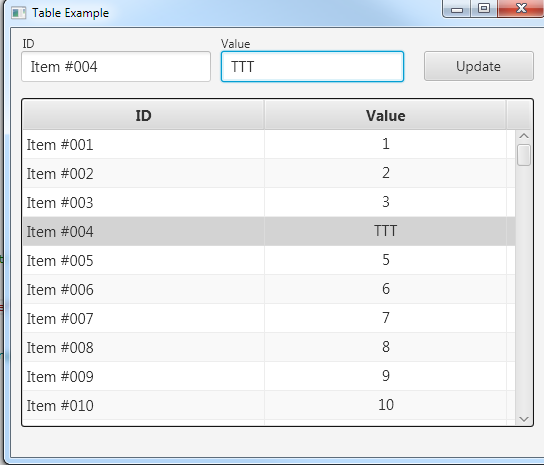
Another advantage of nodes is that they can be easily updated. The attached example creates a table with two columns. The second column can be updated:

DBUtils.ExecuteTableView fills a TableView from a SQLite database. It should be simple to change the code to other DBs.
The data is held in a List. Each item in this list is an array of objects. The length of each array equals to the number of colums.
For example to fill a table with three columns with some random data we can use this code:
B4X:
TableView1.SetColumns(Array As String("Column 1", "Column 2", "Column 3"))
For i = 1 To 1000
Dim Row() As Object = Array ("a", "b", "c")
TableView1.Items.Add(Row)
NextTableView can also accept Nodes as items. In this case the nodes will be displayed inside the cells.
By adding nodes as items you can fully customize the TableView appearance.
Another advantage of nodes is that they can be easily updated. The attached example creates a table with two columns. The second column can be updated:

DBUtils.ExecuteTableView fills a TableView from a SQLite database. It should be simple to change the code to other DBs.
Attachments
Last edited: