Hi,
many thanks for the new B4J Visual Designer.
Collated some first How To Questions while testing:
many thanks for the new B4J Visual Designer.
Collated some first How To Questions while testing:
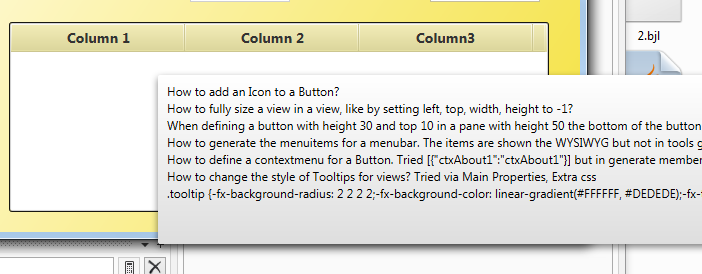
- How to add an Icon to a Button?
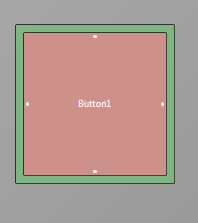
- How to fully size a view in a view, like by setting left, top, width, height to -1?
- When defining a button with height 30 and top 10 in a pane with height 50 the bottom of the button is at the bottom of the pane. It should be a 40.
- How to generate the menuitems for a menubar. The items are shown the WYSIWYG but not in tools generate members?
- How to define a contextmenu for a Button. Tried [{"ctxAbout1":"ctxAbout1"}] but in generate members this entry is not listed?
- How to change the style of Tooltips for views? Tried via Main Properties, Extra css
.tooltip {-fx-background-radius: 2 2 2 2;-fx-background-color: linear-gradient(#FFFFFF, #DEDEDE);-fx-text-fill: black; -fx-font-size: 16px;} but recieved an error while executing the app (expected RBRACE).
- Additional Questions
- Are additional views planned, like Borderpane, Toolbar, DatePicker, SplitPane?
- Is an import function or conversion utility planned for fxml layout files?