Creating a ListView - Other Item Variants

In this lesson we look at how to create other item variants in the listview. It is recommended one uses one variant template at a time and hide other item using the Use directive in the ListViewOptions component to be linked with the VList.
In this lesson we look at how to create other item variants in the listview. It is recommended one uses one variant template at a time and hide other item using the Use directive in the ListViewOptions component to be linked with the VList.
B4X:
Sub mounted 'ignoreDeadCode
'clear the listview
VList1.Clear(page)
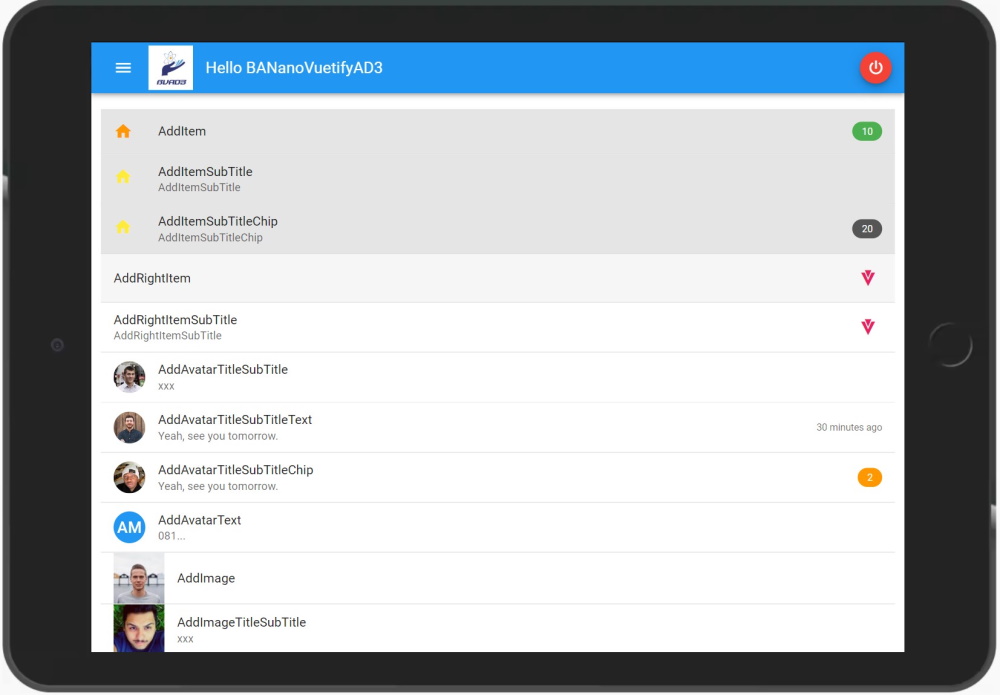
VList1.AddItem("", "home", "mdi-home","orange", "AddItem", "/")
VList1.AddItemSubTitle("", "home1", "mdi-home","yellow", "AddItemSubTitle", "xxx", "/").SetItemRightChip("home", "10").SetItemRightChipColor("home", "green")
VList1.AddItemSubTitleChip("", "home12", "mdi-home","yellow", "AddItemSubTitleChip", "xxx", "20", "magenta", "/")
VList1.AddRightItem("", "homeright", "mdi-vuetify","pink", "AddRightItem", "")
VList1.AddRightItemSubTitle("", "homeright1", "mdi-vuetify","pink", "AddRightItemSubTitle", "xxx", "")
'
VList1.AddAvatarTitleSubTitle("", "user1", "https://randomuser.me/api/portraits/med/men/10.jpg", "AddAvatarTitleSubTitle", "xxx", "")
VList1.AddAvatarTitleSubTitleText("", "user2", "https://randomuser.me/api/portraits/med/men/11.jpg", "AddAvatarTitleSubTitleText", "Yeah, see you tomorrow.", "30 minutes ago", "")
VList1.AddAvatarTitleSubTitleChip("", "user10", "https://randomuser.me/api/portraits/med/men/70.jpg", "AddAvatarTitleSubTitleChip", "Yeah, see you tomorrow.", "2", "orange", "")
VList1.AddAvatarText("", "atext", "AM", "blue","AddAvatarText", "081...", "")
VList1.AddImage("", "img1", "https://randomuser.me/api/portraits/med/men/18.jpg", "AddImage", "")
VList1.AddImageTitleSubTitle("", "a1", "https://randomuser.me/api/portraits/med/men/12.jpg", "AddImageTitleSubTitle", "xxx", "")
VList1.AddImageTitleSubTitleText("", "a2", "https://randomuser.me/api/portraits/med/men/13.jpg", "AddImageTitleSubTitleText", "xxx", "16:09", "")
VList1.AddImageTitleSubTitleChip("", "a15", "https://randomuser.me/api/portraits/med/men/66.jpg", "AddImageTitleSubTitleChip", "xxx", "33", "purple", "")
VList1.AddRightAvatar("", "a8", "https://randomuser.me/api/portraits/med/men/14.jpg", "AddRightAvatar", "")
VList1.AddRightAvatarText("", "a9", "AM", "green", "AddRightAvatarText", "xxx", "")
VList1.AddRightAvatarTitleSubTitle("", "a10", "https://randomuser.me/api/portraits/med/men/15.jpg", "AddRightAvatarTitleSubTitle", "xxx", "")
VList1.AddRightImage("", "a11", "https://randomuser.me/api/portraits/med/men/16.jpg", "AddRightImage", "")
VList1.AddRightImageTitleSubTitle("", "a12", "https://randomuser.me/api/portraits/med/men/17.jpg", "AddRightImageTitleSubTitle", "xxx", "")
'refresh the drawer
VList1.Refresh(page)
vuetify.Loading(False)
End Sub