This custom view class is compatible with B4A, B4J and B4i.

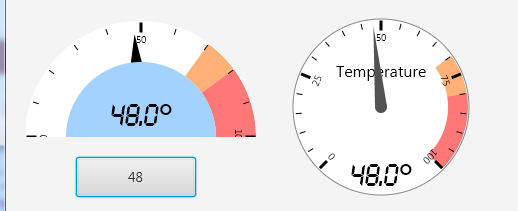
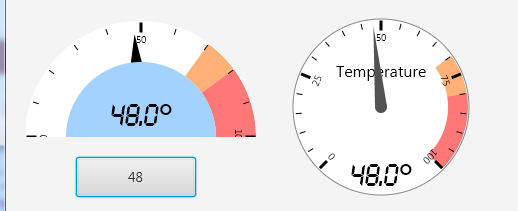
A nice and simple gauge.
You can easily customize it as needed.
It uses the Crystal font: http://www.fontspace.com/allen-r-walden/crystal
There are two types of gauges: half circle and full circle.
Usage instructions:
- Add the class and the font file to your project.
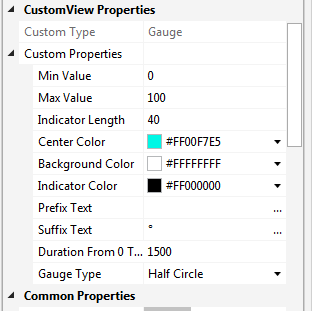
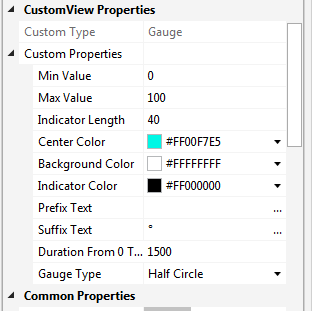
- Add it with the designer and configure it:

- Set the colored ranges:
- In B4i the font file should be copied to Files\Special and the following line should be added to the main module:
- Animations can be a bit jumpy in debug mode. Should be smooth in release mode.
A B4A project is attached.
See post #10 for adding numbers to the ticks:

A nice and simple gauge.
You can easily customize it as needed.
It uses the Crystal font: http://www.fontspace.com/allen-r-walden/crystal
There are two types of gauges: half circle and full circle.
Usage instructions:
- Add the class and the font file to your project.
- Add it with the designer and configure it:

- Set the colored ranges:
B4X:
Gauge1.SetRanges(Array(Gauge1.CreateRange(0, 40, xui.Color_Green), _
Gauge1.CreateRange(40, 80, xui.Color_Yellow), _
Gauge1.CreateRange(80, 100, xui.Color_Red)))
B4X:
#AppFont: Crysta.ttfA B4A project is attached.
See post #10 for adding numbers to the ticks:

Attachments
Last edited:
