A lot of apps use animated elements to make them look "fancy". Looks cool but if you use an app often, it may get annoying like some websites where you want to click on a view and it then moves due to adds or so. So I don't use anims "at all" like WhatsApp. What do you think?
-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Anims in your app or not?
- Thread starter KMatle
- Start date
- Similar Threads Similar Threads
Animations shouldn't be overused and shouldn't waste the user time. I use a banking app that shows a lengthy animation whenever you return to the main screen. It is really boring and annoying.
However smooth transitions can make the UX experience better. For example if you change the visibility of a view then you can use SetVisibleAnimated with a short interval (200 or 300 ms). It is fast, simple and it does look better.
Same is true for all kinds of moving views. The feel is nicer when the view moves with the finger. Check this example: https://www.b4x.com/android/forum/threads/b4x-b4xdrawer-sliding-drawer.97828/#content
Notice how the background view becomes darker. It doesn't slowdown the user and it adds something.
However smooth transitions can make the UX experience better. For example if you change the visibility of a view then you can use SetVisibleAnimated with a short interval (200 or 300 ms). It is fast, simple and it does look better.
Same is true for all kinds of moving views. The feel is nicer when the view moves with the finger. Check this example: https://www.b4x.com/android/forum/threads/b4x-b4xdrawer-sliding-drawer.97828/#content
Notice how the background view becomes darker. It doesn't slowdown the user and it adds something.
I posted a thread a while back on this exact topic: https://www.b4x.com/android/forum/t...uide-to-proper-use-of-animation-in-ux”.97585/
That said, me personally have very little patience for animations. This does not include the example that Erel posted above - that's a very good example where it would look completely wrong without an animation.
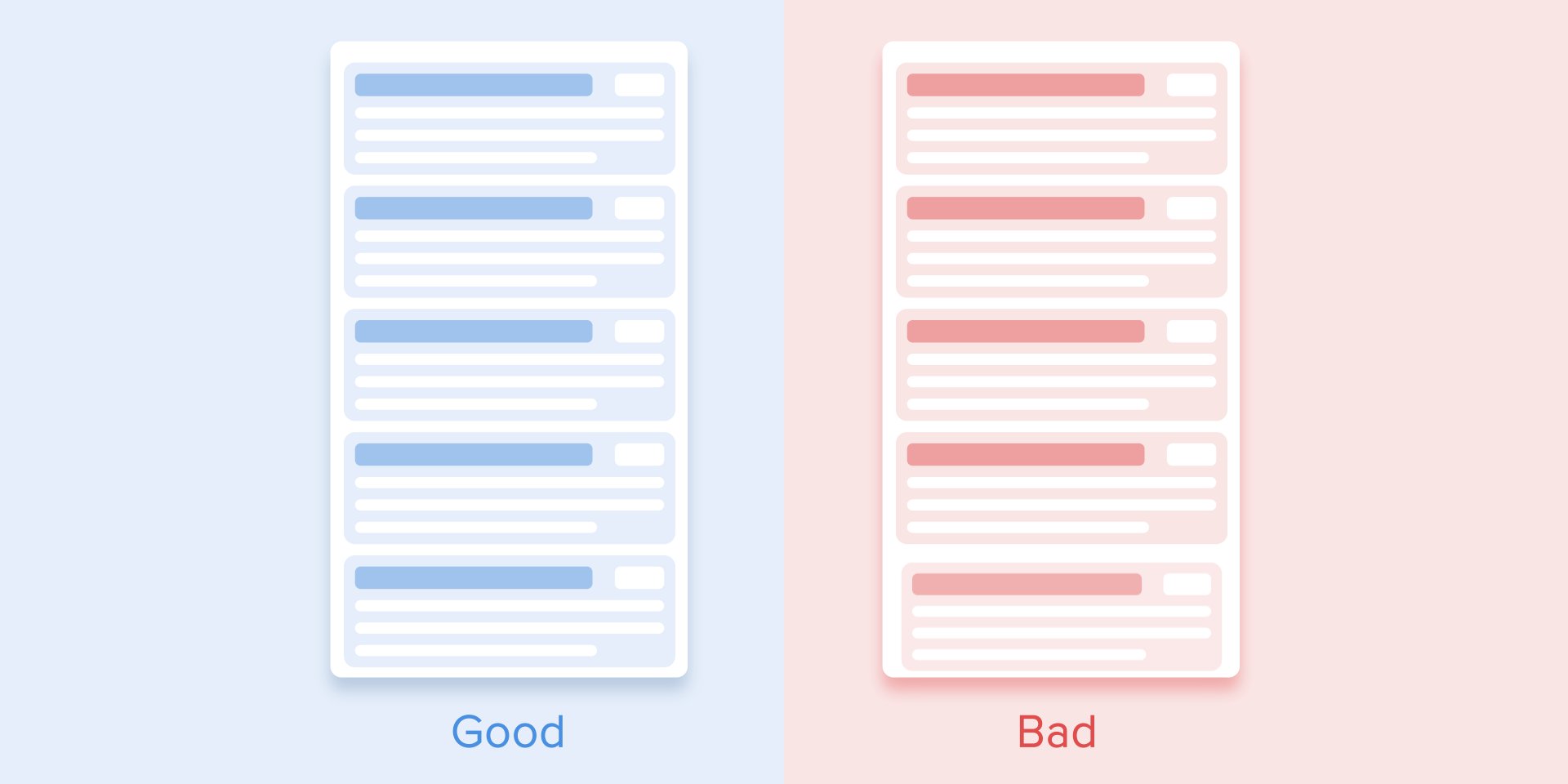
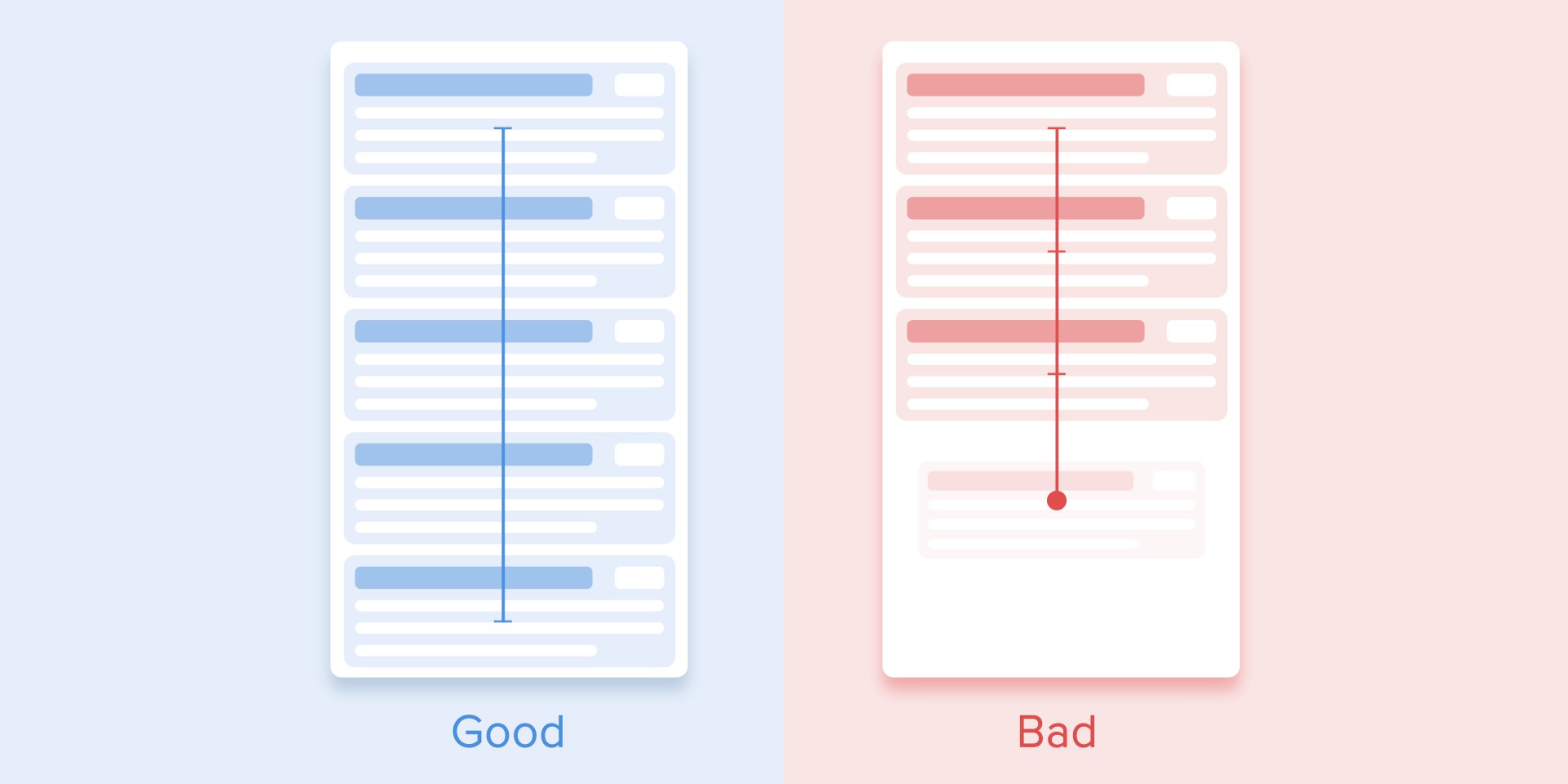
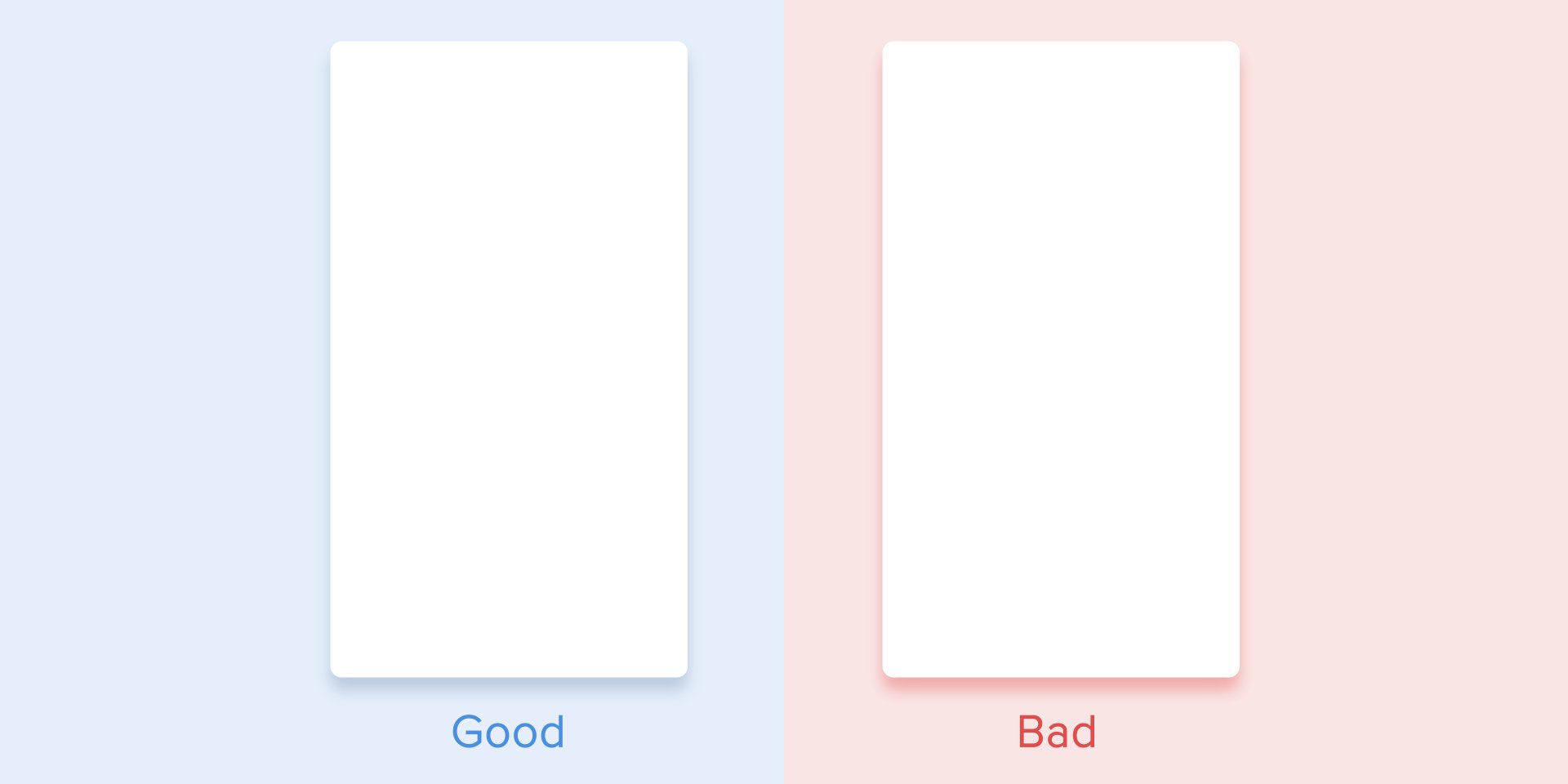
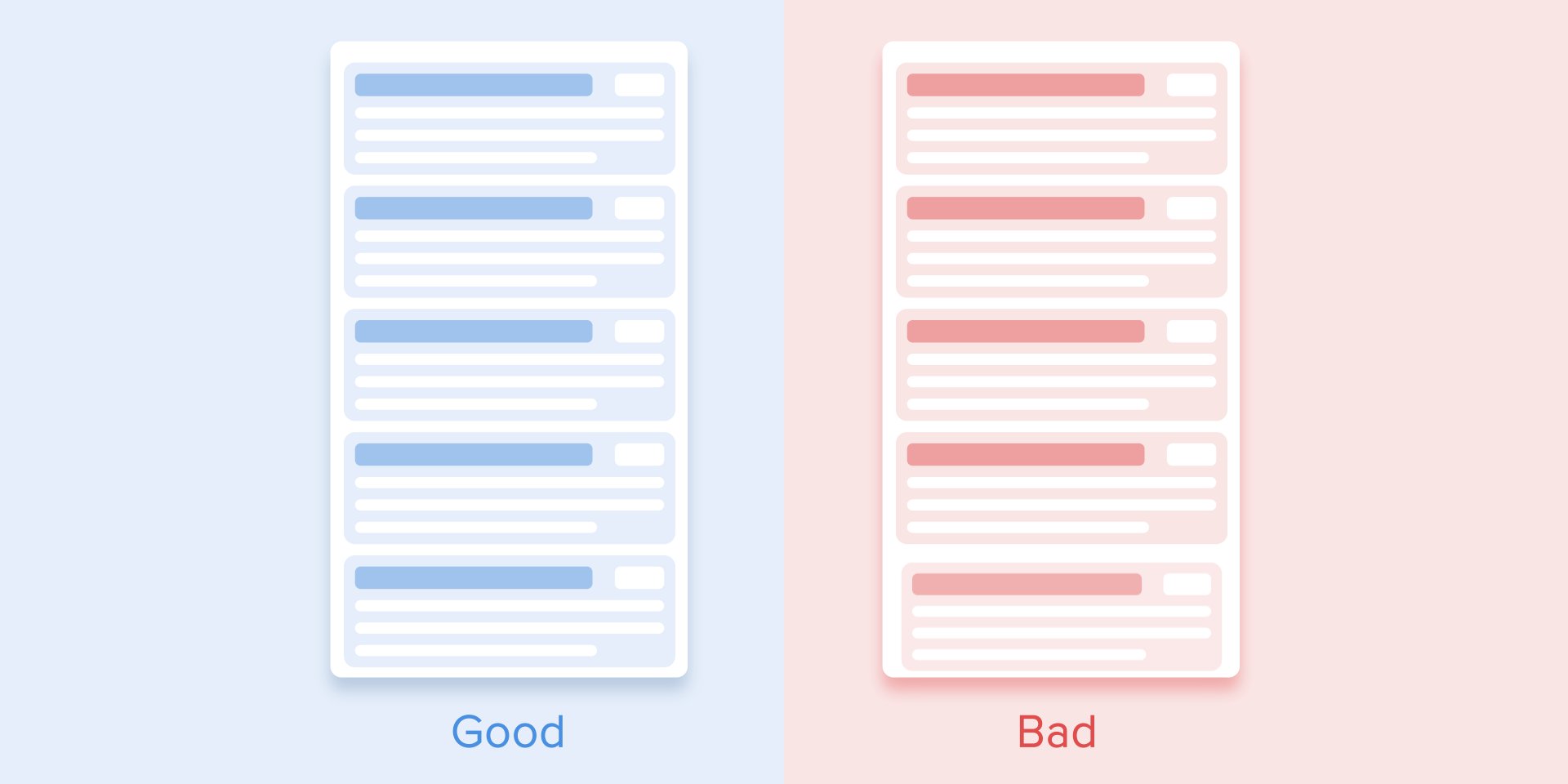
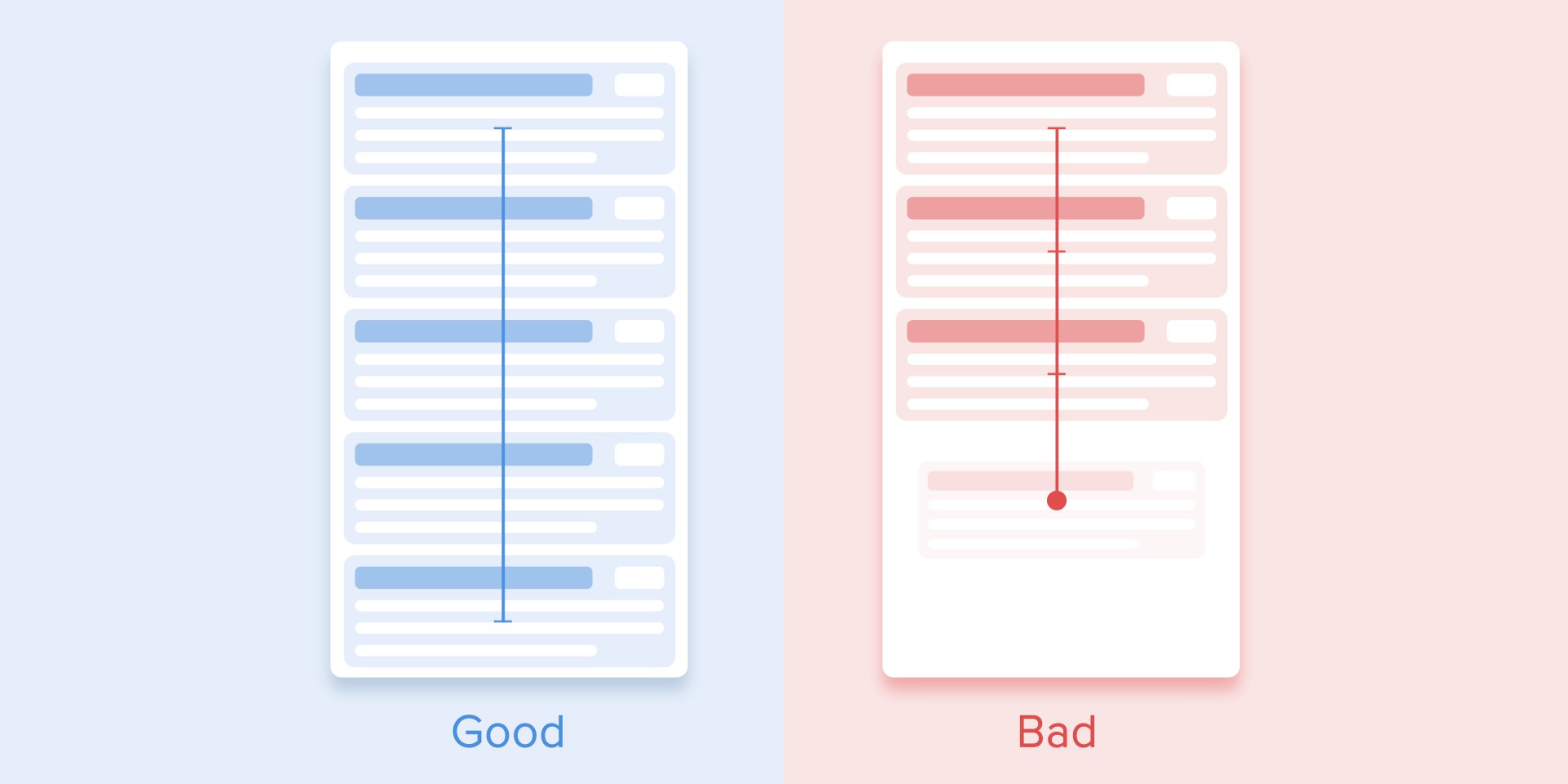
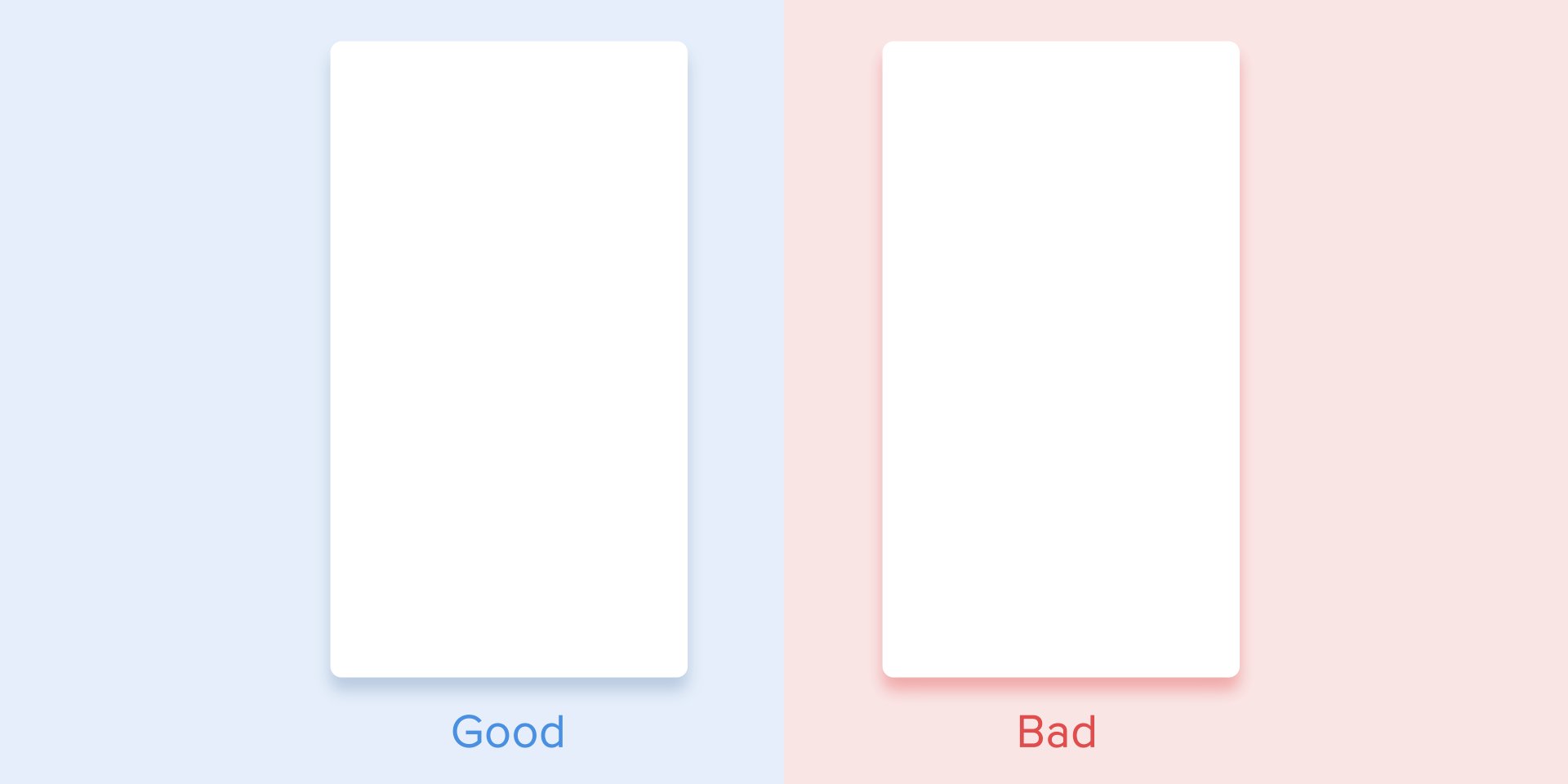
To give an example from the thread I linked to, here's what they consider good and bad. I have no problem seeing that this is true for most users, but for me personally I would want the list to instantly be there.

Which means I have, sort of, a motto like this:
Do not waste my time. And do feel super snappy.
In many ways this is like typography: If the user comments the typeface used (regardless praise or critique), it was a bad choice. The typeface is supposed to be a transparent bearer of information, not something grabbing the users attention.
Most likely this changes quite a bit depending on your target app audience. My mom would surely prefer a slower animation, so she could see what just happened. Me, and my app audience have a constantly high stress level and just want to get things done - hence no animations at all.
That said, me personally have very little patience for animations. This does not include the example that Erel posted above - that's a very good example where it would look completely wrong without an animation.
To give an example from the thread I linked to, here's what they consider good and bad. I have no problem seeing that this is true for most users, but for me personally I would want the list to instantly be there.

Which means I have, sort of, a motto like this:
Do not waste my time. And do feel super snappy.
In many ways this is like typography: If the user comments the typeface used (regardless praise or critique), it was a bad choice. The typeface is supposed to be a transparent bearer of information, not something grabbing the users attention.
Most likely this changes quite a bit depending on your target app audience. My mom would surely prefer a slower animation, so she could see what just happened. Me, and my app audience have a constantly high stress level and just want to get things done - hence no animations at all.
+1Do not waste my time. And do feel super snappy
The example reminds of PowerPoint presentations where the presenter makes the points show one after another.
