Dear Erel,
well I saw in all your examples that left and right from the pricture the background is always visible? Is this intendet or just by design or wrong scaling?
May be a typo in the designer script:
When GameRatio replaced by ScreenRatio - this spaces are gone! (here modified setting)
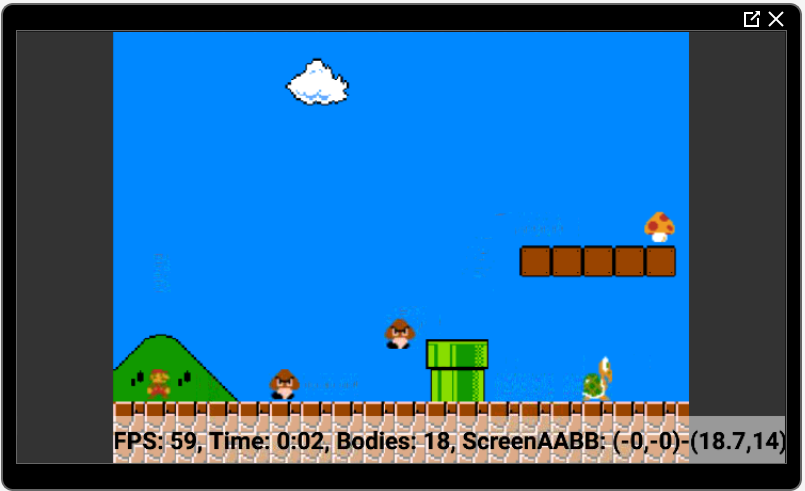
Here Mario with GameRatio (original setting):

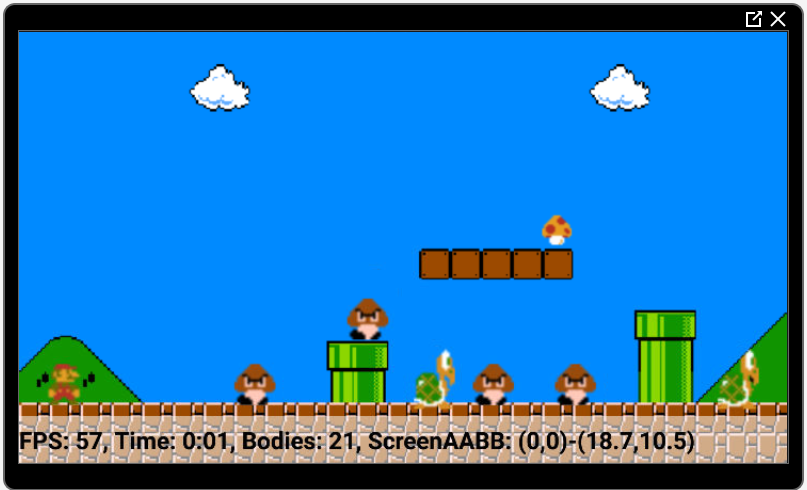
and with ScreenRatio (modified setting):

What you think about that Ratio? Is it locally at my phone or as one can see in your exapmle videos with spaces intendet?
well I saw in all your examples that left and right from the pricture the background is always visible? Is this intendet or just by design or wrong scaling?
May be a typo in the designer script:
When GameRatio replaced by ScreenRatio - this spaces are gone! (here modified setting)
B4X:
'All variants script
GameRatio = 1.333 'width / height
ScreenRatio = 100%x / 100%y
If ScreenRatio < GameRatio Then
ivForeground.SetLeftAndRight(0, 100%x)
ivForeground.Height = ivForeground.Width / ScreenRatio
ivForeground.VerticalCenter = 50%y
Else
ivForeground.SetTopAndBottom(0, 100%y)
ivForeground.Width = ivForeground.Height * ScreenRatio
ivForeground.HorizontalCenter = 50%x
End If
ivBackground.SetLeftAndRight(ivForeground.Left, ivForeground.Right)
ivBackground.SetTopAndBottom(ivForeground.Top, ivForeground.Bottom)
lblStats.Left = ivForeground.LeftHere Mario with GameRatio (original setting):
and with ScreenRatio (modified setting):
What you think about that Ratio? Is it locally at my phone or as one can see in your exapmle videos with spaces intendet?
