Ola
Lesson 8.1
Lesson 8.3
Lesson 8.4
Get your copy of BANanoWebix
This is the second installment about the databable. Here we look at how to add our own columns in the data-table, we will not use .SetAutoConfig(True) as that will over-write our settings for the columns.
To make this work, we have defined a WixDataColumn Type and also some constants in the WixDataTable class.
For example, a column can be sorted either using any of...
This is applied to the .SetSort(?) method of your data-column instance.
Then you can also indicate how the column width should be adjusted/resized using any of.
As this lesson is rather detailed, we are translating this data:
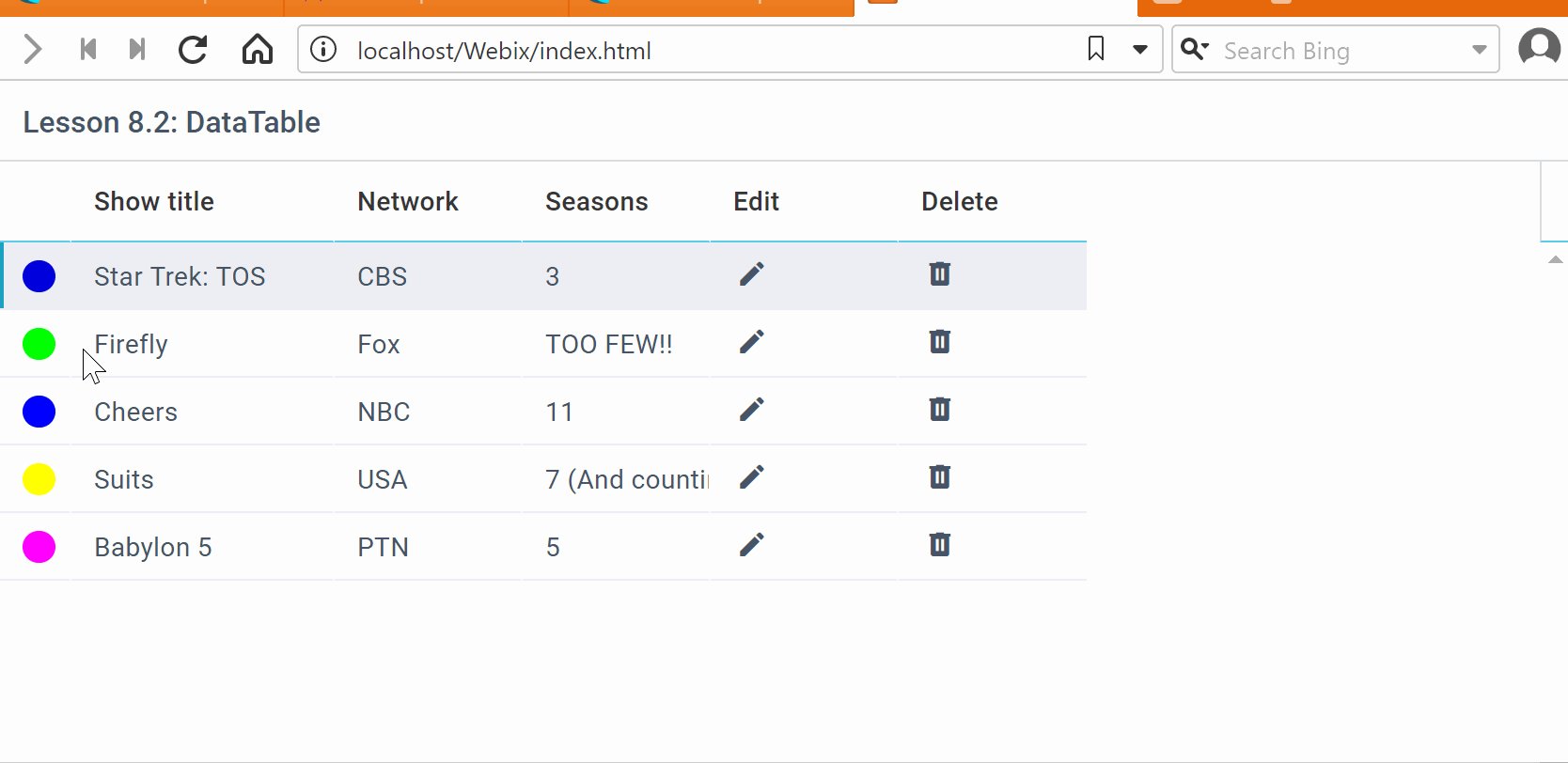
To this beauty:

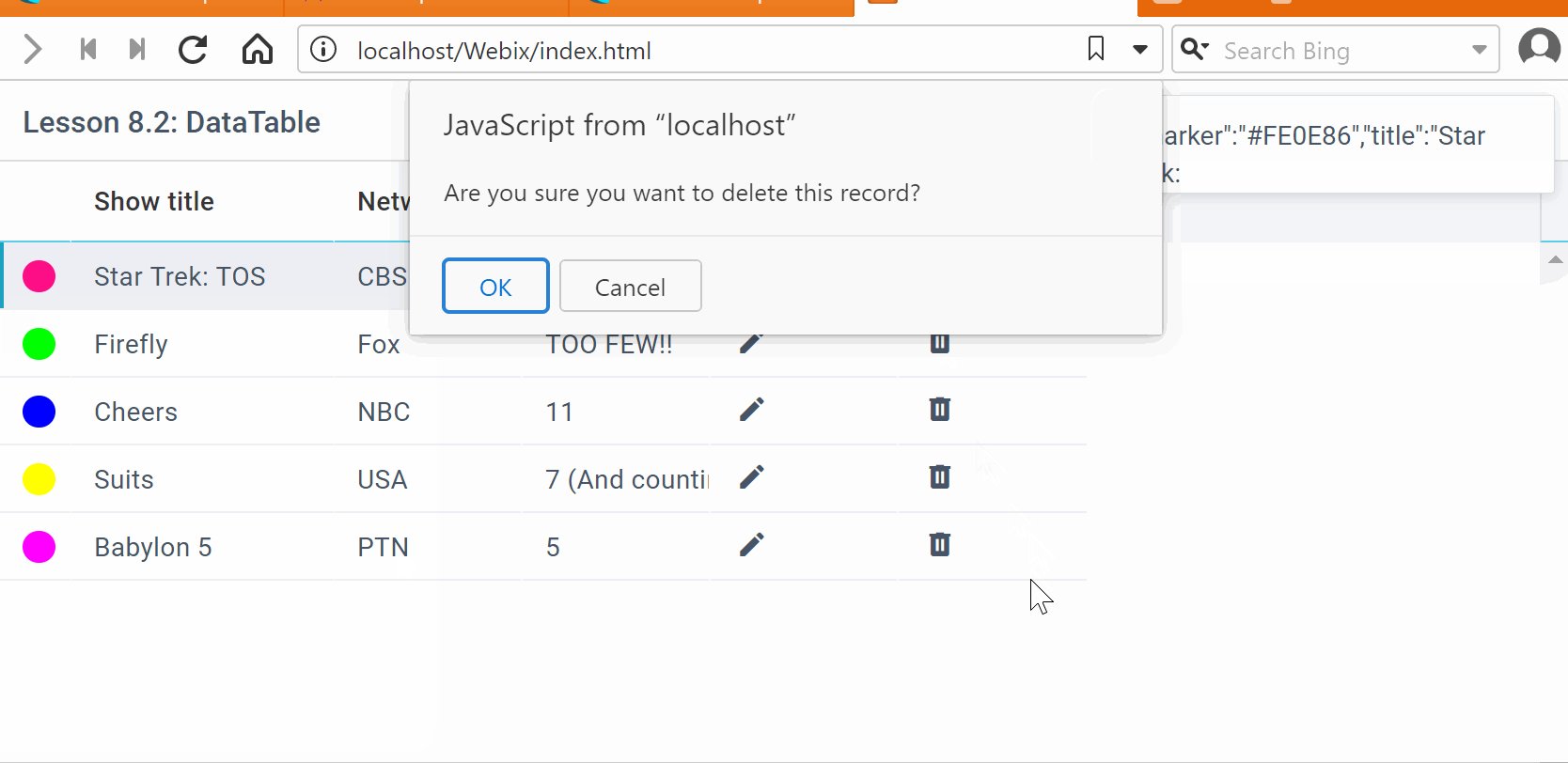
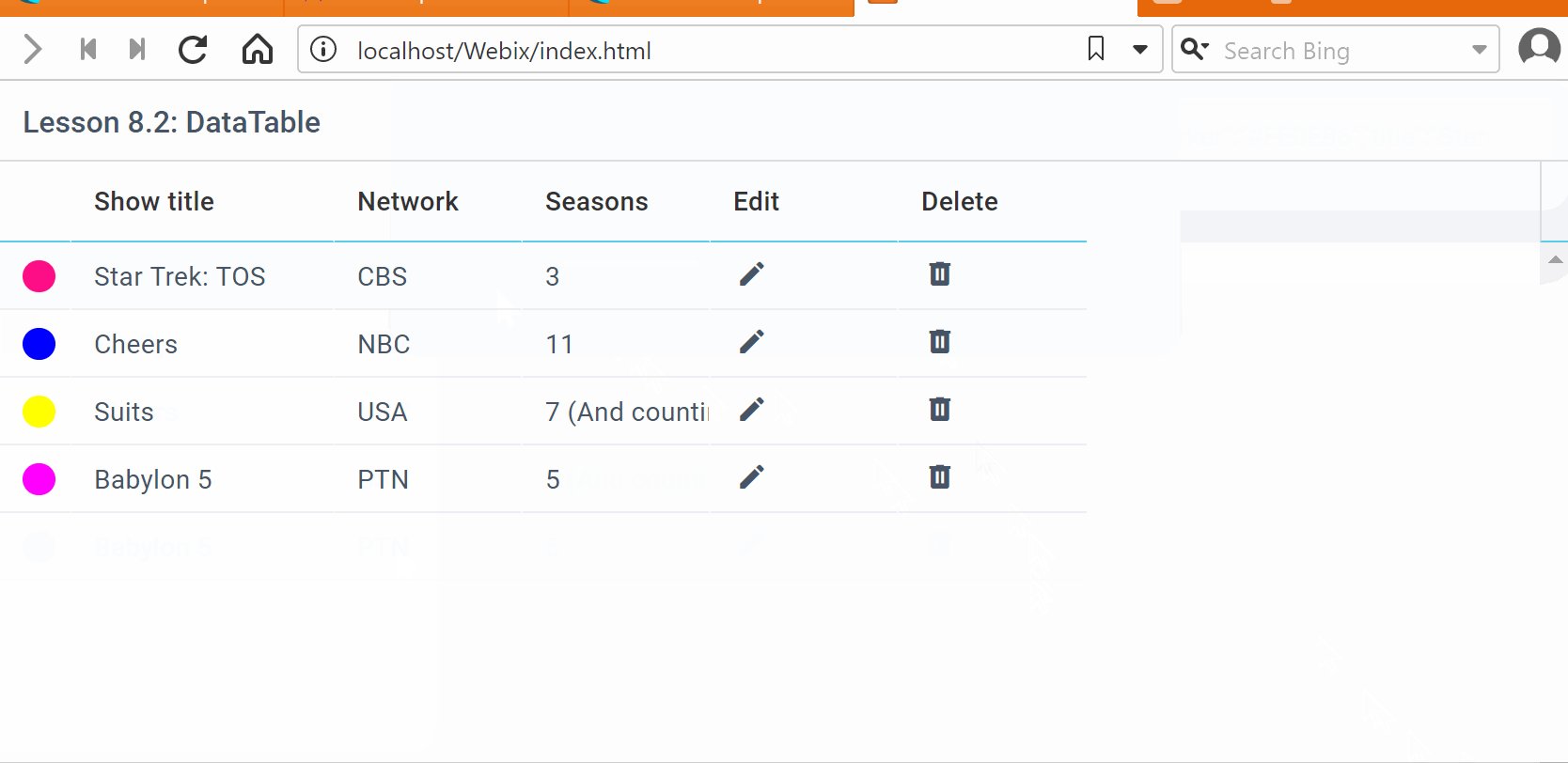
As you can see, our data-table has editors e.g. color picker, an edit and a delete button and these respond to events and the data does not take the complete screen area. This is due to the usage of .SetAutoWidth(True) being applied to our data-table.
We start of by creating our data-table called 'dt' then add each column we want and set the editors and templates for each column.
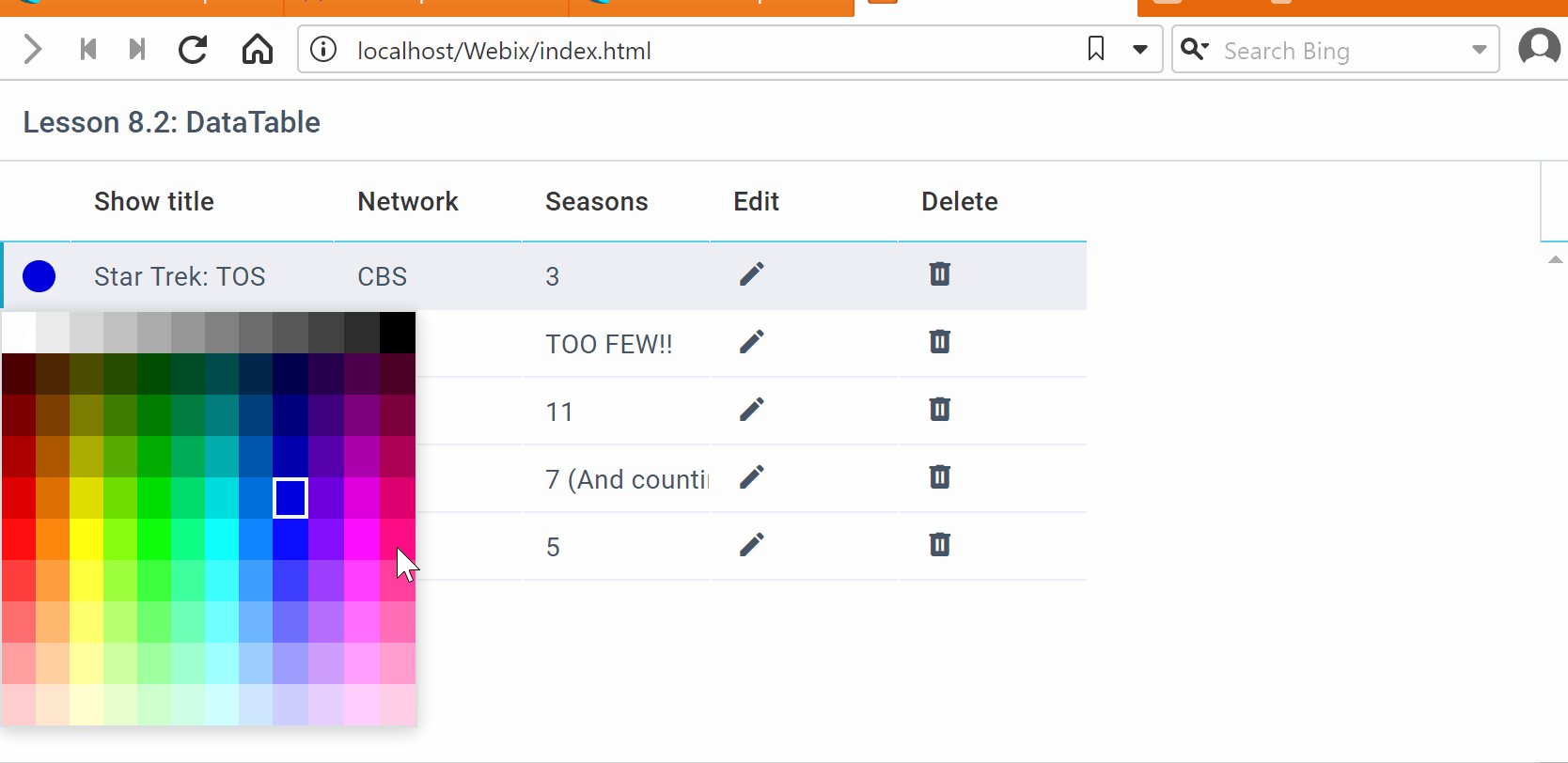
For the columns with .SetEditor...(?) being specified, the editor will appear each time a click to the column is made. Of particular interest is the first column, our data there are colors but we have a rounded color and also a color picker.
