Problema risolto:

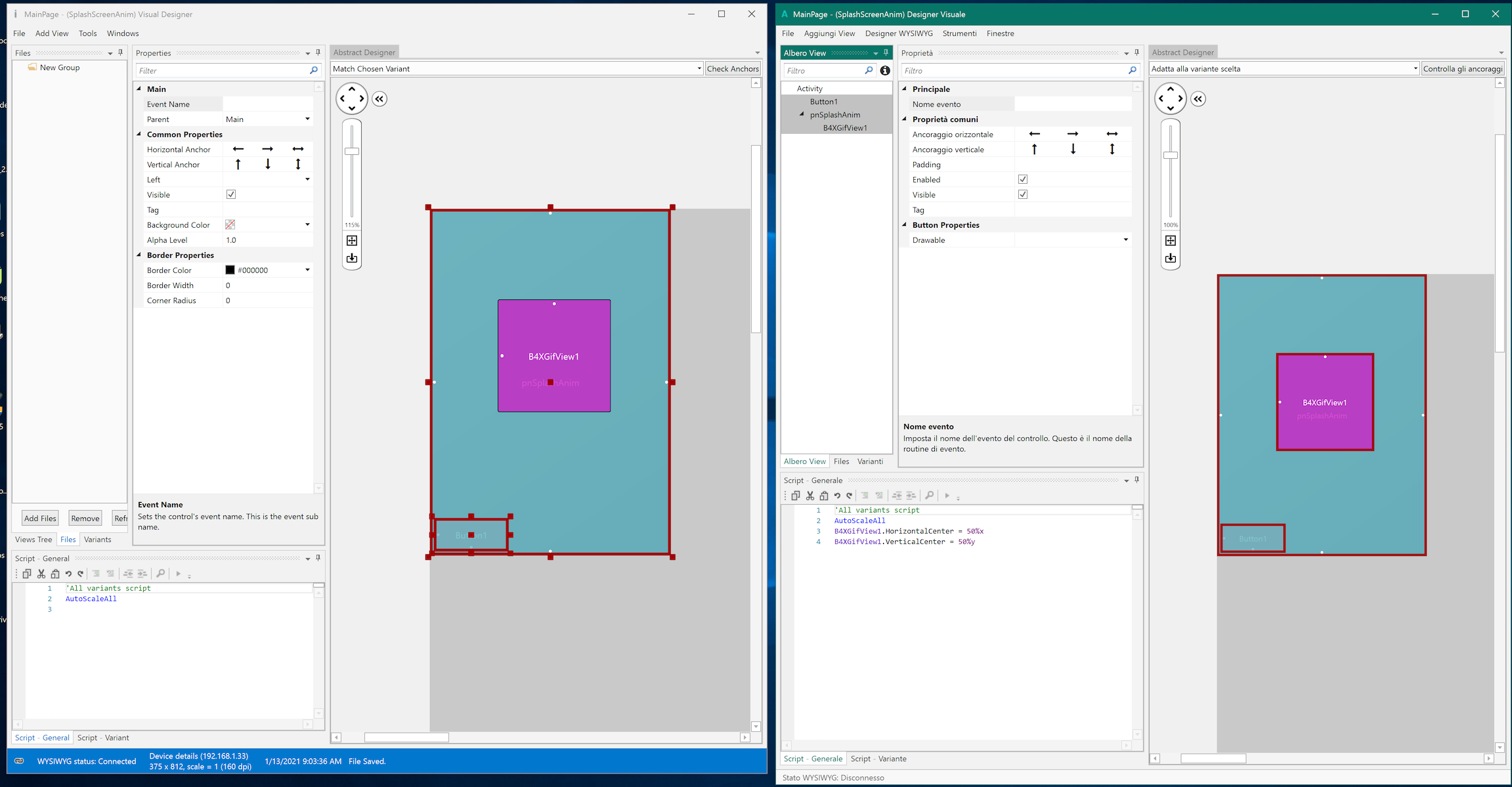
Il layout .bil nella versione B4i non aveva la stessa struttura di quello b4i. Ovvero aveva solo un button e non c'era la B4XGifView1.
Ecco questa è un'altro punto di miglioramento. E' vero che puoi andare a copiare (copy and paste) il layout dal designer di B4A ma pensate ad un progetto con 10 / 15 layout (è una rottura di maroni non da poco farlo tutto a manina)
Noto che Erel su alcune migliorie segnalate da noi è molto collaborativo e penso che ce le troveremo nelle prossime versioni.
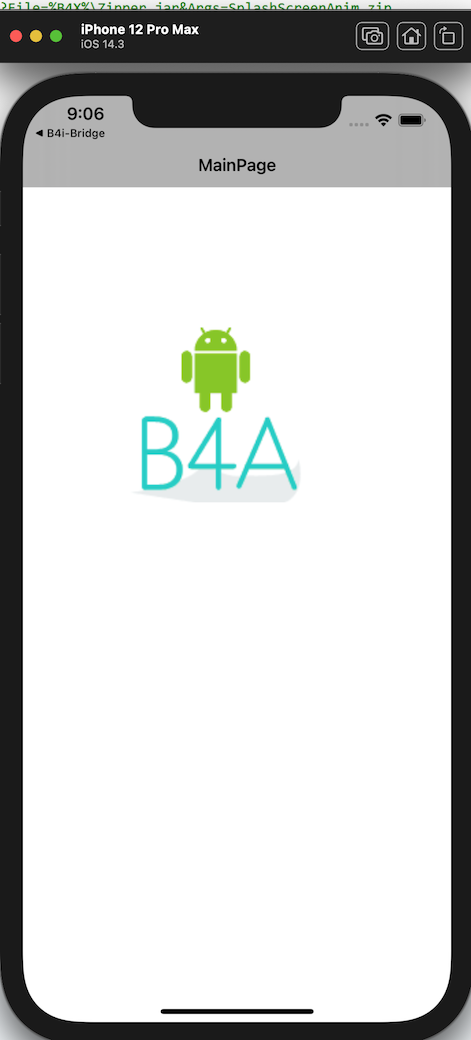
Ora il progettino è davvero cross-platform e gira anche sull'iPhone 12 Pro Max (iOS 14.3)

In questo caso è il caso di dire che è stato propio un lavoro di team: tester (io), fornitore progetto (@LucaMs), supporter (@Star-Dust) ed Erel)
Il layout .bil nella versione B4i non aveva la stessa struttura di quello b4i. Ovvero aveva solo un button e non c'era la B4XGifView1.
Ecco questa è un'altro punto di miglioramento. E' vero che puoi andare a copiare (copy and paste) il layout dal designer di B4A ma pensate ad un progetto con 10 / 15 layout (è una rottura di maroni non da poco farlo tutto a manina)
Noto che Erel su alcune migliorie segnalate da noi è molto collaborativo e penso che ce le troveremo nelle prossime versioni.
Ora il progettino è davvero cross-platform e gira anche sull'iPhone 12 Pro Max (iOS 14.3)
In questo caso è il caso di dire che è stato propio un lavoro di team: tester (io), fornitore progetto (@LucaMs), supporter (@Star-Dust) ed Erel)
Attachments
Last edited: