Ola
Lesson 22 Method 1

Method 2 of the file uploader is a method that actually places an uploader on a form including a list that displays the files that have been selected. The same events as depicted in Lesson 22 Method 1 apply.
1. We create a Row and then create a form that we will add to the row R1
2. We create an uploader and add it to the Rows collection of the form.
3. We create a listview and add it to the rows collection of the form
4. We add the form to R1
5. We add R1 to the page and we then render the page.
6. We attach events to the uploader. The uploader is linked to upload.php which saves our imported files to the ./assets folder of our app.
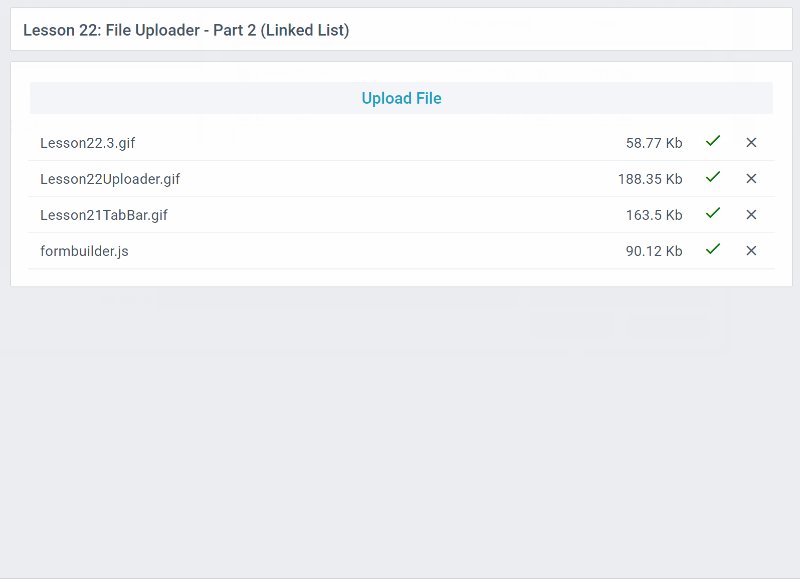
The purpose of our list is to display all the files we have selected and show the progress of the uploads. Bu default these files are auto-sent to the server for upload. One can turn this option off anyway.
Ta!
Lesson 22 Method 1
Method 2 of the file uploader is a method that actually places an uploader on a form including a list that displays the files that have been selected. The same events as depicted in Lesson 22 Method 1 apply.
B4X:
'create a page with a header and set 'space' layout
pg.Initialize("").SetHeader("Lesson 22: File Uploader - Part 2 (Linked List)")
pg.Page.SetTypeSpace
'
'create a row
Dim R1 As WixRow
R1.Initialize("R1")
'
'create a form
myForm.Initialize("myform")
'
'create an uploader
Dim up As WixUploader
up.Initialize("upload").SetValue("Upload File").SetLink("mylist").SetUpload("./assets/upload.php").SetDataType("json")
'create the list
Dim lst As WixList
lst.Initialize("mylist").SetTypeUploader(True).SetAutoHeight(True).SetBorderLess(True)
'
'add uploader to a form row collection
myForm.AddRows(up.Item)
'add list to a form row collection
myForm.AddRows(lst.Item)
'
'add form to R1
R1.AddRows(myForm.Item)
'add R1 to page
pg.AddRow(R1)
'
'render the page
pg.ui
'
Dim ffile As BANanoObject
pg.OnFileUploadError("upload", BANano.CallBack(Me, "onFileUploadError", Array(ffile)))
pg.onFileUpload("upload", BANano.CallBack(Me, "onFileUpload", Array(ffile)))
End Sub1. We create a Row and then create a form that we will add to the row R1
2. We create an uploader and add it to the Rows collection of the form.
3. We create a listview and add it to the rows collection of the form
4. We add the form to R1
5. We add R1 to the page and we then render the page.
6. We attach events to the uploader. The uploader is linked to upload.php which saves our imported files to the ./assets folder of our app.
B4X:
Dim ffile As BANanoObject
pg.OnFileUploadError("upload", BANano.CallBack(Me, "onFileUploadError", Array(ffile)))
pg.onFileUpload("upload", BANano.CallBack(Me, "onFileUpload", Array(ffile)))
End Sub
Sub onFileUpload(ffile As BANanoObject)
Log("onFileUpload")
Log(ffile)
Dim status As String = ffile.GetField("status").Result
Select Case status
Case "success", "server"
Case Else
pg.Alert("Error during file upload!")
End Select
End Sub
Sub OnFileUploadError(ffile As Object)
Log("OnFileUploadError")
pg.Alert("Error during file upload!")
End SubThe purpose of our list is to display all the files we have selected and show the progress of the uploads. Bu default these files are auto-sent to the server for upload. One can turn this option off anyway.
Ta!
