SD_BottoMenu (update)
Author: Star-Dust
Version: 1.6



Author: Star-Dust
Version: 1.6
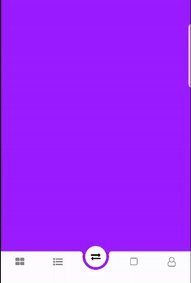
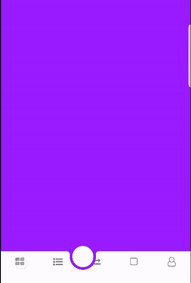
- BottoMenu
- Events:
- Selected (Value As Int)
- Fields:
- BackGroundColor As Int
- Position As Int
' get or set Position
- Functions:
- AddMenu (CharText As String, FontName As B4XFont) As String
- Class_Globals As String
- Clear As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - Initialize (Callback As Object, EventName As String) As String
- Invalidate As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - SetValueAt(Position As Int, CharText As String, FontName As B4XFont)
- TransitionAnimated (Duration As Int, FromBmp As B4XBitmap, ToBmp As B4XBitmap, ImageView As B4XView) As ResumableSub
- Events:
Attachments
Last edited: