Christian75
Member
Hi,
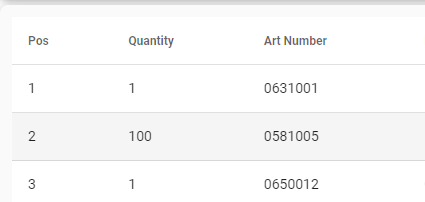
I have implemented a VueTable with a Text Field in it.
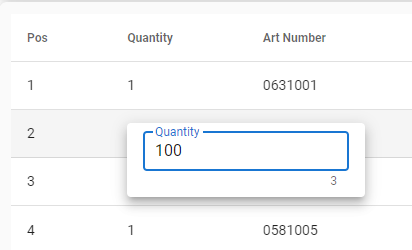
In this picture Quantity is a Text Field which is clickable.

First question is how to customize the popup window ?

For example I want to change color and remove the number in the corner and also make it a number only.
Next question is about the events around this popup.
I got the _saveitem to work but not the _openitem and _closeitem I added them in the same way as _saveitem from the Visual Designer through the Generate Members.
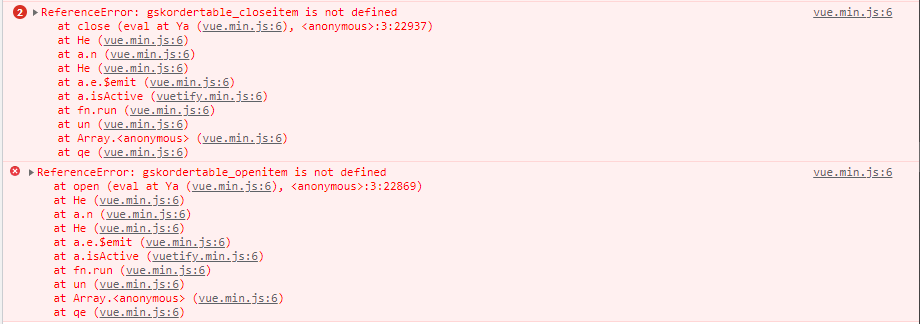
I see these errors in the console:

My table is gskordertable and I have both gskordertable_closeitem and gskordertable_openitem but non of them are executed.
And as I mention gskordertable_saveitem works ok so I can execute on change of the Quantity value.
I guess that the _openitem and _closeitem is used for setting up the popup ?
Best regards
/Christian
I have implemented a VueTable with a Text Field in it.
In this picture Quantity is a Text Field which is clickable.
First question is how to customize the popup window ?
For example I want to change color and remove the number in the corner and also make it a number only.
Next question is about the events around this popup.
I got the _saveitem to work but not the _openitem and _closeitem I added them in the same way as _saveitem from the Visual Designer through the Generate Members.
I see these errors in the console:
My table is gskordertable and I have both gskordertable_closeitem and gskordertable_openitem but non of them are executed.
And as I mention gskordertable_saveitem works ok so I can execute on change of the Quantity value.
I guess that the _openitem and _closeitem is used for setting up the popup ?
Best regards
/Christian