Lesson 8.1
Lesson 8.3
Lesson 8.4
Get your copy of BANanoWebix
This is the second installment about the databable. Here we look at how to add our own columns in the data-table, we will not use .SetAutoConfig(True) as that will over-write our settings for the columns.
To make this work, we have defined a WixDataColumn Type and also some constants in the WixDataTable class.
For example, a column can be sorted either using any of...
B4X:
Public DT_SORT_INT As String = "int"
Public DT_SORT_DATE As String = "date"
Public DT_SORT_STRING As String = "string"
Public DT_SORT_STRING_STRICT As String = "string_strict"
Public DT_SORT_TEXT As String = "text"
Public DT_SORT_SERVER As String = "server"
Public DT_SORT_RAW As String = "raw"This is applied to the .SetSort(?) method of your data-column instance.
Then you can also indicate how the column width should be adjusted/resized using any of.
B4X:
'adjust
Public DT_ADJUST_DATA As String = "data"
Public DT_ADJUST_HEADER As String = "header"
Public DT_ADJUST_TRUE As Boolean = TrueAs this lesson is rather detailed, we are translating this data:
B4X:
Dim filmset As List
filmset.Initialize
filmset.Add(CreateMap("marker" : "#ff0000", "title" : "Star Trek: TOS", "network" : "CBS", "seasons" : 3))
filmset.Add(CreateMap("marker" : "#00ff00", "title" : "Firefly", "network" : "Fox", "seasons" :"TOO FEW!!"))
filmset.Add(CreateMap("marker" : "#0000ff", "title" : "Cheers", "network" : "NBC", "seasons" : 11))
filmset.Add(CreateMap("marker" : "#ffff00", "title" : "Suits", "network" : "USA", "seasons" : "7 (And counting)"))
filmset.Add(CreateMap("marker" : "#ff00ff", "title" : "Babylon 5", "network" : "PTN", "seasons" : "5"))To this beauty:
As you can see, our data-table has editors e.g. color picker, an edit and a delete button and these respond to events and the data does not take the complete screen area. This is due to the usage of .SetAutoWidth(True) being applied to our data-table.
We start of by creating our data-table called 'dt' then add each column we want and set the editors and templates for each column.
B4X:
Dim dt1 As WixDataTable
dt1.Initialize("dt1").Seteditable(True)
dt1.SetSelect(dt1.DT_SELECT_ROW) ' set selection to be by row
dt1.SetAutoWidth(True) 'adjust width of columns automatically
dt1.SetStyle("margin", "10px").SetBorderLess(False)
'
Dim c1 As WixDataColumn
Dim t As String = MarkerColor
c1.Initialize(dt1, "marker").SetHeader(" ").SetWidth(38).SetTemplate(t).SetEditor("color").Pop
'
Dim c2 As WixDataColumn
c2.Initialize(dt1, "title").Setheader("Show title").SetWidth(140).SetSort("string").Pop
'
Dim c3 As WixDataColumn
c3.Initialize(dt1, "network").SetHeader("Network").SetWidth(100).SetEditor("text").Pop
'
Dim c4 As WixDataColumn
c4.Initialize(dt1, "seasons").SetHeader("Seasons").SetFillSpace(True).Pop
'
dt1.AddEditTrash
dt1.SetData(filmset)
'
R1.AddItem(dt1.Item)
' '
pg.Page.AddRow(R1)For the columns with .SetEditor...(?) being specified, the editor will appear each time a click to the column is made. Of particular interest is the first column, our data there are colors but we have a rounded color and also a color picker.
Last edited:
