Ola
Well this is one of my favourate elements.

First lets add the toolbar in a row with badges and then after that we add the sidebar with the various icons. The structure of the menu has been borrowed greatly from the WixMenu element.
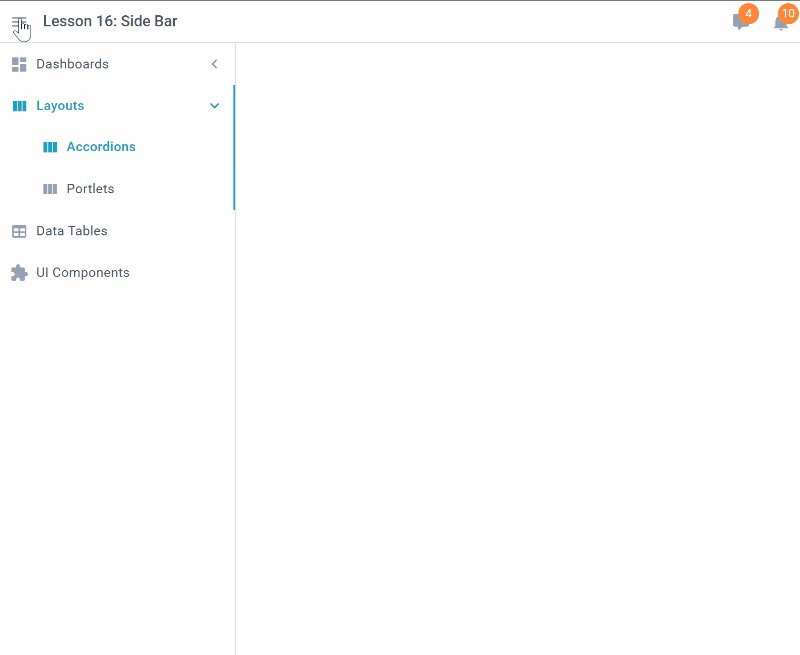
The ToolBar
We initialize a menu and add buttons to it. The first menu item, being an icon, we add an event to it so that we can toggle the sidebar.
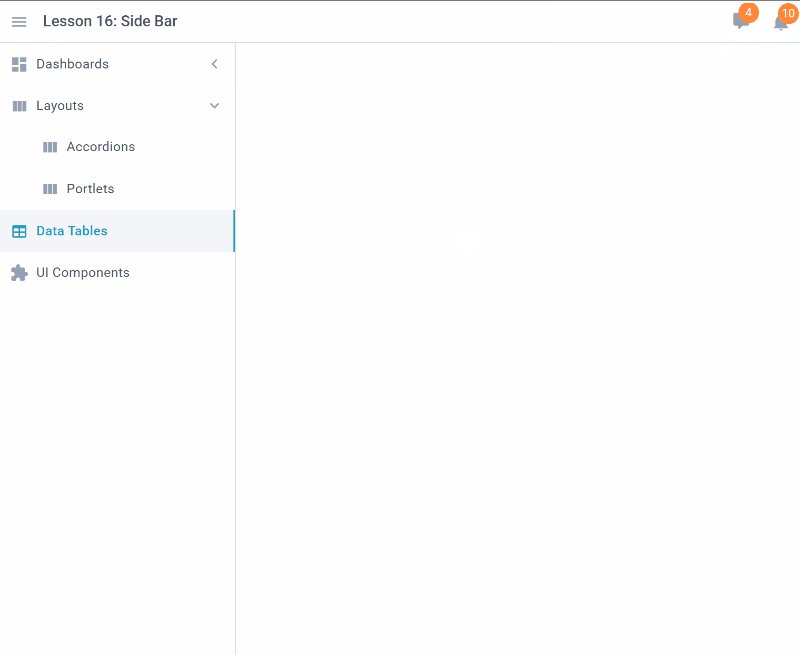
When the menu icon is clicked, it calls the callback to toggle the sidebar.
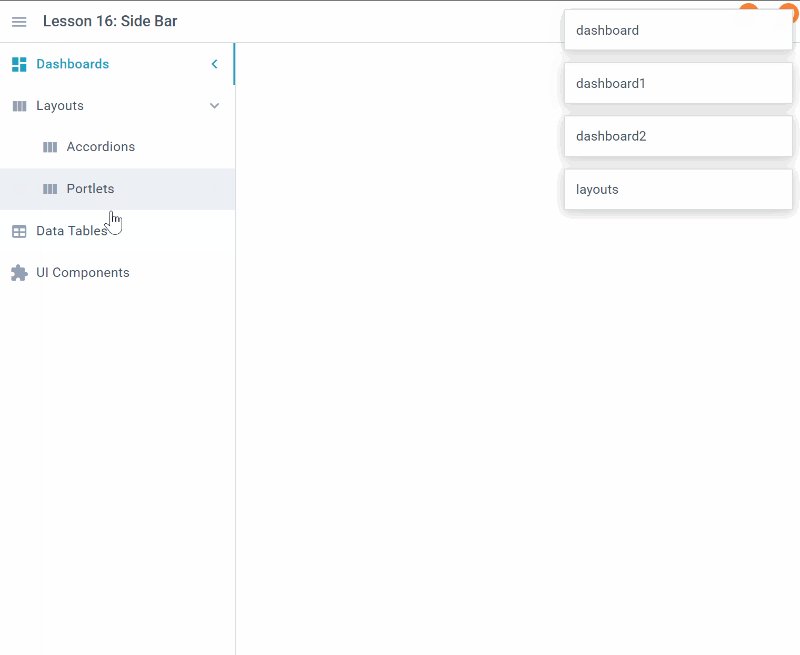
The SideBar
The sidebar items are created in such a way that one method is used, called .AddItem that also accepts the parent 'id' of the owner item.
The items are added to the sidebar and the sidebar added to the 2nd row of our page as the 1st row has the toolbar.
You might have picked that this is using 'mdi' i.e Material Design Icons, these are added via.
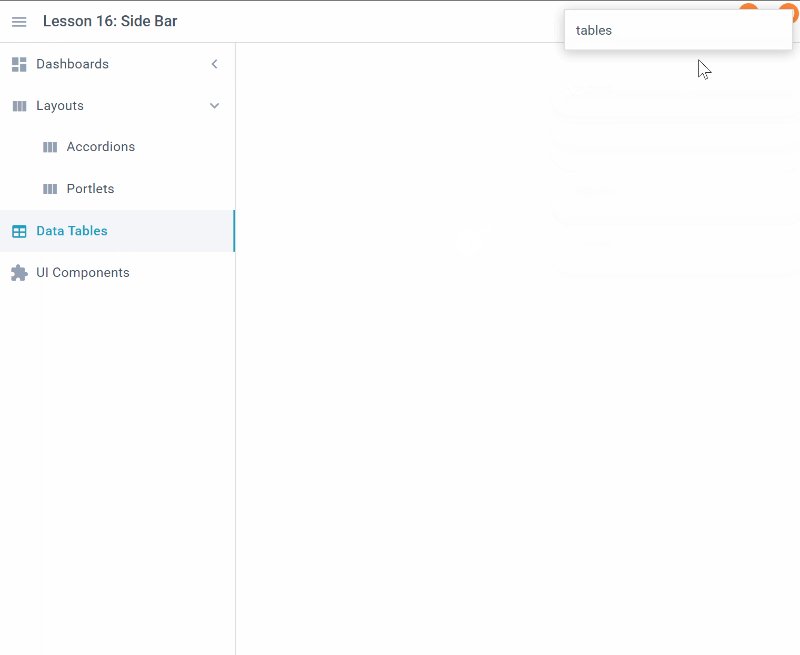
Easily for the sidebar we have added the itemClick method and just message the selected key out.
As you might have noted, there is a consistency of how things are being done like methods, ids, values etc.
Well this is one of my favourate elements.
First lets add the toolbar in a row with badges and then after that we add the sidebar with the various icons. The structure of the menu has been borrowed greatly from the WixMenu element.
The ToolBar
We initialize a menu and add buttons to it. The first menu item, being an icon, we add an event to it so that we can toggle the sidebar.
B4X:
Dim R1 As WixRow
R1.Initialize("R1")
'add toolbar
Dim tblBar As WixToolBar
tblBar.Initialize("tblBar")
tblBar.CreateIcon("menuopen").SetIcon("mdi mdi-menu").SetClick(BANano.CallBack(Me, "OpenMenu", Null)).Pop
tblBar.CreateLabel("heading").SetLabel("Lesson 16: Side Bar").Pop
tblBar.AddSpacer
tblBar.CreateIcon("").SetIcon("mdi mdi-comment").SetBadge("4").pop
tblBar.CreateIcon("").SetIcon("mdi mdi-bell").SetBadge("10").Pop
tblBar.setPadding(3)
'pg.Page.AddRows(tblBar.Item)
R1.AddRows(tblBar.Item)When the menu icon is clicked, it calls the callback to toggle the sidebar.
B4X:
Sub OpenMenu()
pg.Toggle("sm")
End SubThe SideBar
The sidebar items are created in such a way that one method is used, called .AddItem that also accepts the parent 'id' of the owner item.
B4X:
Dim sm As WixSideBar
sm.Initialize("sm").SetPositionRight("").SetCollapsed(True).SetActiveTitle(True)
'
sm.AddItem("", "dashboard", "Dashboards","","mdi mdi-view-dashboard", "2","")
sm.AddItem("dashboard", "dashboard1", "Dashboard 1","","mdi mdi-view-dashboard", "","")
sm.AddItem("dashboard", "dashboard2", "Dashboard 2","","mdi mdi-view-dashboard", "","")
'
sm.AddItem("", "layouts", "Layouts", "", "mdi mdi-view-column", "","")
sm.AddItem("layouts", "accordions", "Accordions", "", "mdi mdi-view-column", "","")
sm.AddItem("layouts", "portlets", "Portlets", "", "mdi mdi-view-column", "","")
'
sm.AddItem("", "tables", "Data Tables", "", "mdi mdi-table", "","")
sm.AddItem("", "uis", "UI Components", "", "mdi mdi-puzzle", "","")
'
Dim R2 As WixRow
R2.Initialize("R2")
'
R2.AddColumns(sm.Item)
R2.AddColumns(CreateMap())
'
pg.Page.AddRow(R1)
pg.Page.AddRow(R2)
'
pg.ui
'
Dim meid As Map
pg.OnItemClick("sm", BANano.CallBack(Me, "itemClick", Array(meid)))The items are added to the sidebar and the sidebar added to the 2nd row of our page as the 1st row has the toolbar.
You might have picked that this is using 'mdi' i.e Material Design Icons, these are added via.
B4X:
BANano.Header.AddCSSFile("https://cdn.materialdesignicons.com/3.6.95/css/materialdesignicons.min.css")Easily for the sidebar we have added the itemClick method and just message the selected key out.
B4X:
Sub itemClick(meID As String)
pg.Message(meID)
End SubAs you might have noted, there is a consistency of how things are being done like methods, ids, values etc.
