B4J allows you to build backend web servers with the server library.
Http web servers response to client requests. The communication is always made of a client request followed by a browser response. This method is very powerful however it is not simple when it comes to handling user interaction.
WebSocket is a relatively new protocol that makes it possible to create a full duplex connection between the client and the server and keep this communication channel open.
http://en.wikipedia.org/wiki/WebSocket
B4J v2.00 together with WebSocket will make it much simpler to develop web applications.
The UI will be written with Html and CSS and the logic will be implemented on the server.
The solution will be highly extensible. It will be very simple to combine JavaScript code and other JavaScript frameworks.
As a very first example you can try this "guess my number" app:
http://basic4ppc.com:51042/guessmynumber_ws/
The code:
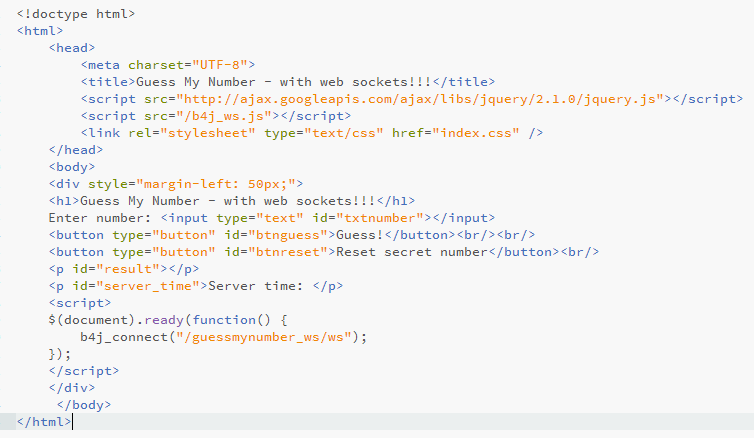
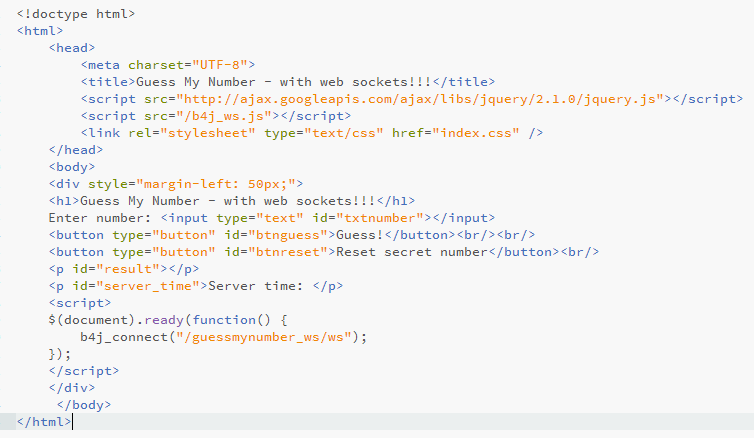
The html code:

This is all of the code (except of 3 lines to start the server). The events are bound automatically. You do not need to know JavaScript in order to use it.
As you can see in this code it "directly" interacts with the html elements. It is quite similar to interacting with a standard UI though the network latency should be considered.
Most browsers already support the WebSocket protocol: http://caniuse.com/websockets
Android 4+ supports WebSocket with the Chrome browser.
Beta testers
If there are any members who would like become beta testers then please contact me by mail: [email protected].
As with any new feature, your feedback is very important...
Http web servers response to client requests. The communication is always made of a client request followed by a browser response. This method is very powerful however it is not simple when it comes to handling user interaction.
WebSocket is a relatively new protocol that makes it possible to create a full duplex connection between the client and the server and keep this communication channel open.
http://en.wikipedia.org/wiki/WebSocket
B4J v2.00 together with WebSocket will make it much simpler to develop web applications.
The UI will be written with Html and CSS and the logic will be implemented on the server.
The solution will be highly extensible. It will be very simple to combine JavaScript code and other JavaScript frameworks.
As a very first example you can try this "guess my number" app:
http://basic4ppc.com:51042/guessmynumber_ws/
The code:
B4X:
'Class module
Sub Class_Globals
Private ws As WebSocket
Private myNumber As Int
Private timer1 As Timer
'these variables will be set automatically.
Private jqTxtNumber As JQueryElement 'matches an element with id = "txtnumber"
Private jqResult As JQueryElement
Private jqServerTime As JQueryElement
End Sub
Public Sub Initialize
myNumber = Rnd(1, 101)
End Sub
Private Sub WebSocket_Connected (WebSocket1 As WebSocket)
ws = WebSocket1
timer1.Initialize("timer1", 1000)
timer1.Enabled = True
End Sub
Private Sub WebSocket_Disconnected
timer1.Enabled = False
End Sub
Sub btnGuess_Click (Params As Map)
Dim s As Long = DateTime.Now
Dim number As String = jqTxtNumber.GetVal.Value
If IsNumber(number) Then
Dim n As Int = number
If n > myNumber Then
jqResult.SetHtml("My number is smaller.")
Else If n < myNumber Then
jqResult.SetHtml("My number is larger.")
Else
jqResult.SetHtml("<b>Well done!!!</b>")
End If
Else
jqResult.SetHtml("Please enter a valid number.")
End If
jqTxtNumber.RunMethod("select", Null)
Log(ws.UpgradeRequest.RemoteAddress & ": " & (DateTime.Now - s))
End Sub
Sub Timer1_Tick
jqServerTime.SetHtml("Server time: " & DateTime.Time(DateTime.Now))
ws.Flush 'required here as this is a server event
End Sub
Sub txtNumber_KeyUp(Params As Map)
If Params.Get("which") = 13 Then
btnGuess_Click (Null)
End If
End Sub
Sub btnReset_Click (Params As Map)
myNumber = Rnd(1, 101)
End SubThe html code:

This is all of the code (except of 3 lines to start the server). The events are bound automatically. You do not need to know JavaScript in order to use it.
As you can see in this code it "directly" interacts with the html elements. It is quite similar to interacting with a standard UI though the network latency should be considered.
Most browsers already support the WebSocket protocol: http://caniuse.com/websockets
Android 4+ supports WebSocket with the Chrome browser.
Beta testers
If there are any members who would like become beta testers then please contact me by mail: [email protected].
As with any new feature, your feedback is very important...
Last edited: