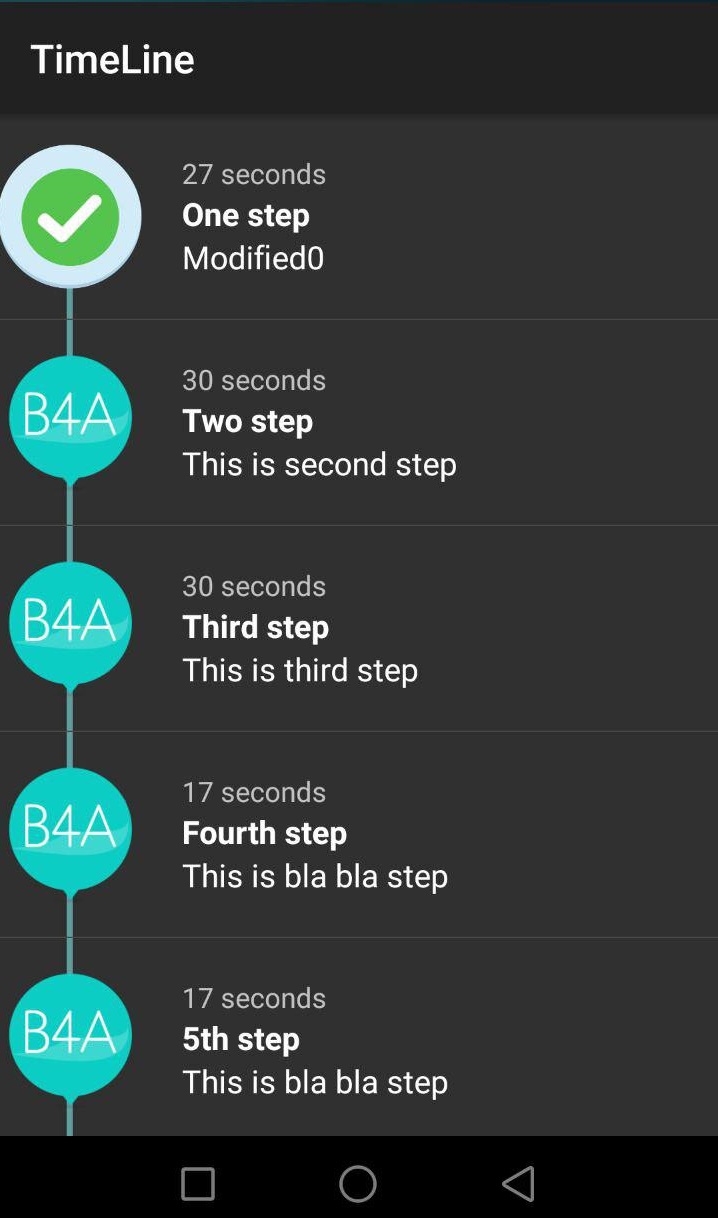
Yesterday, I found I have an old incomplete wrap of this https://github.com/vipulasri/Timeline-View github project (a wrap of old version) and decided to post it today after testing it

TimeLineView
Author: SMM
Version: 0.03
Version 2 adds GetRow(position as int) method
Version adds Size property
TimeLineView
Author: SMM
Version: 0.03
- TimeLineRow
Methods:- Initialize
- IsInitialized As Boolean
- BackgroundColor As Int
- BackgroundSize As Int
- BellowLineColor As Int
- BellowLineSize As Int
- Date As Long
- Description As String
- Id As Int
- Image As Bitmap
- ImageSize As Int
- Title As String
- TimeLineView
Events:- _click (tlr As TimeLineRow, position As Int, id As Long)
- ba As BA
- BringToFront
- GetRow (position As Int) As TimeLineRowWrapper
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- addStep (id As Int, dateticks As Long, title As String, description As String, image As Bitmap, bellowLineColor As Int, bellowLineSize As Int, imageSize As Int, backgroundColor As Int, backgroundSize As Int)
- build (ArrangedByDate As Boolean)
- notifyDataSetChanged
- Background As Drawable
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Padding()() As Int
- Parent As Object [read only]
- Size As Int [read only]
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
B4X:
Sub Process_Globals
'These global variables will be declared once when the application starts.
'These variables can be accessed from all modules.
Dim ba As Bitmap= LoadBitmap(File.DirAssets,"ba.png")
Dim checked As Bitmap= LoadBitmap(File.DirAssets,"checked.png")
End Sub
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Dim tl As TimeLineView
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
'Activity.LoadLayout("Layout1")
tl.Initialize("tl")
Activity.AddView(tl,0,0,100%x,100%y)
tl.addStep(1 ,DateTime.Now,"One step","This is first step", ba, Colors.RGB(95,158,160),1dip, 50dip, -1,10dip)
tl.addStep(2 ,DateTime.Now,"Two step","This is second step",ba,Colors.RGB(95,158,160),1dip,50dip,-1,10dip )
tl.addStep(2 ,DateTime.Now,"Third step","This is third step",ba,Colors.RGB(95,158,160),1dip,50dip,-1,10dip )
tl.addStep(2 ,DateTime.Now,"Fourth step","This is bla bla step",ba,Colors.RGB(95,158,160),1dip,50dip,-1,10dip )
tl.addStep(2 ,DateTime.Now,"5th step","This is bla bla step",ba,Colors.RGB(95,158,160),1dip,50dip,-1,10dip )
tl.addStep(2 ,DateTime.Now,"6th step","This is bla bla step",ba,Colors.RGB(95,158,160),1dip,50dip,-1,10dip )
tl.addStep(2 ,DateTime.Now,"7th step","This is bla bla step",ba,Colors.RGB(95,158,160),1dip,50dip,-1,10dip )
tl.addStep(2 ,DateTime.Now,"8th step","This is bla bla step",ba,Colors.RGB(95,158,160),1dip,50dip,-1,10dip )
tl.build(False)
End Sub
Sub tl_click(tlr As TimeLineRow,position As Int,id As Long)
tlr.Description="Modified"&id
tlr.Image=checked
tlr.Date=DateTime.Now
'not sure it is a good practice to call notifyDataSetChanged here
tl.notifyDataSetChanged
End SubVersion 2 adds GetRow(position as int) method
Version adds Size property
Attachments
Last edited:
